标签:相对 技术分享 div nbsp cos 运行 style get 动态
最近在做一个游戏,愤怒小鸟百战天虫一类的,好像叫做炮术游戏吧。然后遇到了一些数学问题,发现自己果然不擅长数学,花了不少时间。分享一下已经解决的问题。
已实现的内容:人物的初速度根据触点离人物位置而变化,触点离人物越远,松手后人物的初速度越大,飞的越远

1 var touchX = event.getLocationX(); 2 var touchY = event.getLocationY(); 3 var canvasX = 1280, canvasY = 736; 4 5 var moveX = touchX - (this.player.x + 0.5 * canvasX); 6 var moveY = touchY - (this.player.y + 0.5 * canvasY); 7 8 //半径 9 var radius = 50; 10 if(moveX > radius){ 11 moveX = radius; 12 } else if(moveX > -radius) { 13 moveX = -radius; 14 } 15 if(moveY > radius){ 16 moveY = radius; 17 } else if(moveY > -radius) { 18 moveY = -radius; 19 } 20 21 this.speed = cc.v2(-moveX*0.3, -moveY*0.3);

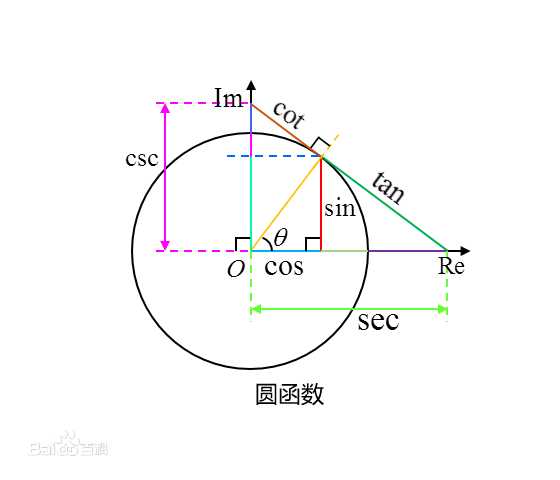
1 var touchX = event.getLocationX(); 2 var touchY = event.getLocationY(); 3 var canvasX = 1280, canvasY = 736; 4 5 var moveX = touchX - (this.player.x + 0.5 * canvasX); 6 var moveY = touchY - (this.player.y + 0.5 * canvasY); 7 8 9 //半径,正弦,余弦 10 var radius = 50; 11 var sinAngle = moveY/Math.sqrt(Math.pow(moveX,2)+Math.pow(moveY,2)); 12 var cosAngel = moveX/Math.sqrt(Math.pow(moveX,2)+Math.pow(moveY,2)); 13 14 if(Math.sqrt(Math.pow(moveX,2)+Math.pow(moveY,2)) >= radius){ 15 moveX = cosAngel*radius; 16 moveY = sinAngle*radius; 17 } 18 19 this.speed = cc.v2(-moveX*0.3, -moveY*0.3);
最终实现效果:

标签:相对 技术分享 div nbsp cos 运行 style get 动态
原文地址:https://www.cnblogs.com/Kammuri/p/9525253.html