标签:ack play relative stroke isp lin 饼状图 效果 height
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#canvas{
background: #988E75;
margin: 0 auto;
display: block;
position: relative;
}
</style>
</head>
<body>
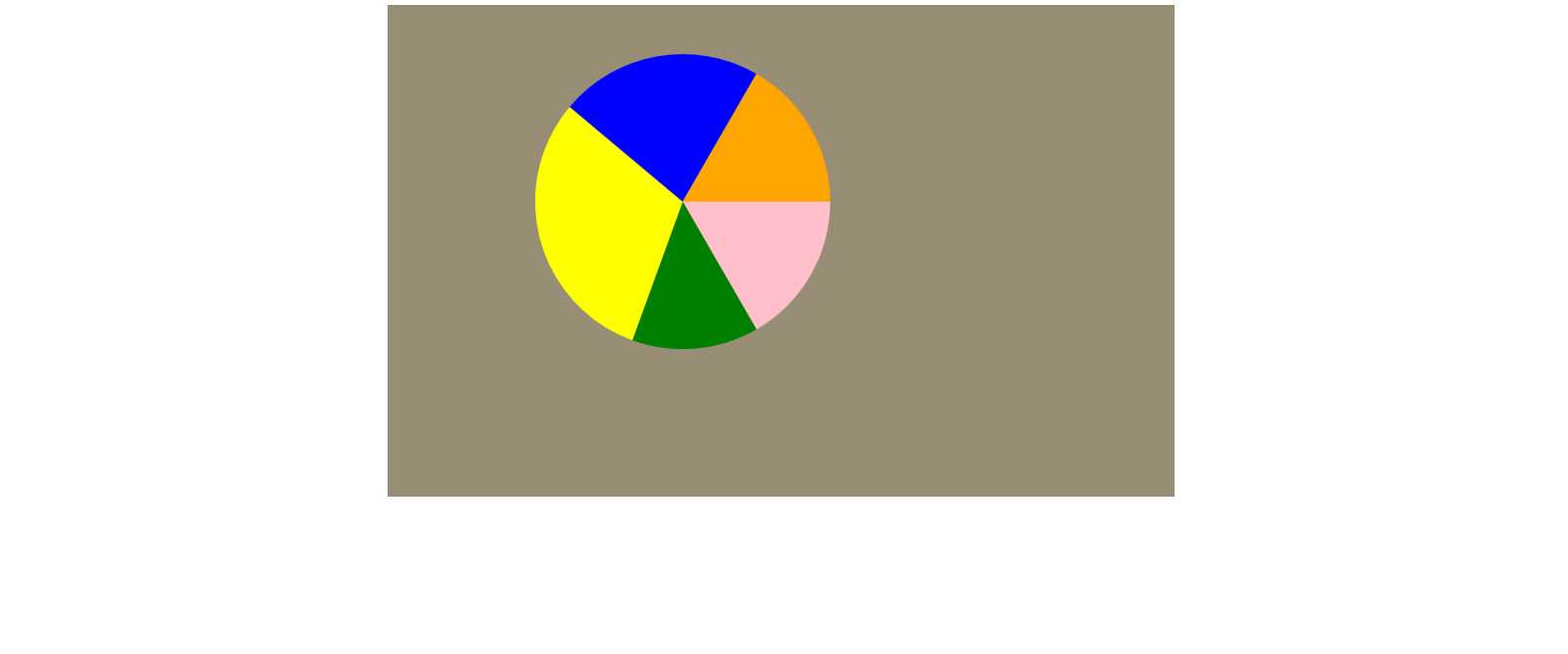
<canvas id="canvas" width="800" height="500"></canvas>
</body>
<script>
var canvas=document.getElementById(‘canvas‘);
var cv=canvas.getContext(‘2d‘);
cv.lineWidth=5;
cv.strokeStyle=‘yellow‘;
cv.beginPath();
cv.moveTo(300,200);
cv.arc(300,200,150,0,60*Math.PI/180);
cv.closePath();
cv.fillStyle=‘pink‘;
cv.fill();
cv.beginPath();
cv.moveTo(300,200);
cv.arc(300,200,150,60*Math.PI/180,110*Math.PI/180);
cv.closePath();
cv.fillStyle=‘green‘;
cv.fill();
cv.beginPath();
cv.moveTo(300,200);
cv.arc(300,200,150,110*Math.PI/180,220*Math.PI/180);
cv.closePath();
cv.fillStyle=‘yellow‘;
cv.fill();
cv.beginPath();
cv.moveTo(300,200);
cv.arc(300,200,150,220*Math.PI/180,300*Math.PI/180);
cv.closePath();
cv.fillStyle=‘blue‘;
cv.fill();
cv.beginPath();
cv.moveTo(300,200);
cv.arc(300,200,150,300*Math.PI/180,360*Math.PI/180);
cv.closePath();
cv.fillStyle=‘orange‘;
cv.fill();
</script>
</html>

标签:ack play relative stroke isp lin 饼状图 效果 height
原文地址:https://www.cnblogs.com/gxywb/p/9505533.html