标签:理解 tle http 分享 cdn type 树状 htm .net
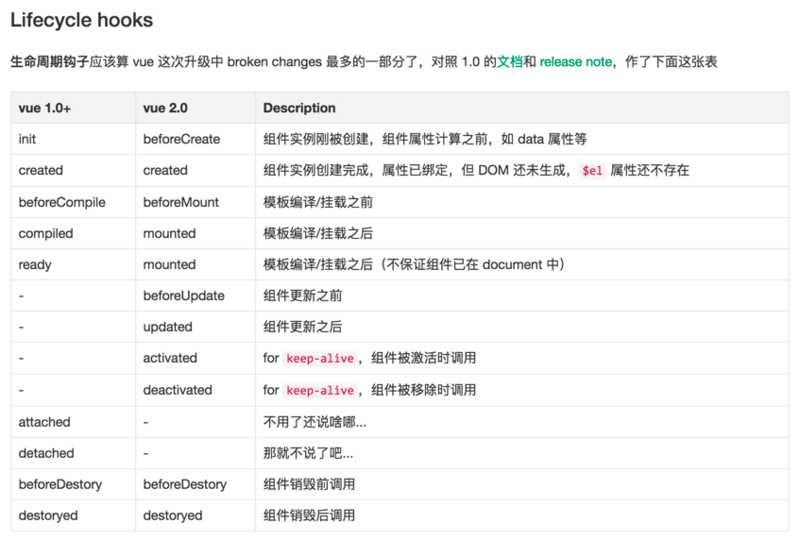
首先,1.x和2.x的生命周期钩子对比:

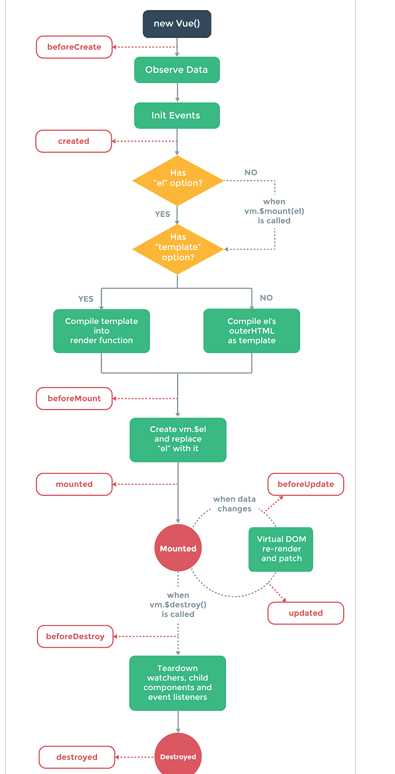
钩子函数的树状图,红色的是我们可以利用的函数,绿色的是函数解析,蓝色的是函数执行时机

<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: ‘#app‘,
data: {
message : "xuxiao is boy"
},
//该阶段组件实例刚创建,组件属性计算之前(可理解为组件属性还未初始化,未绑定,未挂载元素el),
//比如:el,data,methods等,如果你试图在beforeCreated钩子中获取这些属性值,会得到undefine的结果,
//但是可以获取到this对象,因为此时组件刚被创建好,所以this已经引用了该组件对象 el和data 并未初始化
beforeCreate: function () {
console.group(‘beforeCreate 创建前状态===============》‘);
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
//该阶段组件实例创建完成,组件属性绑定完成,但DOM还未生成,el属性还不存在 完成了 data数据的初始化,el没有
created: function () {
console.group(‘created 创建完毕状态===============》‘);
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
//该阶段组件实例已经创建完成,但是el还未挂载具体元素 完成了 el 和 data 初始化
应用 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。
beforeMount: function () {
console.group(‘beforeMount 挂载前状态===============》‘);
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
//该阶段组件实例已经创建完成,但是el已挂载具体元素,此时的el属性不为undefine
mounted: function () {
console.group(‘mounted 挂载结束状态===============》‘);
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
// data中的值被修改了之后,将触发update的操作
beforeUpdate: function () {
console.group(‘beforeUpdate 更新前状态===============》‘);
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group(‘updated 更新完成状态===============》‘);
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
//我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。
但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。 app.$destroy()
beforeDestroy: function () {
console.group(‘beforeDestroy 销毁前状态===============》‘);
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group(‘destroyed 销毁完成状态===============》‘);
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
使用:
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted: 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
原文指路:https://blog.csdn.net/sexy_squirrel/article/details/60764504
标签:理解 tle http 分享 cdn type 树状 htm .net
原文地址:https://www.cnblogs.com/aimeeblogs/p/9497595.html