标签:and 9.png nbsp Matter 格式 standard html bytes http
1、django日志的使用
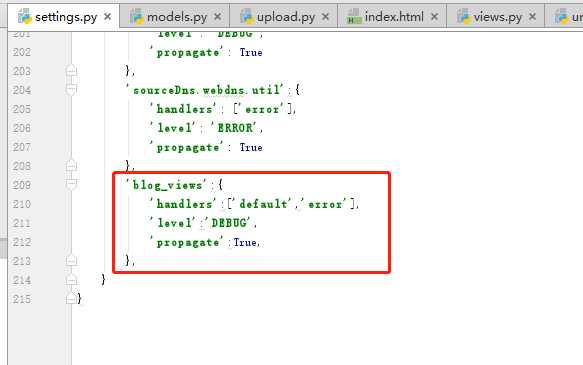
settings里定义一个日志器:

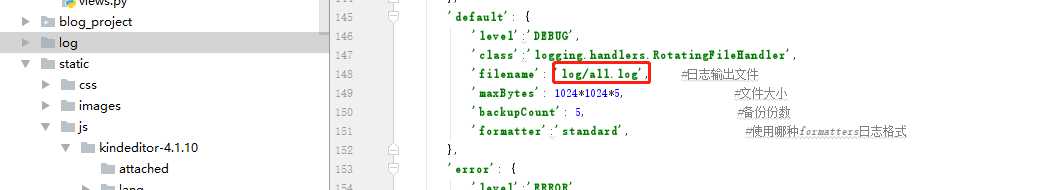
2、文件存放的位置
在项目根目录下创建一个log文件夹存放日志文件

日志器的定义源码:
LOGGING = {
‘version‘: 1,
‘disable_existing_loggers‘: True,
‘formatters‘: {
‘standard‘: {
‘format‘: ‘%(asctime)s [%(threadName)s:%(thread)d] [%(name)s:%(lineno)d] [%(module)s:%(funcName)s] [%(levelname)s]- %(message)s‘} #日志格式
},
‘filters‘: {
},
‘handlers‘: {
‘mail_admins‘: {
‘level‘: ‘ERROR‘,
‘class‘: ‘django.utils.log.AdminEmailHandler‘,
‘include_html‘: True,
},
‘default‘: {
‘level‘:‘DEBUG‘,
‘class‘:‘logging.handlers.RotatingFileHandler‘,
‘filename‘: ‘log/all.log‘, #日志输出文件
‘maxBytes‘: 1024*1024*5, #文件大小
‘backupCount‘: 5, #备份份数
‘formatter‘:‘standard‘, #使用哪种formatters日志格式
},
‘error‘: {
‘level‘:‘ERROR‘,
‘class‘:‘logging.handlers.RotatingFileHandler‘,
‘filename‘: ‘log/error.log‘,
‘maxBytes‘:1024*1024*5,
‘backupCount‘: 5,
‘formatter‘:‘standard‘,
},
‘console‘:{
‘level‘: ‘DEBUG‘,
‘class‘: ‘logging.StreamHandler‘,
‘formatter‘: ‘standard‘
},
‘request_handler‘: {
‘level‘:‘DEBUG‘,
‘class‘:‘logging.handlers.RotatingFileHandler‘,
‘filename‘: ‘log/script.log‘,
‘maxBytes‘: 1024*1024*5,
‘backupCount‘: 5,
‘formatter‘:‘standard‘,
},
‘scprits_handler‘: {
‘level‘:‘DEBUG‘,
‘class‘:‘logging.handlers.RotatingFileHandler‘,
‘filename‘:‘log/script.log‘,
‘maxBytes‘: 1024*1024*5,
‘backupCount‘: 5,
‘formatter‘:‘standard‘,
}
},
‘loggers‘: {
‘django‘: {
‘handlers‘: [‘default‘, ‘console‘],
‘level‘: ‘DEBUG‘,
‘propagate‘: False
},
‘django.request‘: {
‘handlers‘: [‘request_handler‘],
‘level‘: ‘DEBUG‘,
‘propagate‘: False,
},
‘scripts‘: {
‘handlers‘: [‘scprits_handler‘],
‘level‘: ‘INFO‘,
‘propagate‘: False
},
‘sourceDns.webdns.views‘: {
‘handlers‘: [‘default‘, ‘error‘],
‘level‘: ‘DEBUG‘,
‘propagate‘: True
},
‘sourceDns.webdns.util‘:{
‘handlers‘: [‘error‘],
‘level‘: ‘ERROR‘,
‘propagate‘: True
},
‘blog_views‘:{
‘handlers‘:[‘default‘,‘error‘],
‘level‘:‘DEBUG‘,
‘propagate‘:True,
},
}
}
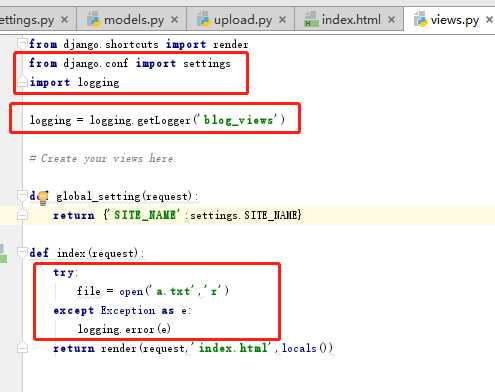
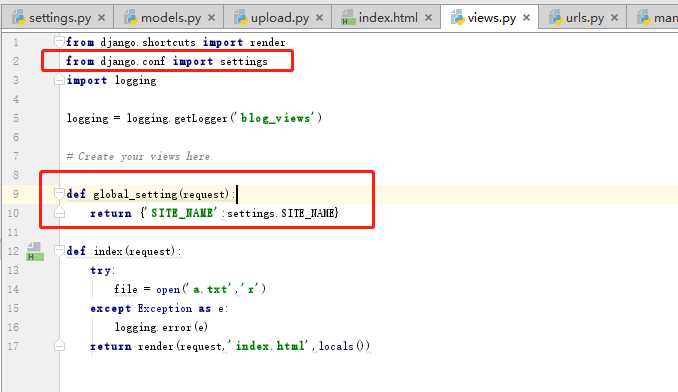
2、views的定义

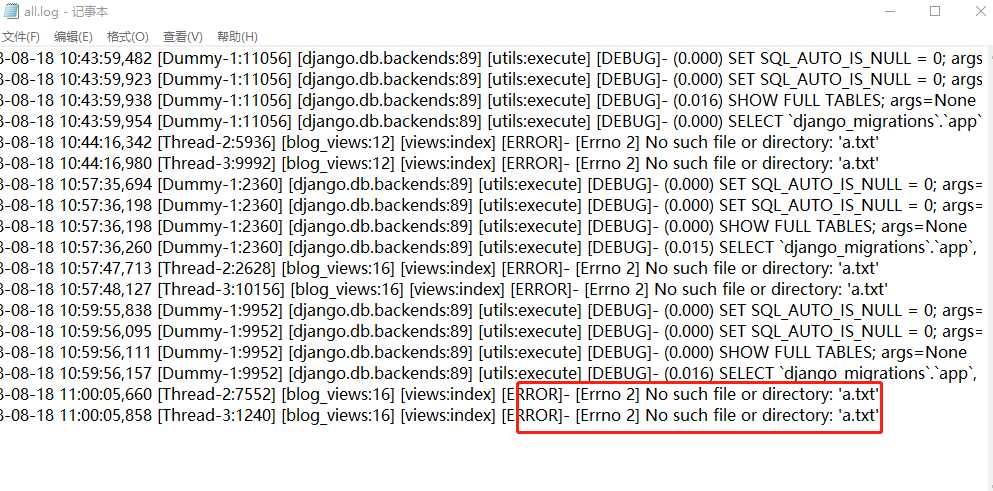
3、访问index,查看日志信息,可以查看到报错日志

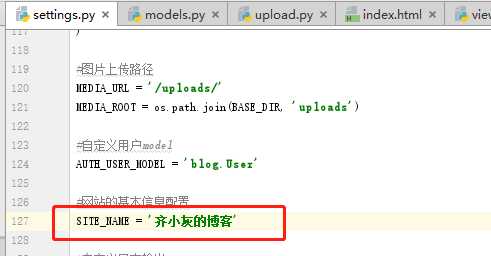
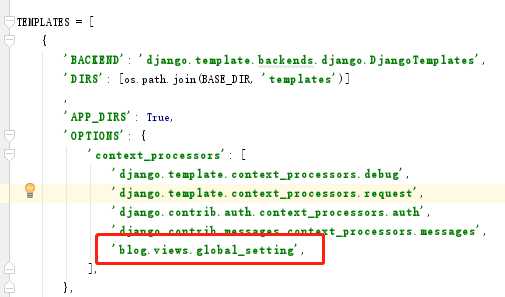
4、settings里面配置一些数据
settins代码如下


ps:把定义的global_setting加入settings。起一个上下文的作用,表示在每次调用网页前,都会调用该方法。获得配置好的信息。
5、使用:
views代码如下

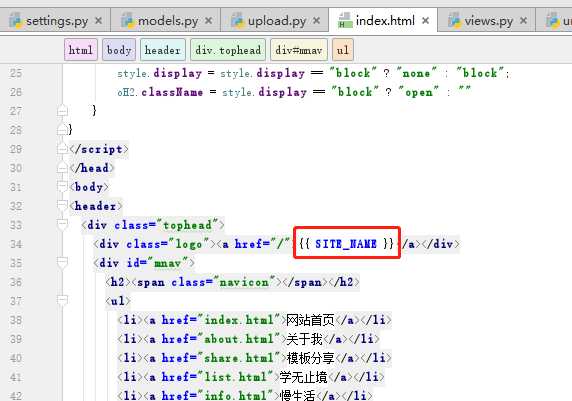
6、在模板中使用
index.html中把变量替换上去。

7、再次访问index,查看到SITE_NAME已经配置上去

标签:and 9.png nbsp Matter 格式 standard html bytes http
原文地址:https://www.cnblogs.com/beiguoxia/p/9496599.html