标签:根据 如何 img 一个 编辑 bubuko customer bug追踪 deb
曾经很是好奇后台那些花花绿绿的值是如何确定名称的?例如A.B.C.val(???),老手们是怎么知道下一个点后面数十个提示该选哪一个的?
不懂就要问啊!
答曰:debug追踪啊!
追问:咋追
再答:F12 !!
...
对,就是这么简单,下面结合实际工程项目做个演示:
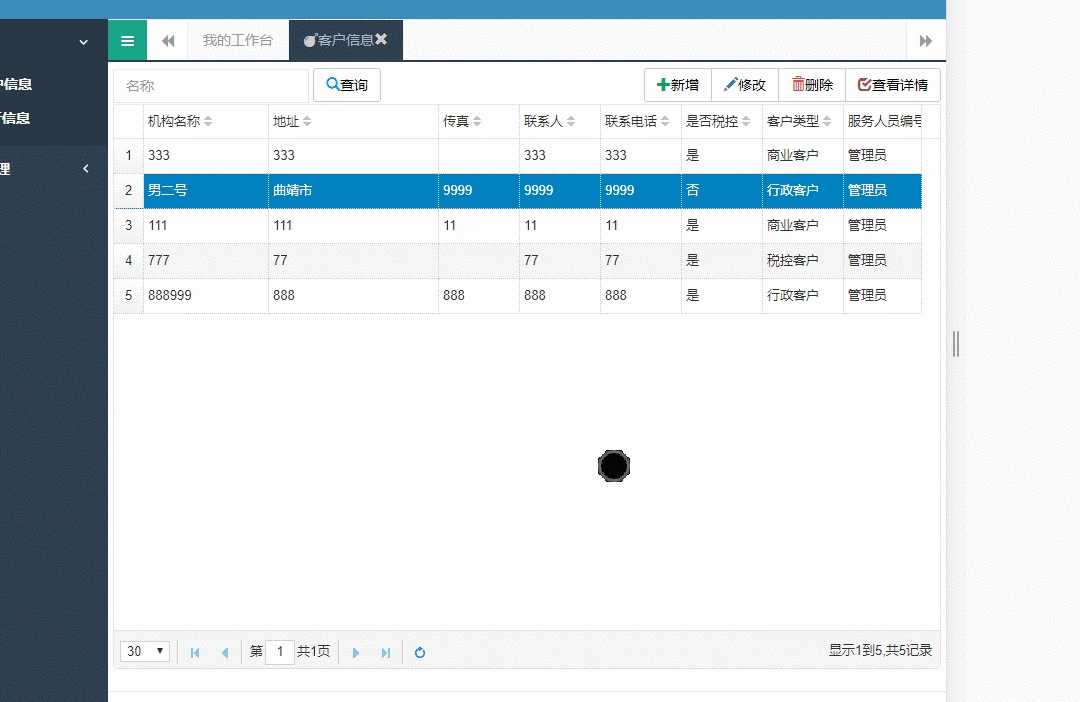
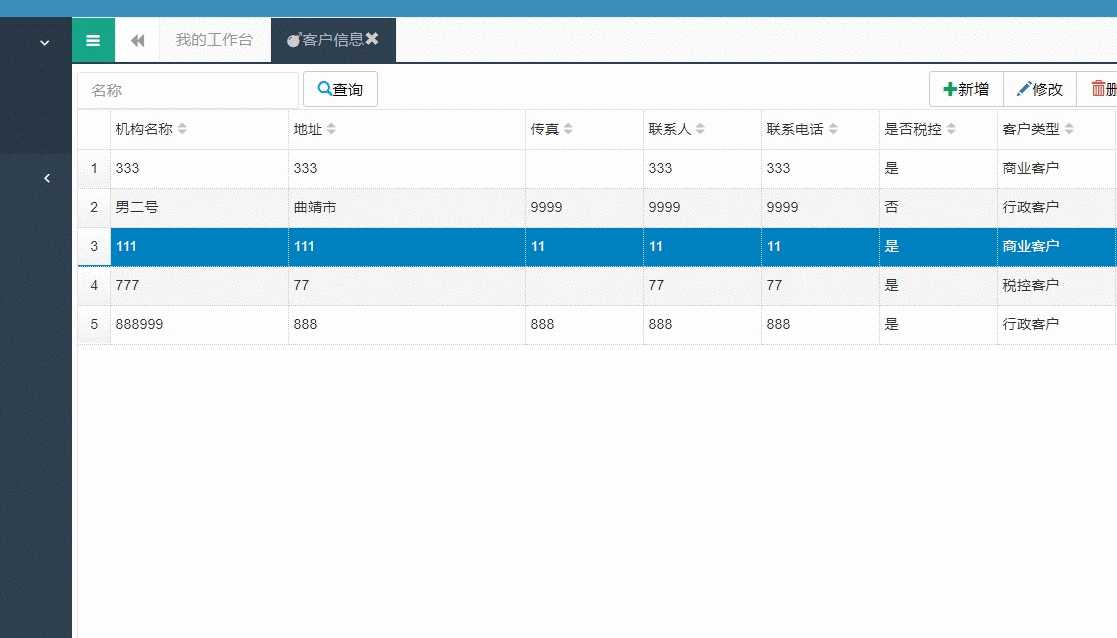
功能需求:选中记录点编辑弹出模态框,模态框获取记录中的值并可编辑保存。
遇到问题:input标签里的值都能获取到,但是下拉框(bootstrap-select2插件)里的值却获取不到,显示的是默认为空的值。

解决方法:
网上查看资料可知select2通过值绑定选项的方式如下:
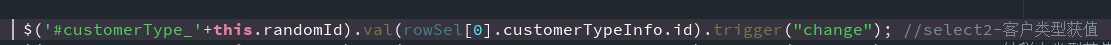
(“#下拉框ID”).val(“选中项的值”).trigger("change");
通过debugger追踪到“选中项的值”,由于我保存的都是随机生成的id而非name,所以我复制的是id的路径,(列表里通过转义实现根据id显示name)

复制到的值为:rowSel[""0""].customerTypeInfo.id
小作修改为:rowSel[0].customerTypeInfo.id

刷新页面便可获取到值


有几个下拉框就写几条取值就能达到目标~
演示中有疑问都可留言,我会尽快回复,多多交流,共同提高~
【DEBUGGER】浏览器参数追踪获取值,bootstrap-select2反选
标签:根据 如何 img 一个 编辑 bubuko customer bug追踪 deb
原文地址:https://www.cnblogs.com/zhagzicheg/p/9509452.html