标签:width 结束 red 代码 浏览器 解决 mic bsp block
---恢复内容开始---
nav中有5个a标签,在不给a标签设置固定宽度时,如何平均分布在nav中。
<nav> <a href="">1组</a> <a href="">2组</a> <a href="">3组</a> <a href="">4组</a> <a href="">5组</a> </nav>
nav{
width: 500px;
border: 1px solid black;
box-sizing: border-box;
}
a{
border: 1px solid red;
box-sizing: border-box;
display: inline-block;
width: 20%;
}
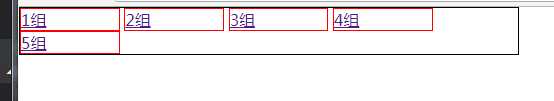
浏览器显示:

解决方法:由于a标签之间空格产生的间隙,设置nav:font-size:0;
浏览器显示:

a标签继承nav:font-size:0;
重新设置a标签字体大小。
最终代码:
nav{
width: 500px;
border: 1px solid black;
box-sizing: border-box;
font-size: 0;
}
a{
border: 1px solid red;
box-sizing: border-box;
display: inline-block;
width: 20%;
font-size: 14px;;
}
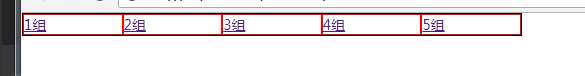
浏览器显示:

---恢复内容结束---
标签:width 结束 red 代码 浏览器 解决 mic bsp block
原文地址:https://www.cnblogs.com/chen-haobox/p/9503077.html