标签:程序 发布 事务 网站 cdn zab 其它 相同 请求
1.页面缓存/pageCache 缓存静态资源(html js css image) 例如:varnish squid
2.数据缓存/dataCache 缓存应用程序在数据库中查询到的数据结果 例如:redis memcache
缓存系统一般是key/value类型 缓存只是缓存读请求,写操作不能缓存.在hash表中查询有o(1)的查询效率,在30条数据和30万条数据中匹配一条数据的效率是一样的
衡量缓存命中率:
1.请求命中次数 2.命中的字节数(内容长度)
缓存级别:
浏览器 》 浏览器缓存 》 CDN缓存 》 调度器(网关) 》varnishi缓存 》 RS本地缓存 》 RS
缓存服务器和后端服务器的请求和响应
200 缓存资源已经失效 把最新资源内容封装到响应body中发送给缓存服务器
304 缓存资源没有发生改变 只有响应头没有响应体 节约网络资源
CDN 内容投递分发网络
用智能DNS自动判断用户的来源,将离用户最近的缓存服务器中的数据投递给用户
判定距离用户最近的标准:
1.静态的调度 单纯的通过距离来判定
2.通过各个缓存服务器当前的链路状态来判断
静态内容是适合使用缓存,最大的问题可能是用户看到的数据不精准而已
动态生成的静态页面适合使用缓存,如新闻,商品展示页面 这些页面生成后一般不会经常修改,也不包含用户隐私,所有用户看到的数据也是相同的
动态生成的结果尽量不要使用缓存,因为可能导致用户敏感数据泄露.
数据库在线写事务较高的数据不适合缓存,如在线微博,用户更新频率非常的高,缓存结果很快就会失效
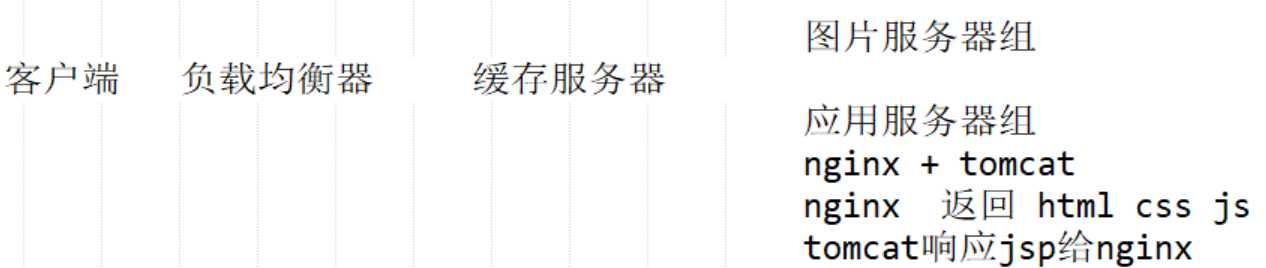
web站点架构
静态资源一般被分成了两个服务器组来存储 把站点图片和其它静态资源(html,css,js)分别存储在不同的服务器组
原因是用户一旦把图片上传至服务器是不会被修改的,只有可能被删除.而且也不会随着网站版本的发布和更新而发生改变

1.负载均衡 haproxy
2.高可用 避免出现单点 keepalived
3.动静分离 varninsh缓存
4.读写分离 memcached缓存
5.系统监控 zabbix
6.安全加固 iptables selinux sudo
iptables
负载均衡 > 静态缓存 > web服务器 > php服务器 >数据缓存 > mysql
haproxy varnish tomcat memcached
nginx nginx nginx redis
动静分离 读写分离
varnish缓存
第一次请求还是会被转发到后端,后面请求同样的资源就会从varnish缓存中取得数据
memcached的缓存逻辑
一般是开发在代码中实现缓存数据,当请求过来的时候,先去memcached中查询相应的key是否存在,如果存在key则直接返回数据结果
如果不存在key 则先到数据库中查询出相应数据 然后把数据set到memcached中同时返回给客户端
每次修改数据后会先去数据库中查询最新结果 然后再去更新memcached
标签:程序 发布 事务 网站 cdn zab 其它 相同 请求
原文地址:https://www.cnblogs.com/yxh168/p/9314284.html