标签:doctype 效果 raw meta com bubuko htm rip 函数参数
ES6中对于函数参数主要增加了以下内容:
1.参数的扩展/数组的展开;
2.默认参数。
看下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>函数参数的扩展</title>
<script>
function show(a,b,...args) {
console.log(a)
console.log(b)
console.log(args)
}
show(2,3,5,6,88,44)
</script>
</head>
<body>
</body>
</html>
我们可以看出返回结果如下:

我们可以看到没定义的参数全部都放到了args里面去了,这就是函数参数的扩展。需要注意的是,...args只能放在最后一个。这里的args可以随便命名,你叫...c,...d都可以的。
看下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>函数参数的展开</title>
<script>
let arr1 = [1,2,3]
let arr2 = [4,5,6]
let arr = [...arr1,...arr2]
console.log(arr);
</script>
</head>
<body>
</body>
</html>
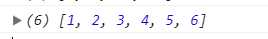
返回结果如下图:

它的展开效果就相当于直接把数组的内容写在一块。
函数里面默认参数很常见。ES6中如何设置默认参数呢?看下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>默认参数</title>
<script>
function draw(a,b=100,c=12) {
console.log(a,b,c)
}
draw(200);
draw(300,33,55);
</script>
</head>
<body>
</body>
</html>
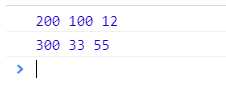
返回结果如下:

得出结论了吗?ES6中默认参数直接在函数参数里面赋值就可以啦~~
标签:doctype 效果 raw meta com bubuko htm rip 函数参数
原文地址:https://www.cnblogs.com/sese/p/9501266.html