标签:ajax void style 部分 inf ebean ima sel turn
树的数据是作为org.primefaces.model.TreeNode的实例提供对应于树中的节点。 纯客户端树可能对创建基于树的导航菜单很有用。
如果树的分层数据模型包含太多节点,那么它将是有用的通过将dynamic属性设置为true来动态加载树,以便加载一部分通过单击扩展节点请求树。
此外,通过将缓存属性设置为true来启用缓存,可以扩展先前的缓存加载的节点不会导致AJAX请求再次加载其子节点。
1.Java服务器端代
import javax.faces.bean.ManagedBean; import javax.faces.bean.SessionScoped; import org.primefaces.event.NodeCollapseEvent; import org.primefaces.event.NodeExpandEvent; import org.primefaces.event.NodeSelectEvent; import org.primefaces.model.DefaultTreeNode; import org.primefaces.model.TreeNode; @ManagedBean(name="rightTreeBean") @SessionScoped public class RightTreeBean { TreeNode root; public RightTreeBean(){ root = new DefaultTreeNode("Root", null); TreeNode orgNode = new DefaultTreeNode("Operate", root); new DefaultTreeNode("Export","Export",orgNode); new DefaultTreeNode("Import","Import", orgNode); } public TreeNode getRoot() { return root; } public void setRoot(TreeNode root) { this.root = root; } public void onNodeSelect(NodeSelectEvent event) { String node = event.getTreeNode().getData().toString(); } public void onNodeExpand(NodeExpandEvent event) { String node = event.getTreeNode().getData().toString(); } public void onNodeCollapse(NodeCollapseEvent event) { String node = event.getTreeNode().getData().toString(); } }
2.浏览器客户端代码
<!DOCTYPE html > <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core" xmlns:p="http://primefaces.org/ui"> <h:head> <meta charset="UTF-8"></meta> <title>primefaces</title> <style> .icon_export{ background-image: url("aris_export_icon.png") !important; } .icon_import{ background-image: url("aris_import_icon.png") !important; } </style> <script> function clickBtn(node, event){ console.info(node.data().nodetype); } </script> </h:head> <h:body> <f:view> <h:form> <p:tree dynamic="true" value="#{rightTreeBean.root}" onNodeClick="clickBtn(node, event);" var="data" id="tree" selectionMode="single"> <p:treeNode> <h:outputText value="#{data}" /> </p:treeNode> <p:treeNode id="treeNodeIBM" type="Export" icon="icon_export"> <h:outputText value="#{data}" /> </p:treeNode> <p:treeNode id="treeNodeNOKIA" type="Import" icon="icon_import"> <h:outputText value="#{data}" /> </p:treeNode> <p:ajax event="select" oncomplete="" listener="#{rightTreeBean.onNodeSelect}" /> <p:ajax event="expand" listener="#{rightTreeBean.onNodeExpand}" /> <p:ajax event="collapse" listener="#{rightTreeBean.onNodeCollapse}" /> </p:tree> </h:form> </f:view> </h:body> </html>
3.资源路径截图:

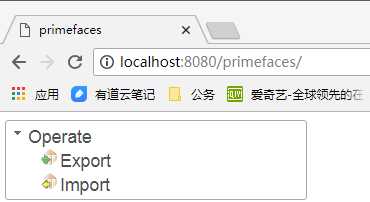
4.运行效果图:

标签:ajax void style 部分 inf ebean ima sel turn
原文地址:https://www.cnblogs.com/yunqingzhige/p/9495899.html