标签:bsp 就是 分享 状态 组合 业务逻辑 接口 comm alt
我要实现的就是,当接口返回数据时,我在任何组件中都能感知到到该数据的变化,然后根据业务逻辑进行处理、展示。
实现这个效果的方式很多,比如当接口返回数据后,就emit这数据,在另外组件中on接收渲染即可,但是我不想用这种,
所以就换了另外一种方式:当接口返回数据时,将数据commit到state,需要对其作出反应的组件中,使用computed将
计算属性将混入到 Vue 实例中。同时使用watch对其属性变化进行监听,且进行相关处理。
相关代码如下:
接口返回数据后,commit更新state中的数据。

mutations中的操作是:

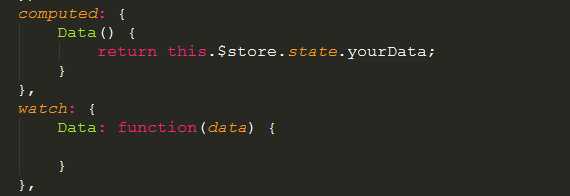
需要对该变化作出反应的组件中,代码如下,其中watch里面可进行相应业务处理。

computed 和 watch 组合使用,监听数据全局数据状态
标签:bsp 就是 分享 状态 组合 业务逻辑 接口 comm alt
原文地址:https://www.cnblogs.com/1rookie/p/9516126.html