标签:代码 资料 each trying vuerouter export 方式 技术分享 log
proxyTable:{
‘/api‘:{
target:‘‘, //此处为你的API接口地址
changeOrigin:true,
pathRewrite:{
‘^/api‘:‘‘ //这里理解为用api代替target中的地址
}
}
}
proxyTable:{
‘/api‘:{
target:‘‘, //此处为你的API接口地址
changeOrigin:true,
pathRewrite:{
‘^/api‘:‘‘ //这里理解为用api代替target中的地址
},
secure:false
}
}
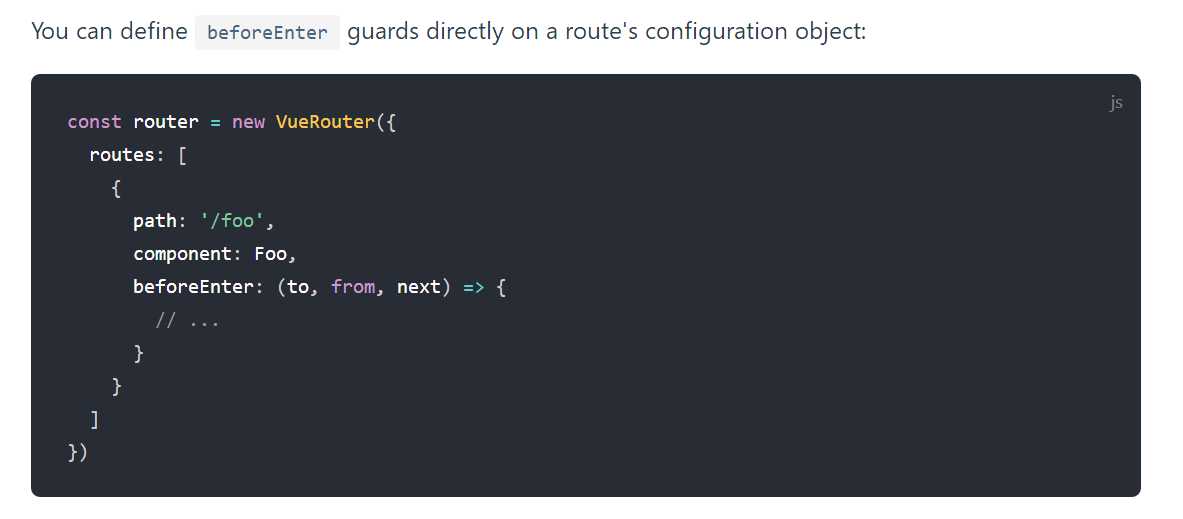
router.js
let router=new VueRouter({
mode:‘history‘,
routes:[
{
path:‘/‘,
component:LoginPage,
beforeRouteEnter:(to,from,next)=>{
...//这样发现不会触发,需在相应的组件里加钩子函数
}
}
]
})
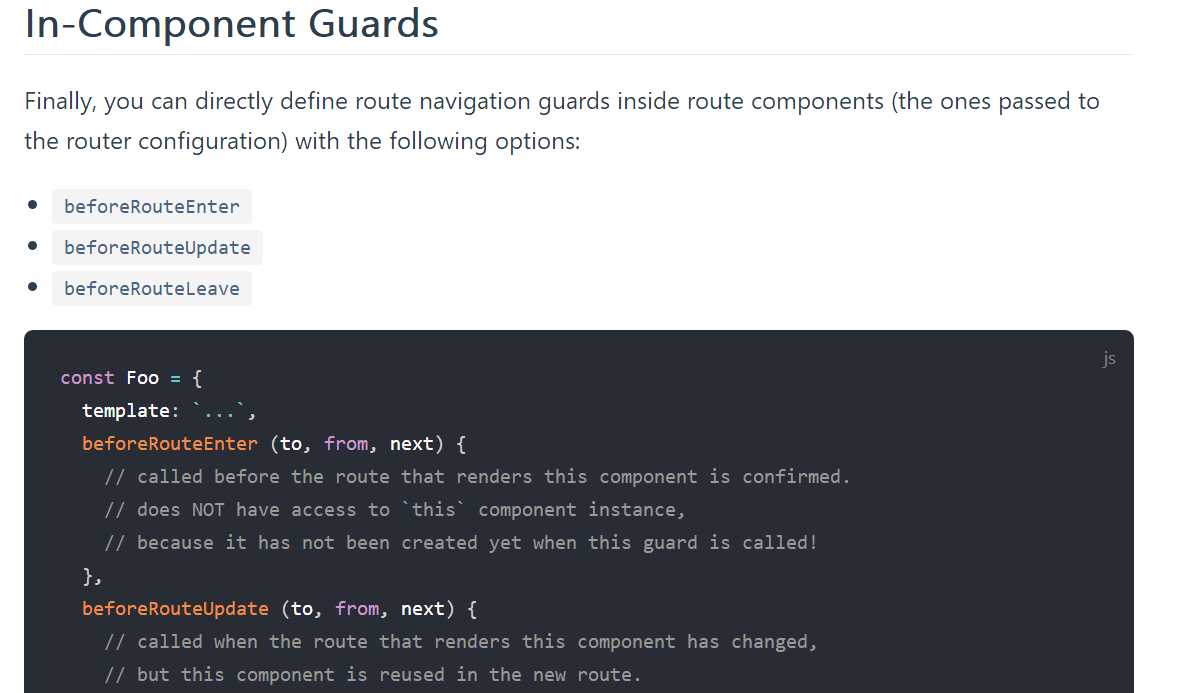
export default(){
beforeRouteEnter:(to,from,next)=>{
...//在这里加
}
}
其实在vue-router的官方文档中写的很清楚,自己没有注意。


let webpack = require(‘webpack‘)
在module.exports中加入插件相关配置
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]
import ‘bootstrap/dist/css/bootstrap.min.css‘ import ‘bootstrap/dist/js/bootstrap.min.js‘
标签:代码 资料 each trying vuerouter export 方式 技术分享 log
原文地址:https://www.cnblogs.com/jingmi-coding/p/9516134.html