标签:box 宽高 使用 tom 占用 ott abs 样式 效果
1.Div
昨天讲的div的样式属性,border margin
padding 内边距
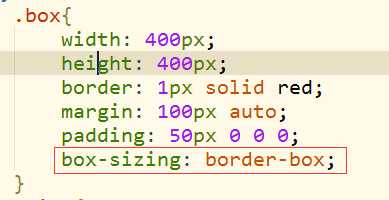
设置 padding的时候,这个元素的实际宽高会被拉伸
实际宽高==设置的宽高+padding值(有两个)+border X2
占用空间==设置的宽高+2X margin+2X padding +border X2
padding设置完之后,会无形拉大盒子。怎样解决这种效果。

box-sizing 保证了div的宽高永远是设定的值,加了padding只会去积空间。
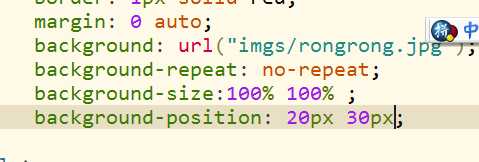
background 背景
background:red 带颜色的背景

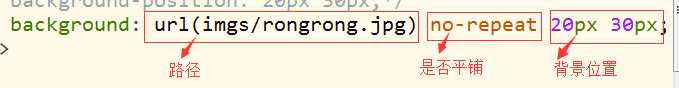
简写

大小需要单独列出来。
定位 position
相对定位 position:relative;这个属性给需要的父级。
绝对定位 position:absolute;他有四个值 top left right bottom;
Position的使用其实是将该标签的类型给变了。将块变成了行级块。
页面结构分析
结构层
最外面的一层,这个机构层不能设置太多的样式,一般设置宽,margin。
千万不要设置position,会让内部元素脱离文档流。
布局层
给予内部元素进行排版的。
Position 造成的脱离文档流如何解决???
最简单的就是给父级一个高
标签:box 宽高 使用 tom 占用 ott abs 样式 效果
原文地址:https://www.cnblogs.com/jihongtao/p/9519158.html