标签:alt ade 框架 第二弹 localhost bsp 新建 component rip
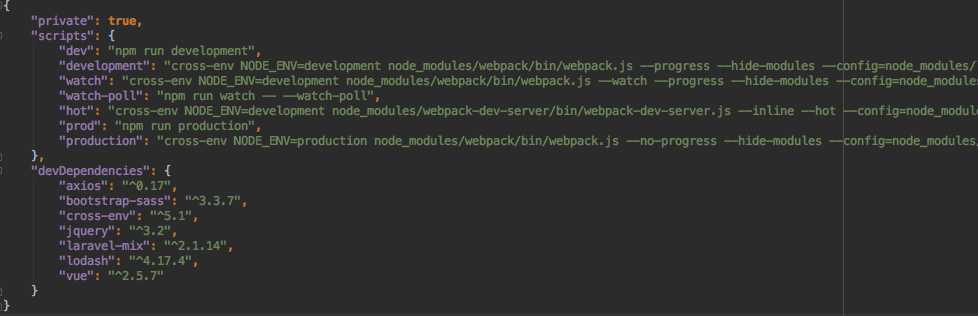
lavarel作为一个全栈框架,里面内嵌了vue开发环境,打开package.json文件,我们看到dev依赖模块中内嵌vue,axios,lodash等框架和库文件,

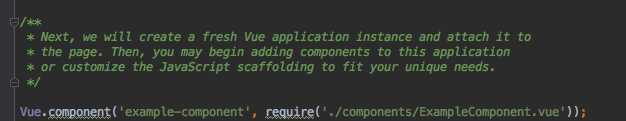
打开/resource/assets/js/components目录,我们会看到一个名为ExampleComponent.vue的文件,该文件在app.js中

做了全局注册,我们只需要在views/welcome.blade.php中将body里面内容改为:
<div id=‘app‘>
<example-component></example-component>
</div>
<script src="{{ asset(‘js/app.js‘) }}"></script>
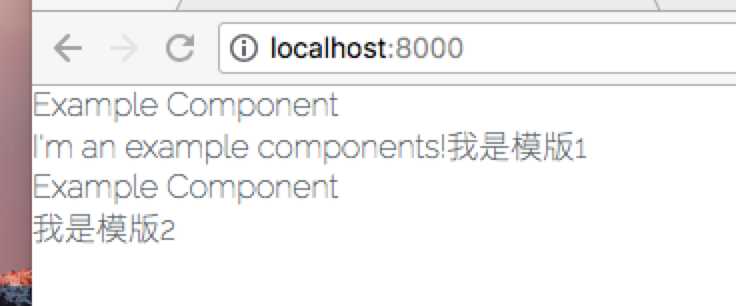
然后运行 php retisan serve,访问http://localhost:8000就可以打开页面了

在这里遇到的一个坑:
新建一个vue模版,注册后引入welcome.blade.php后页面不刷新,后来才知道需要 运行:npm run watch 重新生成编译后文件会显示
标签:alt ade 框架 第二弹 localhost bsp 新建 component rip
原文地址:https://www.cnblogs.com/zfyan-1992/p/9519811.html