标签:gre browser 分享 abi editing review alt art blank
In this lesson we‘ll use React Live to preview and edit a component directly in the browser. React Live is a great tool for rendering interactive documentation or any place you would like to demonstrate a React component with a live preview and editing capabilities.
Additional Resources https://github.com/FormidableLabs/react-live
Install:
npm i react-live --save
Code:
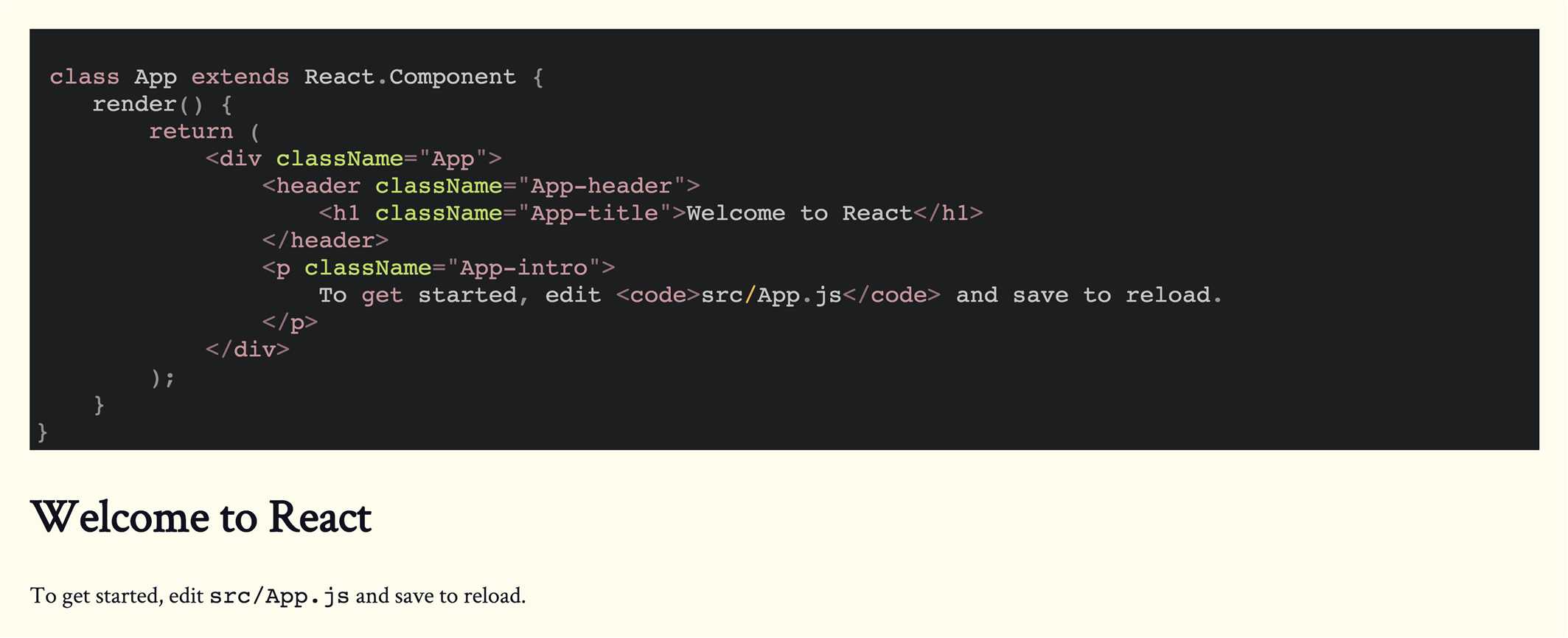
import React from ‘react‘; import {LiveEditor, LivePreview, LiveError, LiveProvider} from ‘react-live‘; const code = ` class App extends React.Component { render() { return ( <div className="App"> <header className="App-header"> <h1 className="App-title">Welcome to React</h1> </header> <p className="App-intro"> To get started, edit <code>src/App.js</code> and save to reload. </p> </div> ); } }`; const AppLive = () => ( <LiveProvider code={code} > <LiveEditor /> <LivePreview /> <LiveError /> </LiveProvider> ); export default AppLive;
It can work with mdx-deck in presentation: Github

[React] Preview and edit a component live with React Live
标签:gre browser 分享 abi editing review alt art blank
原文地址:https://www.cnblogs.com/Answer1215/p/9498816.html