标签:版本 表示 uid 服务 根据 适用于 需要 元素 theme
第五章 前端开发学习——Boostrap
一、Bootstrap基础
二、Bootstrap布局
三、Bootstrap组件
四、Bootstrap插件
一、Bootstrap基础
什么是Bootstrap(what):
由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架 简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
Bootstrap版本:
Bootstrap2、Bootstrap3、Bootstrap4
Bootstrap下载:(前往官网自行下载)
Bootstrap LESS源码 (LESS是CSS预处理器)

Bootstrap SASS源码(SASS也是CSS预处理)

Bootstrap CDN服务:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- 可选的Bootstrap主题文件(一般不用引入) --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
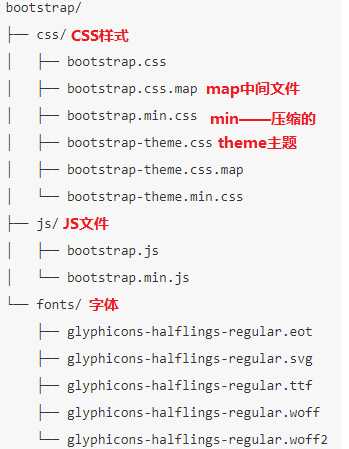
目录结构:
生产环境版:

导入步骤:
①Bootstrap的js特效是基于jQuery写的,在导入Bootstrap前,必须先导入jQuery库。

②导入css样式

二、Bootstrap布局
1.响应式布局
A)手机屏幕的分辨率
手机浏览器 为了让 没有做响应式处理的网页能够正常显示, 自动进行缩放。视口的大小通常会设置为 980px
B)媒体查询
根据多种媒体可能写多种media对应的css样式
@media (min-width:) {
选择器 {
}
选择器 {
}
}
<style> body { margin:0; } /*默认 <768px 手机 */ .container { margin:0 auto; width:100%; height:400px; text-align: center; background: pink; } /*媒体查询*/ /* >= 768 < 992 小屏幕 平板 */ @media (min-width:768px) { .container { width:750px; } .row { } } /* >=992 <1200 中等屏幕 */ @media (min-width:992px) { .container { width: 970px; } } /*>=1200 大屏幕*/ @media (min-width:1200px) { .container { width: 1170px; } } </style>
媒体特效:
min-width
min-height
max-width
max-height
width
height
.........
C)移动设备优先
为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。
<meta name="viewport" content="width=device-width, initial-scale=1">
在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
user-scalable=no 不允许缩放
initial-scale=1 缩放比例
maximum-scale=1最大缩放比例
minimum-scale=1 最小缩放比例
2.栅格系统
A)布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container"> ... </div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid"> ... </div>
B)栅格系统简介
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
.container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。.row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。.col-xs-4 来创建。.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-*不存在, 也影响大屏幕设备。C)栅格参数
三、Bootstrap组件
四、Bootstrap插件
标签:版本 表示 uid 服务 根据 适用于 需要 元素 theme
原文地址:https://www.cnblogs.com/neymargoal/p/9507511.html