标签:拷贝 name server 下载 serve 使用 error task img
参考链接:https://www.cnblogs.com/kingkangstudy/p/8085642.html
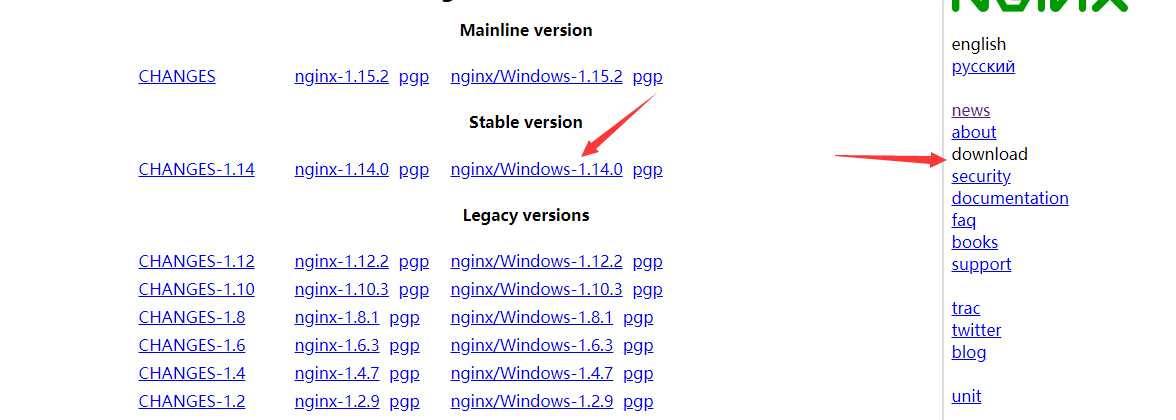
1.下载nginx:http://nginx.org/en/download.html

点击下载即可。
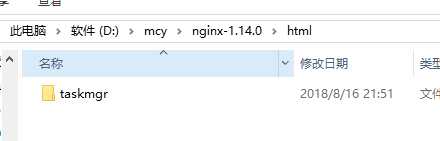
2.将ng build 后的dist里的文件全部拷贝到 nginx的html目录中,如

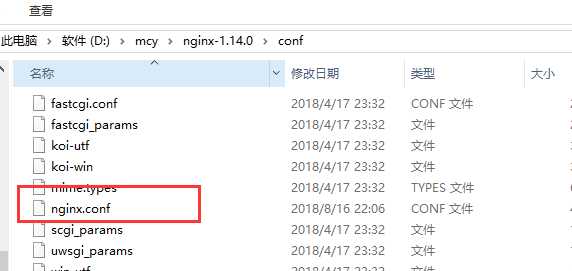
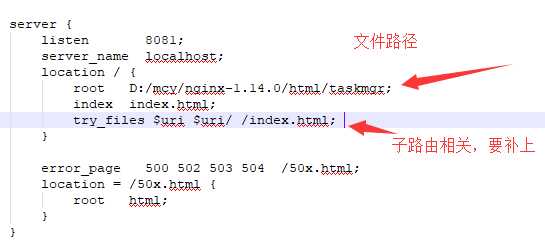
3.修改conf文件

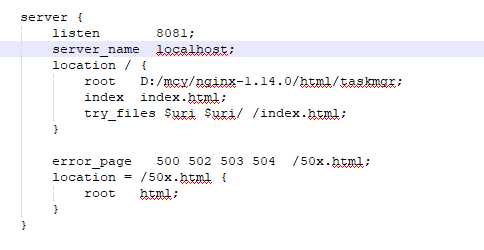
在http{....} 中新增一个server

server {
listen 8081;
server_name localhost;
location / {
root D:/mcy/nginx-1.14.0/html/taskmgr;
index index.html;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
4.运行nginx,然后就可以访问了.
如:我上面新增的server :http://localhost:8081 即可。
ps:
标签:拷贝 name server 下载 serve 使用 error task img
原文地址:https://www.cnblogs.com/maochunyan/p/9490574.html