标签:大于 -o 技术分享 style com 长度 index 定位元素 显示
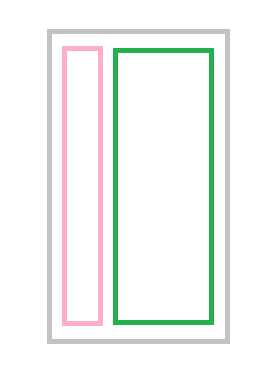
布局如下:

灰色div是grayBox
粉色div是pinkBox
绿色div是greenBox
1 .grayBox { 2 position: fixed; 3 top: 0; 4 right: 0; 5 width: 430px; 6 height: 100%; 7 transition: all .3s; 8 z-index: 99; 9 } 10 .pinkBox { 11 width: 20px; 12 left: 0; 13 position: absolute; 14 height: 100%; 15 background: -webkit-linear-gradient(left,#d6d6d6, #f6f6f6); 16 background: -o-linear-gradient(left,#d6d6d6, #f6f6f6); 17 background: -moz-linear-gradient(left,#d6d6d6, #f6f6f6); 18 background: linear-gradient(left,#d6d6d6, #f6f6f6) 19 } 20 .greenBox { 21 margin: 15px 15px 0 20px; 22 }
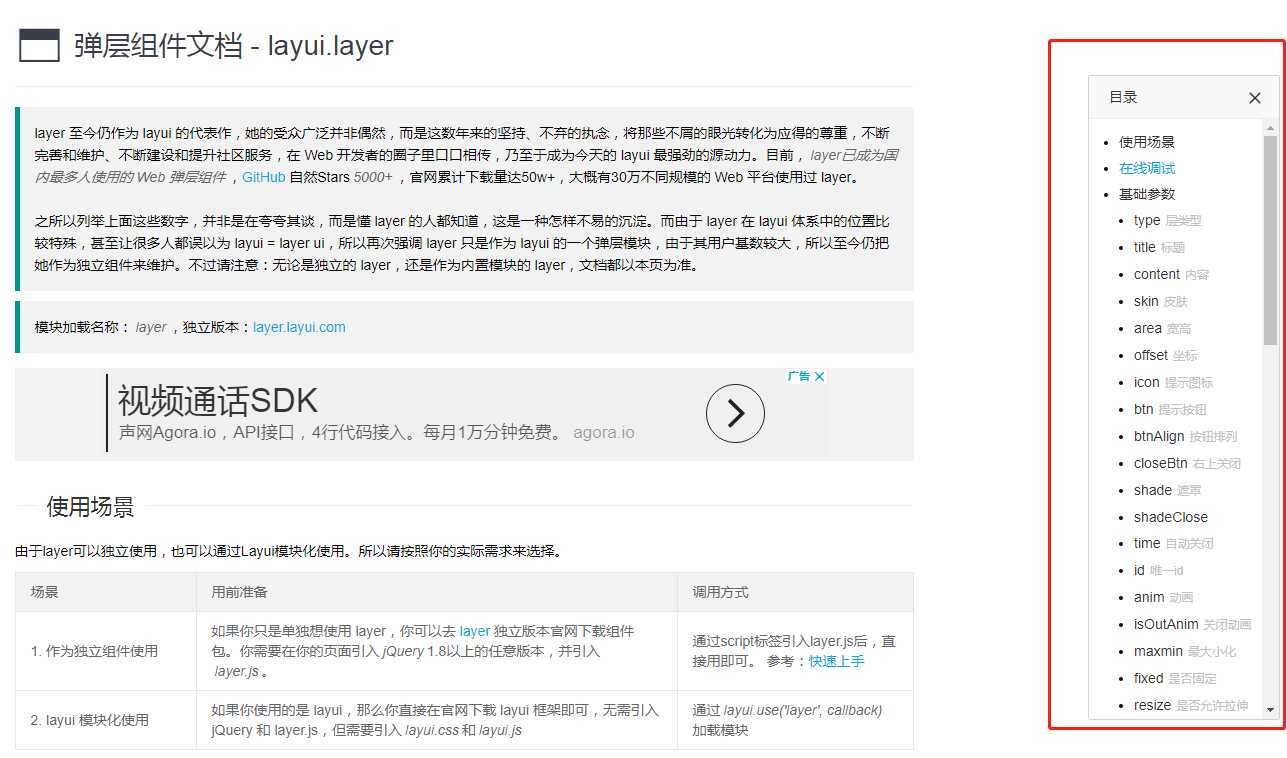
此时greenBox内容长度大于grayBox长度,因此想在greenBox中添加一个滚动条以显示多出的内容,类似layui中的如下效果:

然而无论如何,都不能使滚动条出现,要么就是滚动条出现了但是多出的内容不会显示,后来将greenBox样式修改为:
1 .greenBox { 2 /* position: relative; */ 3 overflow: scroll; 4 height: 100%; 5 }
加了两个属性:overflow和height,就达到效果了,特在此做下笔记
标签:大于 -o 技术分享 style com 长度 index 定位元素 显示
原文地址:https://www.cnblogs.com/qhxblog/p/9519131.html