标签:自定义类 src animate 分析 9.png 优先 out enter 封装
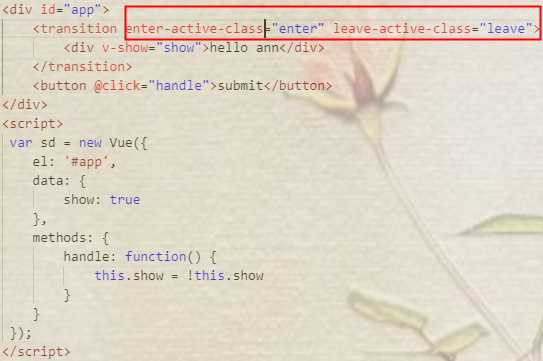
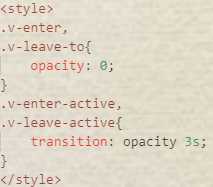
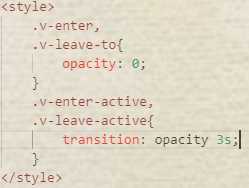
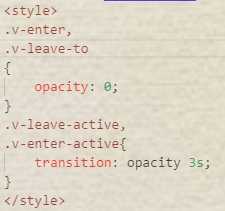
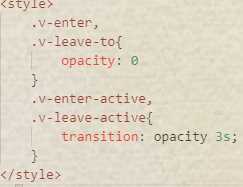
使用动画效果要用transition包裹,transition(<trsnsition name="xx"><div></div></transition>)是将所包裹的单个元素赋予过渡效果。当元素被transition包裹之后,vue会自动分析里面元素的css样式,然后构建一个动画流程
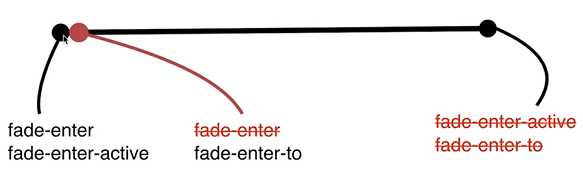
显示:

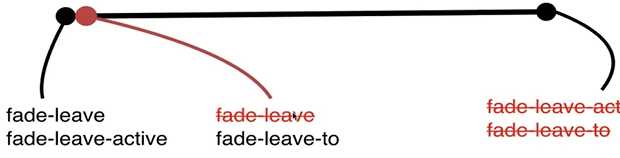
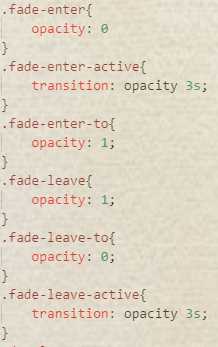
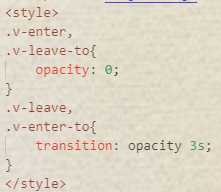
在动画即将执行的瞬间,会在内部元素上面增加两个class(xx-enter, xx-enter-active),当动画第一帧执行结束后,发现有动画效果,vue在动画运行到第二帧的时候,去掉xx-enter类,加上xx-enter-to类,接着当动画结束时vue会把之前添加的xx-enter-active,xx-enter-to去掉.
隐藏:



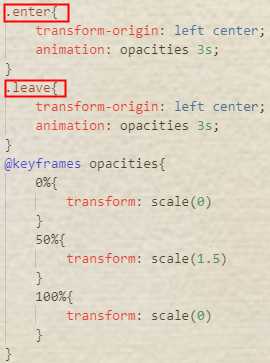
使用css3动画@keyframes,自定义类名


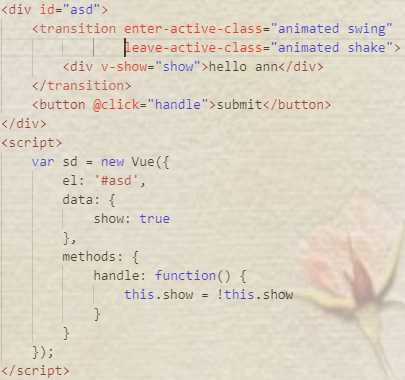
使用Animate.css库


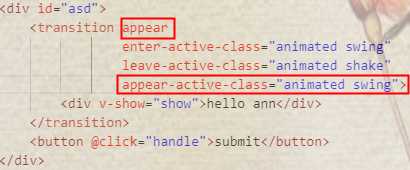
ps:刷新即显示动画

同时使用transition过渡动画和css动画,设置优先时间


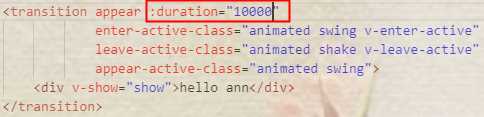
自定义动画播放时长 :duration="10000" 持续10s

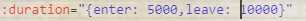
自定义复杂动画播放时长:入场时间,出场时间

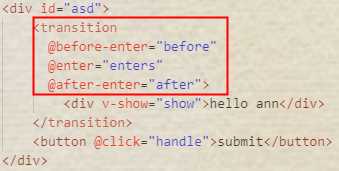
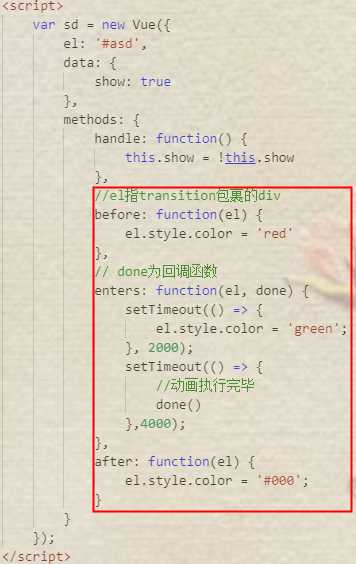
使用js钩子实现入场动画


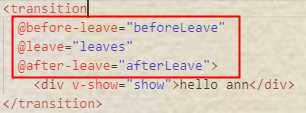
使用js钩子实现出场动画

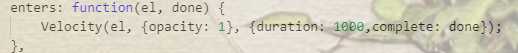
使用Velocity.js实现动画

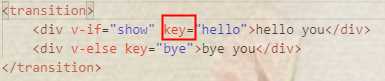
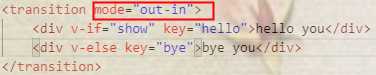
多个元素的过渡效果



ps:out-in先隐藏再展示 in-out先展示在隐藏
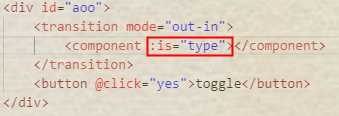
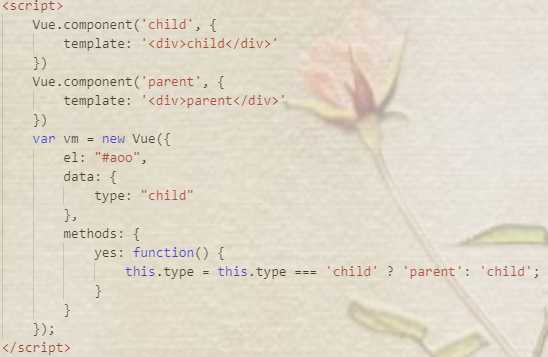
多个组件的过渡效果



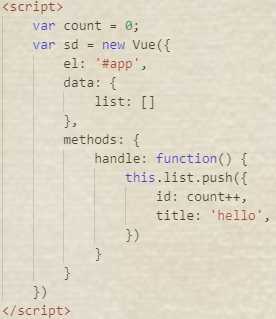
列表过渡



动画封装


标签:自定义类 src animate 分析 9.png 优先 out enter 封装
原文地址:https://www.cnblogs.com/wujialin/p/9521736.html