标签:写代码 没有 项目 快捷键 有序 图片 circle bubuko height
开发工具
Hbulider webstrom subline dreamweaver
客户端
浏览器 app 移动设备 pc
网页的拓展名
.html
常见的快捷键
Ctrl+A 全选 ctrl+c 复制 ctrl+v粘贴 ctrl+x 剪切 ctrl+s 保存 ctrl+z撤销
Ctrl+? 是编辑器的注释
命名规则
英文.数字
可以是a2 但是不能是2a,尽量区分大小写。
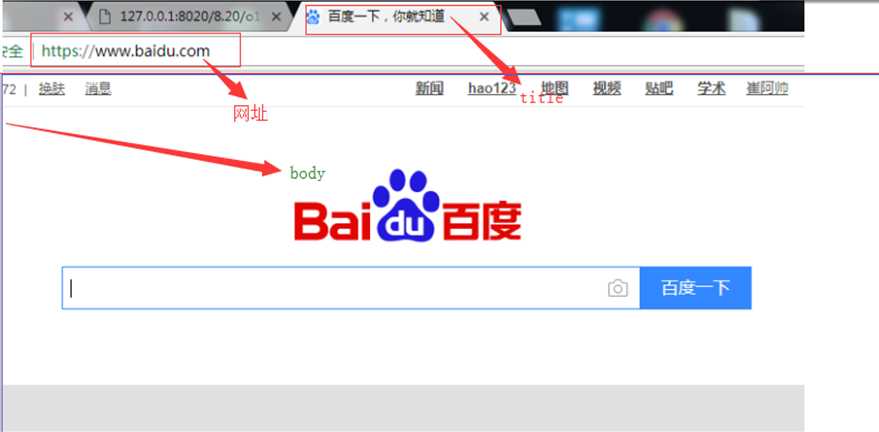
浏览器的介绍

网页
静态:网站写好了不再去修改了,一般都是展示网站
动态:只要通过网络地址发生请求都是动态的。有全局的,有局部的。

标签: 砖头.
Html 叫超文本标记语言,都是有大量标签构造而成。
标签
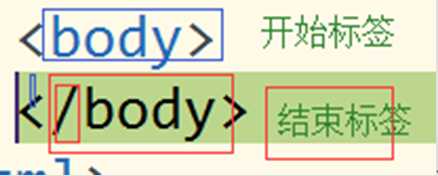
结构 <标签名> 分开始和结束标签两种,

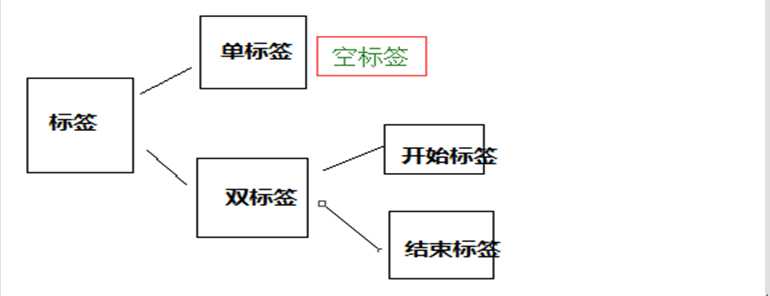
单标签和双标签
双标签: 有开始和结束标签的叫双标签.
单标签: 没有结束标签的,自己就能闭合的。(空标签)

内容 :图片和文字
结构上: 一个模块一个模块。
文字
标题标签 <h1></h1> ------- <h6></h6> 字体逐渐变小 共6个标签
段落标签 <p></p>
超链接标签 <a></a> 他有一个可以跳转的功能。这个功能是他的一个叫href 的属性提供的。

图片
图片标签
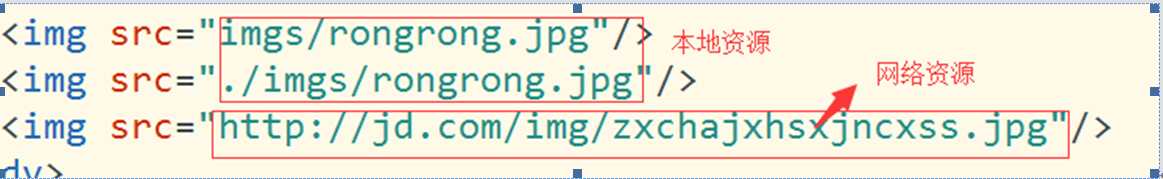
<img />

这个资源是本地资源。
Src 是img的一个属性(请求资源) 后面的属性值是资源的地址

<br/> 换行标签
备注 ctrl+?是注释的快捷键 html语言中的注释是<!-- 注释的内容 -->
一个优秀的程序员,注释代码比编写代码还多。注释就是为了思路清晰,代码有层次感.
<hr/> 分割线标签
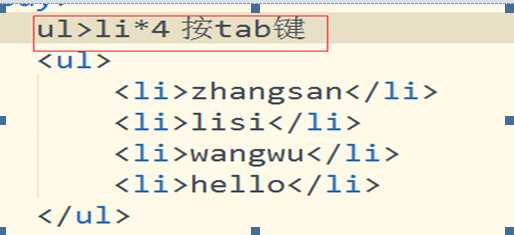
序列标签


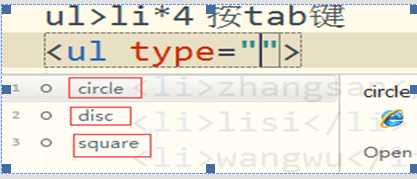
默认的项目符号是实心圆,通过type属性修改项目符号circle空心圆 disc是默认的实心圆,square 是方形。
 2\
2\
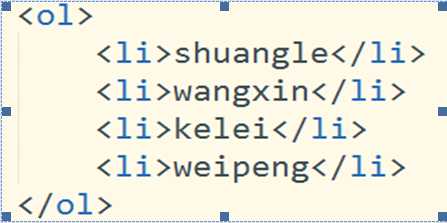
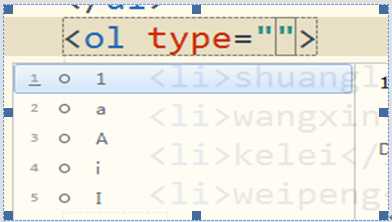
默认前面的序列是 1 2 3 4,也是通过type属性修改序列形式。
备注
Img的路径 src
图片和项目放在一个文件夹下。然后去看.html 和存放图片的文件夹是什么关系。
主要就是./ 和 ../ ./代表当前目录 ../ 代表上一级目录。
标签:写代码 没有 项目 快捷键 有序 图片 circle bubuko height
原文地址:https://www.cnblogs.com/jiazhao/p/9508019.html