标签:vue 分享图片 npm one imp sina lib image 流布局
安装
npm install --save vue-waterfall
引入
import Waterfall from ‘vue-waterfall/lib/waterfall‘
import WaterfallSlot from ‘vue-waterfall/lib/waterfall-slot‘
components: {
Waterfall,
WaterfallSlot
},
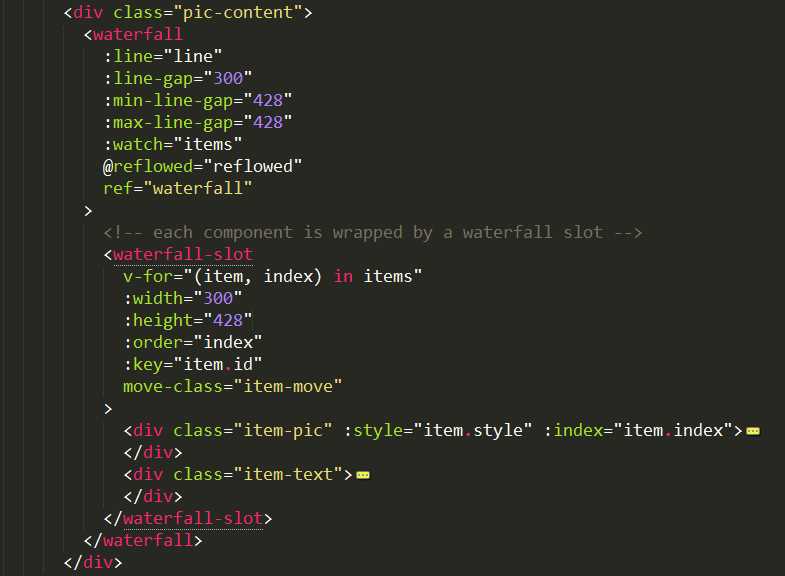
300是每个元素的宽度
428是每个元素的高度




http://blog.sina.com.cn/s/blog_12b4ca5aa0102x6wl.html
https://codepen.io/huixisheng/pen/NgoLqR
标签:vue 分享图片 npm one imp sina lib image 流布局
原文地址:https://www.cnblogs.com/gr07/p/9517830.html