标签:arc 高亮 list css 就是 bubuko 标签 tin 详解
在网上搜了一圈,觉得用Windows Live Writer/Open Live Writer代码着色太繁琐了,仅仅为了实现博客代码着色功能就要下载新软件和搞一堆配置。Win10用户只能使用Open Live Writer。Web端能干的事干嘛多搞功夫。如果不愿意网页登陆账号只想通过OLW软件编辑全文并且发布的话,可以参考这个:https://www.cnblogs.com/huntdream/p/6006350.html,说得很清楚了。
[ 补充:下载完SyntaxHighlighter插件需要复拷贝到某目录下的操作添加一下,如果没有Plugins这个目录需要自行创建。]
1. 博客园默认样式
① 插入代码按钮

编辑栏上这两货,虽然点击“显示行号”后能显示代码,但复制代码时会连同序号一块弄了,而且就灰溜溜的一块。
效果:
1 <p>你来打我呀</p> 2 <p>你来打我呀</p> 3 <p>你来打我呀</p>
② HTML编辑器添加代码
事实上无需任何操作,利用博客园自带的TinyMCE编辑器,打开HTML编辑器输入以下代码即可显示默认的代码高亮效果,但缩进等格式需自行调整。通常我在HTML编辑器里扔完代码后再回到TinyMCE界面排版。
缺点是代码字体大小无法通过默认的编辑器调整,如果能接受这个效果,这就是最简便快捷的方法了。
[ 编辑状态下代码块内容是看不到行号的,需要发布博文后才能看到效果 ]
<div class="Highlighter"> <pre class="brush:sql;gutter:true;"> //代码位置 //代码位置 </pre> </div>
效果如下,带序号,且复制代码时不会连同序号复制进去。
import java.util.ArrayList;
public class test {
public static void main(String[] args) {
ArrayList list = new ArrayList();
list.add(1);
list.add(2);
}
}
2. 自定义样式
① 下载syntaxhighlighter_3.0.83:下载地址
② 以syntaxhighlighter_3.0.83\styles 目录下的任一主题为基础,根据需求(如字体样式\大小等)修改css源码,修改方法可参考:https://www.cnblogs.com/chinaxmly/archive/2012/09/27/2706359.html
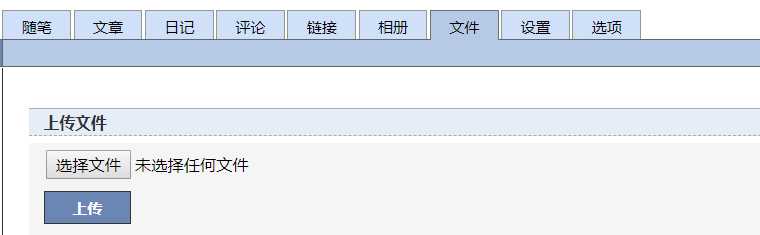
③ 修改好的主题上传至你的文件区 (你的主页>管理>文件)

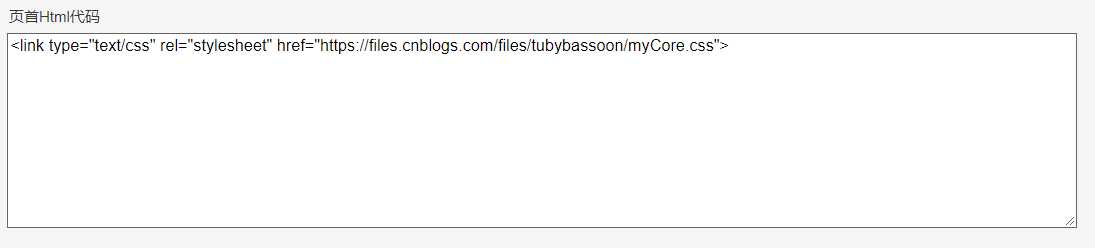
④ 在设置 > 页首Html代码出输入:
<link type="text/css" rel="stylesheet" href="https://files.cnblogs.com/files/blog地址名/样式名称">
//如我上传了 shCore.css 文件,则写作: <link type="text/css" rel="stylesheet" href="https://files.cnblogs.com/files/tubybassoon/shCore.css">

⑤ 每次引述代码时在HTML编辑器对应位置重复上述步骤,即可。在<pre></pre>标签之间可根据需求修改属性,SyntaxHighlighter更详尽的使用方法可参考这儿: http://www.cnblogs.com/duxiuxing/archive/2012/05/29/2524243.html
<div class="Highlighter"> <pre class="brush:sql;gutter:true;"> //代码位置 //代码位置 </pre> </div>
参考:
https://www.cnblogs.com/huntdream/p/6006350.html(使用open live writer客户端写博客)
https://www.cnblogs.com/wbbice/p/5596095.html (博客园代码高亮)
https://www.cnblogs.com/chinaxmly/archive/2012/09/27/2706359.html (修改SyntaxHighlighter源码)
http://www.cnblogs.com/duxiuxing/archive/2012/05/29/2524243.html (SyntaxHighlighter属性详解)
[博客美化] 博客园SyntaxHighlighter代码高亮
标签:arc 高亮 list css 就是 bubuko 标签 tin 详解
原文地址:https://www.cnblogs.com/tubybassoon/p/9496689.html