标签:dom 日志 信息 api 基本 bubuko 语句 图片 get
1. State 应用的数据,即状态
2. Action 一个纯对象,携带这个操作的类型和数据信息,主要是用来进行传递信息,如下所示:
const action = { type: ‘ADD_TODO‘, payload: {} }
3. Action Creater 一个函数,根据指定参数,来生成一个Action,目的是减少代码量
4. Reducer 一个纯函数,用来修改应用的状态,接收当前State和Action,返回一个新的State,如下所示:
const reducer = function(state,action){ //... return new_state; }
Reducer是一个纯函数,有如下特征:
1. 不得改写参数
2. 不得调用系统的I/O的API
3. 不得调用Date.now()或者Math.random()等不纯的方法,因为每次得到的结果会不一样
Reducer不能改变State,必须返回一个新的对象,具体可以使用{...obj}运算符或者Object.assign()来操作
5. combineReducers 一个函数,将多个小的Reducer合并成一个大的Reducer
单个Reducer修改state会造成解析Action的Switch语句过长,代码量大,难以维护,需要将Reducer拆分为多个函数,
每个函数只修改一部分State,然后将修改的结果合并成一个State,combineReducer就做了这个事情
6. Store 数据存储中心
Store有三大方法:
Store.getState() 获取Store当前的状态
Store.dispatch() 分派一个Action,用来修改Store的状态,从View中发出Action的唯一方法
Store.subscribe() 订阅一个监听器,当Store的状态发生改变的时候,执行函数
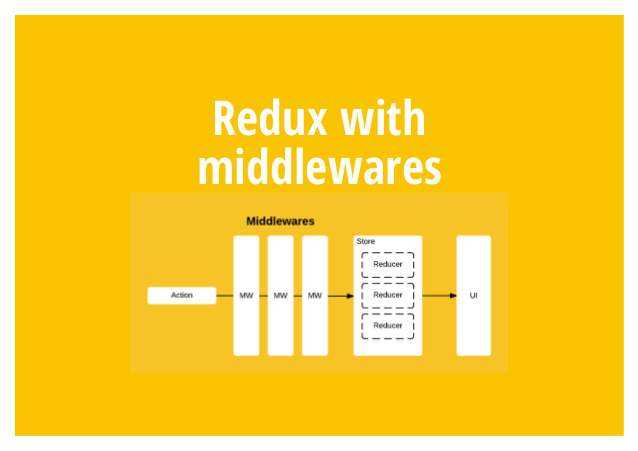
7. Middlewares 中间件
中间件实际上就是一个拦截器,本质是一个函数,拦截所有的Action,并执行特定的操作
如日志中间件,拦截Action,并且打印每个Action
redux-thunk中间件,区分Action是否是一个函数,如果是就执行该函数,否则正常派发Action到Reducer
中间件执行过程如下图所示:

标签:dom 日志 信息 api 基本 bubuko 语句 图片 get
原文地址:https://www.cnblogs.com/mengff/p/9502975.html