标签:blog tst home 提示 art 柱状图 osi ice 站点
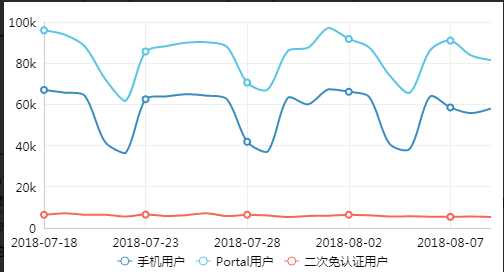
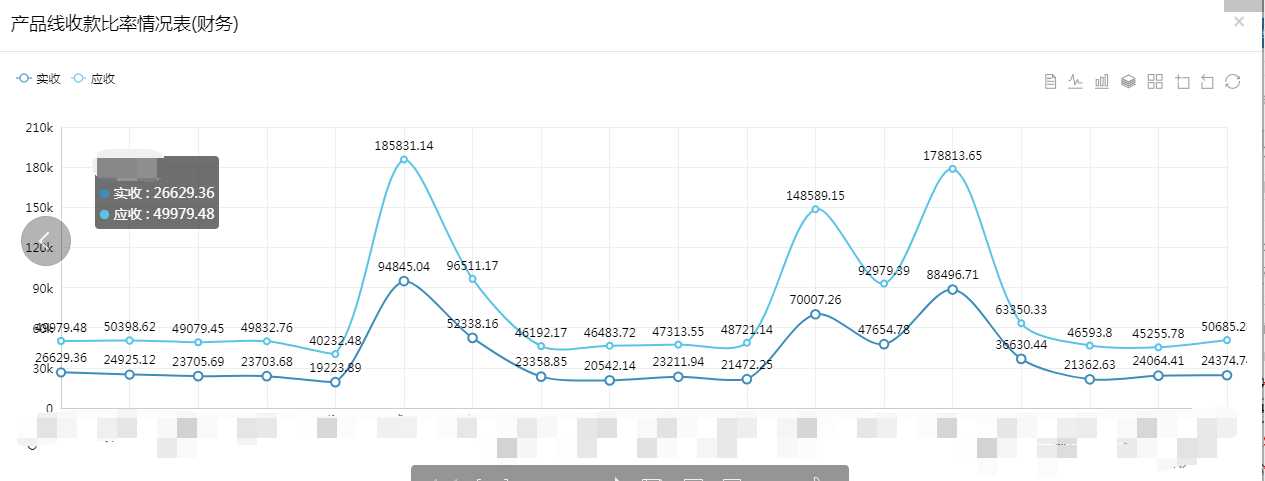
Cboard 柱状图、线图默认默认节点都不显示数字,只有鼠标移动到对应位置的时候才会有数字提示。

如果需要显示数字,需要怎么修改。
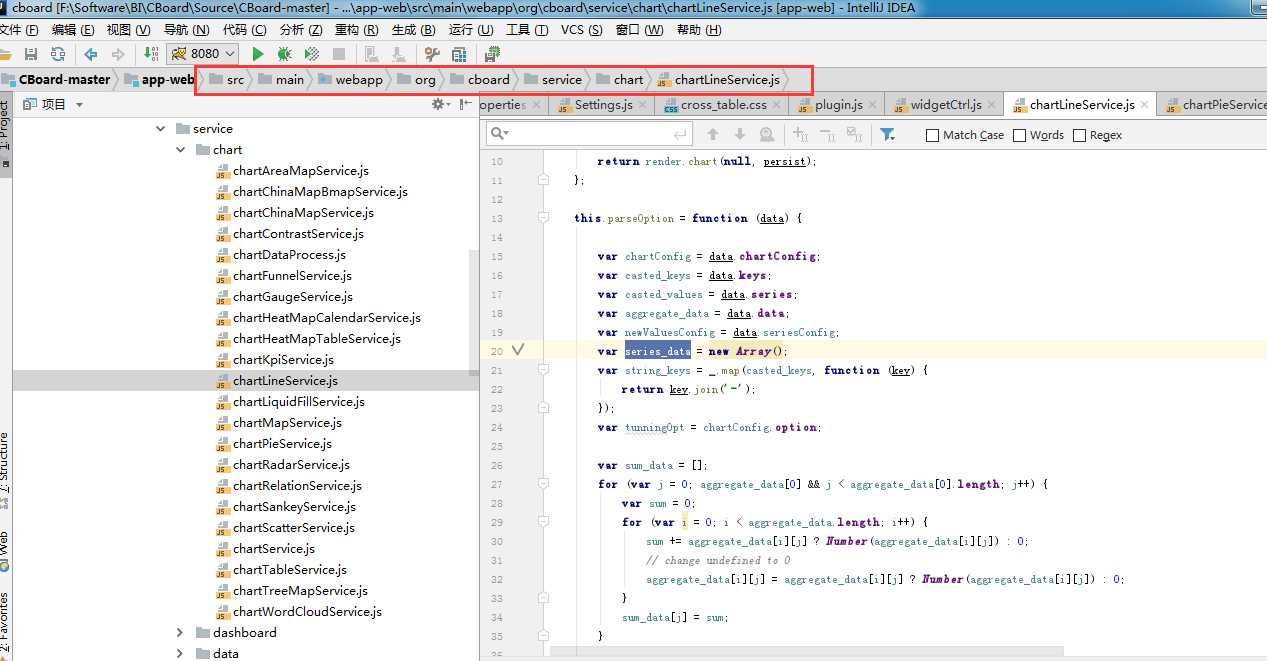
首先打开IDEA,找到chartLineService.js 
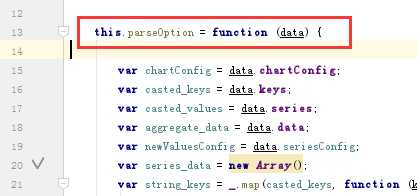
找到 parseOption函数

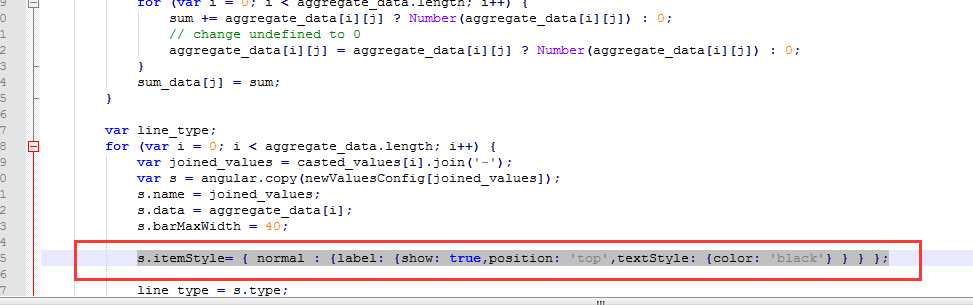
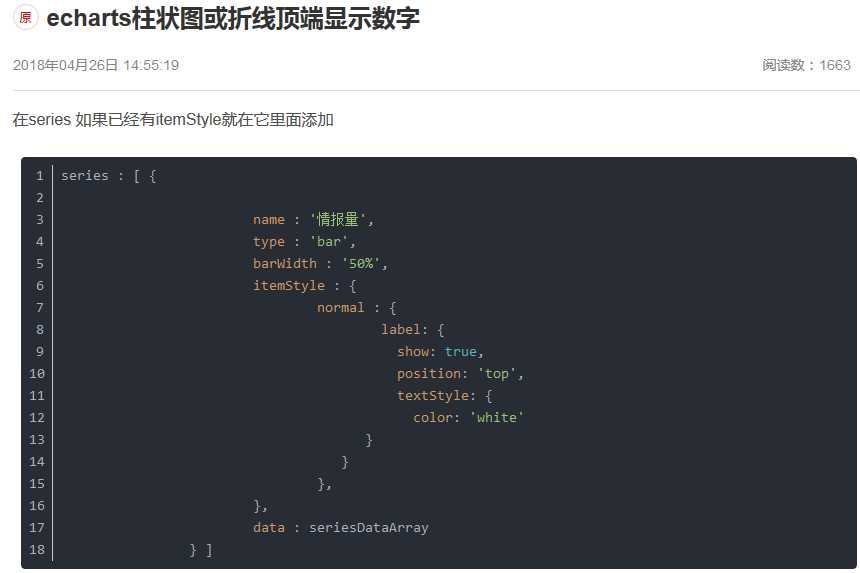
加上这段话

s.itemStyle= { normal : {label: {show: true,position: ‘top‘,textStyle: {color: ‘black‘} } } };
保存后刷新页面试下。
已经可以了。

为什么着这么加,是参考echart的设置
https://blog.csdn.net/u012998306/article/details/80093682
和 Echart的官方站点说明
http://echarts.baidu.com/echarts2/doc/doc.html#Line

标签:blog tst home 提示 art 柱状图 osi ice 站点
原文地址:https://www.cnblogs.com/Bruce_H21/p/9494899.html