标签:images png tomcat 测试 优化 虚拟 static 路径 jpg
Tomcat 能处理静态资源和动态资源,但是处理静态资源效率并不高,处于优化性能,提高访问效率,可以让 Tomcat 处理动态资源,让 Nginx 处理静态资源
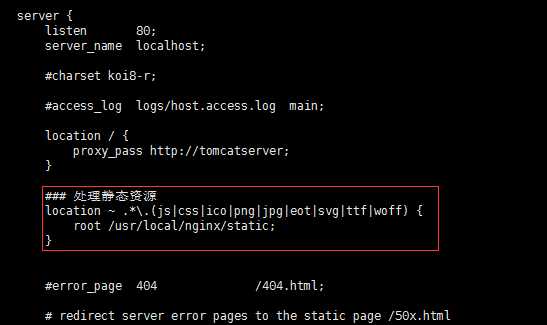
1,配置虚拟主机

该配置的意思是:js、css、ico、png、jpg、eot、svg、ttf、woff 等文件都会到 /usr/local/nginx/static 目录下去找,直接通过 nginx 返回这些资源,而不是 tomcat
2,在 /usr/local/nginx/static 目录下创建文件夹来分级,比如 images、css、js等文件夹,把资源再分别放到对应的目录下
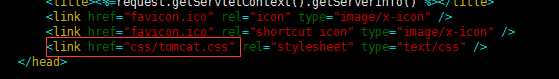
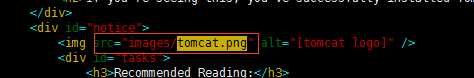
3,修改页面访问路径


分析:比如 上面的 css/tomcat.css 文件,是静态资源,我们之前配置过遇到这类资源到 /usr/local/nginx/static 目录下去找,该目录下有 css 文件夹,css 文件夹下有 tomcat.css 文件就可以访问到
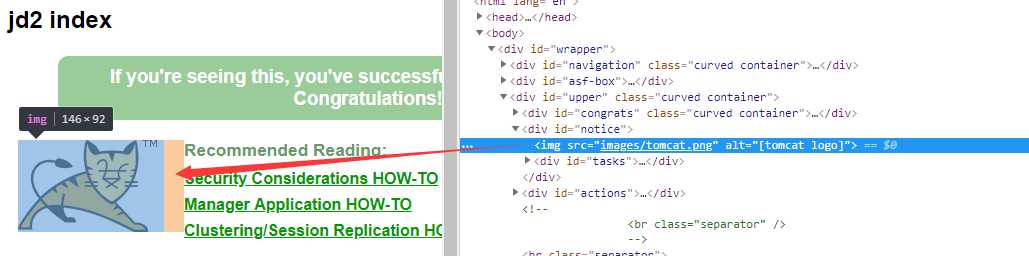
4,测试

标签:images png tomcat 测试 优化 虚拟 static 路径 jpg
原文地址:https://www.cnblogs.com/huanggy/p/9521056.html