标签:分享图片 question bsp mil article iss erro cti 个人信息
其实相关的教程网上有很多很多,不过就是很多很多,而且技术大神们每个人都写得不一样啊喂,为什么我明明就是一步一步按照教程来的还是有那么多乱七八糟的错?...所以我决定写此篇记录一下我搭建博客的过程以及我踩过的一些坑...希望给和我一样的技术小白提供一些帮助。然后,感谢给我提供帮助的各位大神(后面会贴出 参考资料)
不做过多介绍了,快速开始
依次安装
1、Node.js
2、Git
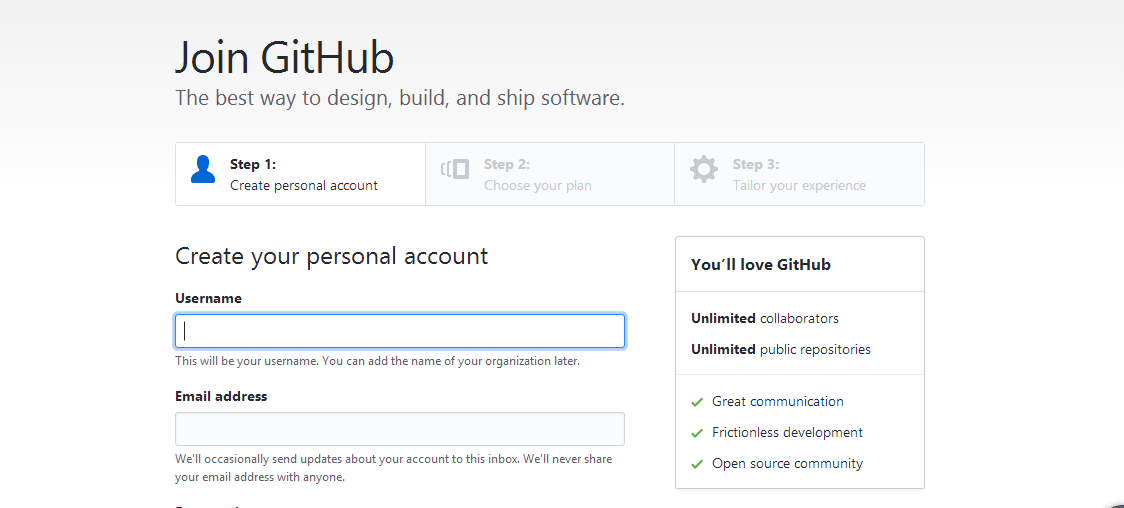
访问https://github.com/ 右上角signup

uername 最好都用小写,因为最后建立的博客地址是:http://username.github.io;邮箱十分重要,GitHub 上很多通知都是通过邮箱的。


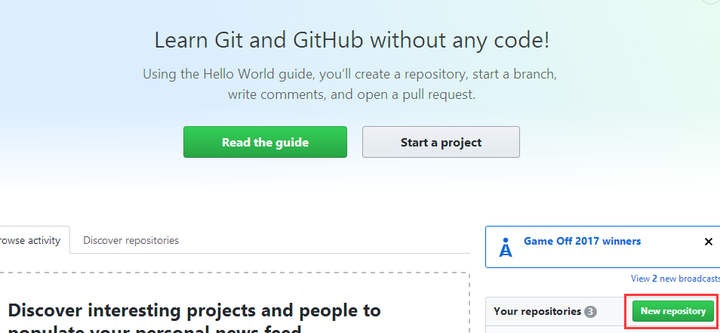
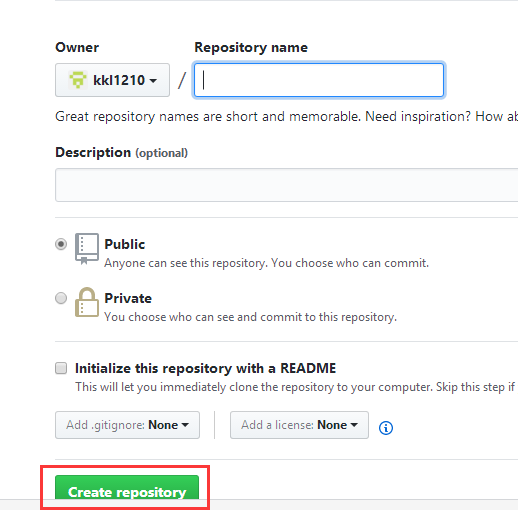
Repository 名字应该是http://username.github.io。比如我的username 就是kkl1210
其他的可以选择添加一些描述也可以选择默认什么也不添加 ,点击creat repository
开始--所有应用--找到git bash

ssh keys就是用来使本地git 项目与github联系
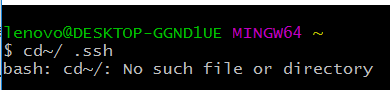
首先要检查自己电脑上现有的 SSH key:
$ cd ~/. ssh

如果显示“No such file or directory”,说明这是你第一次使用 git
$ ssh-keygen -t rsa -C "邮件地址@youremail.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<回车就好>
【提示1】这里的邮箱地址,输入注册 Github 的邮箱地址;
【提示2】「-C」的是大写的「C」
然后系统会要你输入密码:
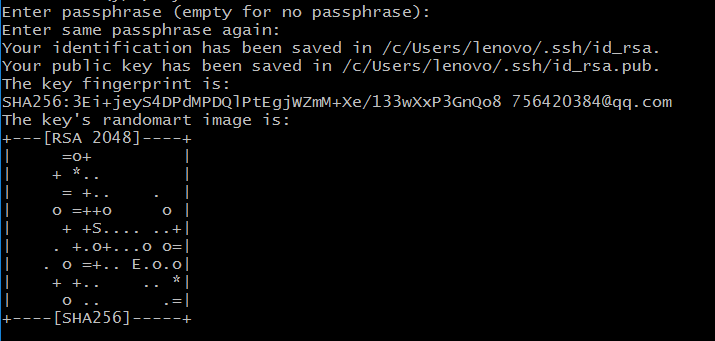
Enter passphrase (empty for no passphrase):<设置密码>
Enter same passphrase again:<再次输入密码>
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。
注意:输入密码的时候没有输入痕迹的,不要以为什么也没有输入。
最后看到这样的界面,就成功设置ssh key了:

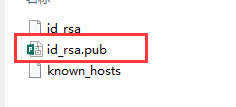
在本地文件夹找到id_rsa.pub文件,看上面的图片第四行的位置告诉你存在哪里了
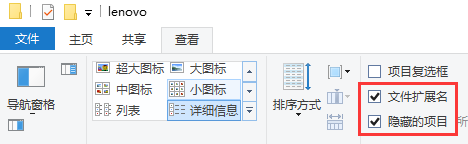
没找到的勾选一下文件扩展名 隐藏的项目

.ssh文件夹里记事本打开这个文件复制全部内容到

github相应位置。不要着急...(记得期末考试复习概率论看汤家凤老师的视频时老师的口头禅...)
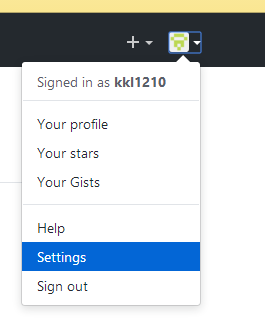
你的github主页
点击头像后边的箭头(为什么我每次想要上传头像都没反应呢?希望有知道的小伙伴能看到告诉我一下)


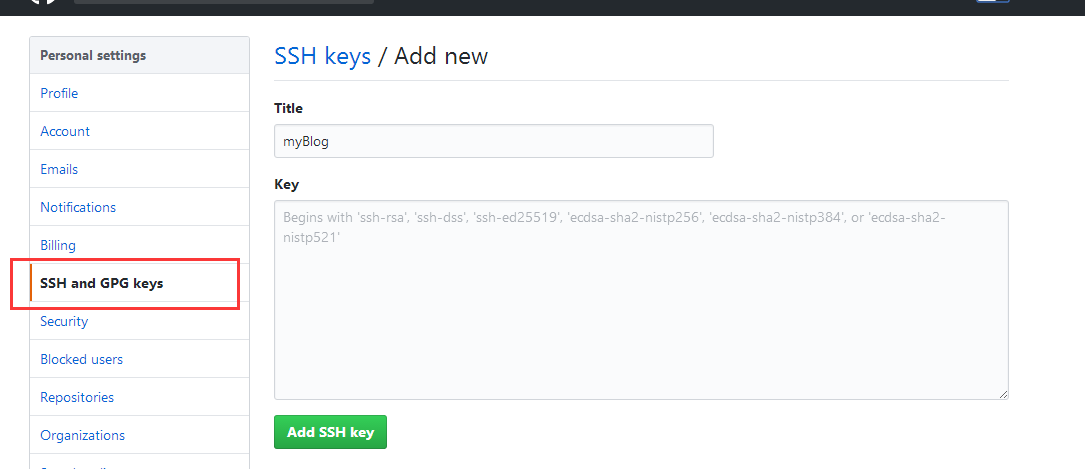
Title最好写,随便写。网上有说不写title也有可能后期出现乱七八糟的错误
Key部分就是放刚才复制的内容啦 点击Add SSH key
git bash 里
输入以下代码 不要改任何一个字 我就是自作聪明以为代表的是自己注册时候的邮箱然后...
$ ssh -T git@github.com
如果得到以下反馈
The authenticity of host ‘GitHub.com (207.97.227.239)‘ can‘t be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)
输入yes回车
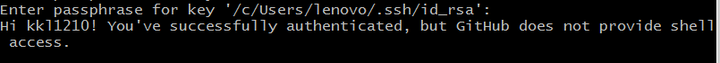
Enter passphrase for key ‘/c/Users/lenovo/.ssh/id_rsa‘:
输入刚才设置的密码回车

现在已经可以通过 SSH 链接到 GitHub 啦!当然还需要完善一些个人信息:
$ git config --global user.name "wuyalan"//输入注册时的username
$ git config --global user.email "alan.wyl@foxmail.com"//填写注册邮箱
GitHub 也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字必须是你的真名,而不是GitHub的昵称。
本机已成功连接到 github。
如有问题,请重新设置。常见错误请参考:
Connecting to GitHub with SSHError: Permission denied (publickey)
利用npm命令安装hexo
$ cd
$ npm install -g hexo
1. 创建独立博客项目文件夹
安装完成后,关掉前面那个 Git Bash 窗口。在本地创建一个与 Repository 中博客项目同名的文件夹(如E:\http://username.github.io)在文件夹上点击鼠标右键,选择 Git bash here;
【提示】在进行博客搭建工作时,每次使用命令都要在 H:\http://username.github.io 目录下。
执行下面的指令,Hexo 就会自动在 H:\http://username.github.io 文件夹建立独立博客所需要的所有文件啦!
$ hexo init
2. 安装依赖包
$ npm install
3. 确保git部署
$ npm install hexo-deployer-git --save
4.本地查看
现在已经搭建好本地的 Hexo 博客了,执行完下面的命令就可以到浏览器输入 localhost:4000 查看到啦
$ hexo g
$ hexo s
hexo g 每次进行相应改动都要hexo g 生成一下
hexo s 启动服务预览
5. 用Hexo克隆主题
执行完 hexo init 命令后会给一个默认的主题:landscape
你可以到官网找你喜欢的主题进行下载 hexo themes 知乎:有哪些好看的 Hexo 主题?
找到它所在的 Github Repository (怎么找,我喜欢的那个,恰好博主放了他的github地址,emmm)
找到之后通过git命令下载
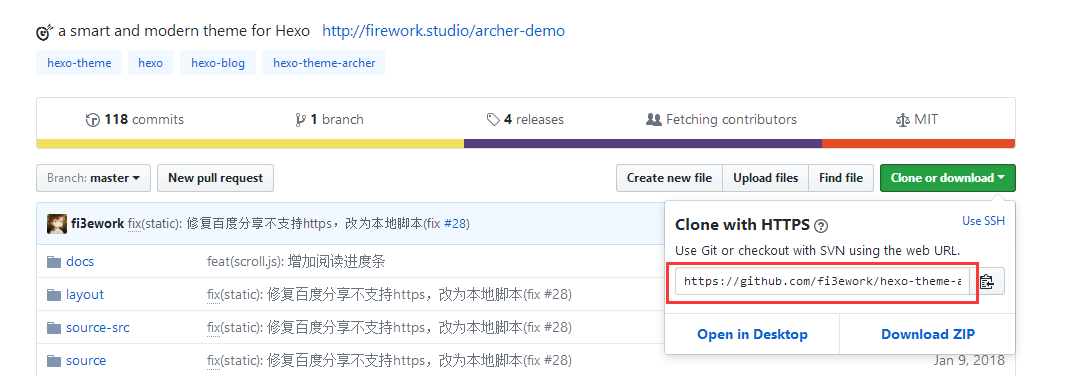
在主题的repository点击clone 复制一下那个地址

$ git clone +复制的地址+themes/archer
后面就是clone之后放到你本地的博客文件夹themes文件夹下 名字纹archer的文件 我下载的是archer主题~(有喜欢同样的小伙伴在个性化自己主题的时候欢迎来交流一下呀~真的是技术小白~还没研究清楚要怎么改,不过主题作者也会在readme说明的,细心看就是)
6. 修改整站配置文件
自己把 http://blog.io 中文件都点开看一遍,主要配置文件是 _config.yml ,可以用记事本打开,推荐使用 sublime 或者nodepad++打开。
修订清单如下,文档内有详细注释,可按注释逐个修订
blog.io/_posts/2015-03-02-how-to-write.md
这里贴一份网上看到的 可以复制替换原来的 但是替换之前最好备份 可能会出错
那要么你就对照着看一下改就好
# Hexo Configuration
## Docs: http://zespia.tw/hexo/docs/configure.html
## Source: https://github.com/tommy351/hexo/
# Site 这里的配置,哪项配置反映在哪里,可以参考我的博客
title: My Blog #博客名
subtitle: to be continued... #副标题
description: My blog #给搜索引擎看的,对网站的描述,可以自定义
author: Yourname #作者,在博客底部可以看到
email: yourname@yourmail.com #你的联系邮箱
language: zh-CN #中文。如果不填则默认英文
# URL #这项暂不配置,绑定域名后,欲创建sitemap.xml需要配置该项
## If your site is put in a subdirectory, set url as ‘http://yoursite.com/child‘ and root as ‘/child/‘
url: http://yoursite.com
root: /
permalink: :year/:month/:day/:title/
tag_dir: tags
archive_dir: archives
category_dir: categories
# Writing 文章布局、写作格式的定义,不修改
new_post_name: :title.md # File name of new posts
default_layout: post
auto_spacing: false # Add spaces between asian characters and western characters
titlecase: false # Transform title into titlecase
max_open_file: 100
filename_case: 0
highlight:
enable: true
backtick_code_block: true
line_number: true
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Archives 默认值为2,这里都修改为1,相应页面就只会列出标题,而非全文
## 2: Enable pagination
## 1: Disable pagination
## 0: Fully Disable
archive: 1
category: 1
tag: 1
# Server 不修改
## Hexo uses Connect as a server
## You can customize the logger format as defined in
## http://www.senchalabs.org/connect/logger.html
port: 4000
logger: false
logger_format:
# Date / Time format 日期格式,可以修改成自己喜欢的格式
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-M-D
time_format: H:mm:ss
# Pagination 每页显示文章数,可以自定义,贴主设置的是10
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Disqus Disqus插件,我们会替换成“多说”,不修改
disqus_shortname:
# Extensions 这里配置站点所用主题和插件,暂时默认
## Plugins: https://github.com/tommy351/hexo/wiki/Plugins
## Themes: https://github.com/tommy351/hexo/wiki/Themes
theme: landscape
exclude_generator:
plugins:
- hexo-generator-feed
- hexo-generator-sitemap
# Deployment 站点部署到github要配置
## Docs: http://zespia.tw/hexo/docs/deploy.html
deploy:
type: git
repository:
branch: master
7. 启用新下载的主题
在刚打开的的_config.yml 文件中,找到“# Extensions”,把默认主题 landscape 修改为刚刚下载下来的主题名:
【提示】http://username.github.io 里有两个 config.yml 文件,一个在根目录,一个在 theme 下,现在修改的是在根目录下的。
8. 更新主题
git bash 里执行
$ cd themes/主题名
$ git pull
9. 本地查看调试
每次修改都要hexo g 生成一下
$ hexo g #生成
$ hexo s #启动本地服务,进行文章预览调试,退出服务用Ctrl+c
浏览器输入
localhost:4000 预览效果
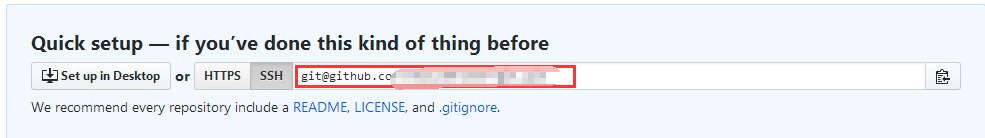
进入 Github 个人主页中的 Repository,复制新建的独立博客项目:http://username.github.io 的 SSH 码

打开 H:\username.github.io_config.yml,把刚刚复制的 SSH 码粘贴到“repository:”后面,别忘了冒号后要空一格。
deploy:
type: git
repository: git@github.com:username/username.github.io.git
branch: master
【提示】每次修改本地文件后,需要 hexo g 才能保存。每次使用命令时,都要在你的博客文件夹目录下
$ hexo g
$ hexo d
(ps:我在第一次hexo d 的时候出现了错误,具体错误提示忘了,原因是我没有deploy 的权限
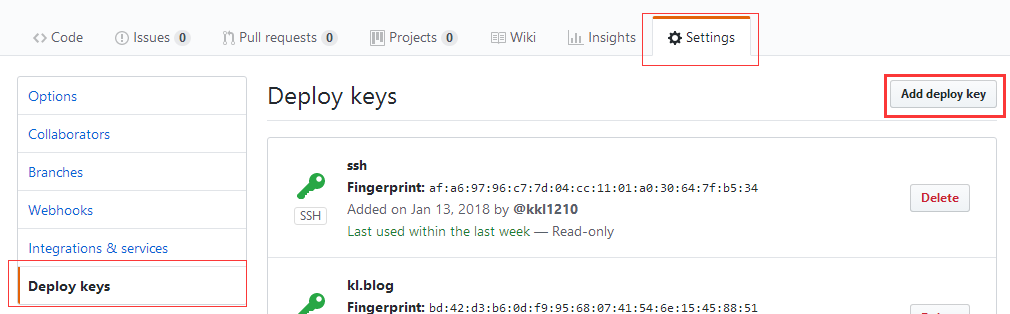
在repository的setting

(这里我有一点小疑惑 为什么delete不了这个公钥呢,我想要delete是因为第一次设置时没有勾选 ..如下

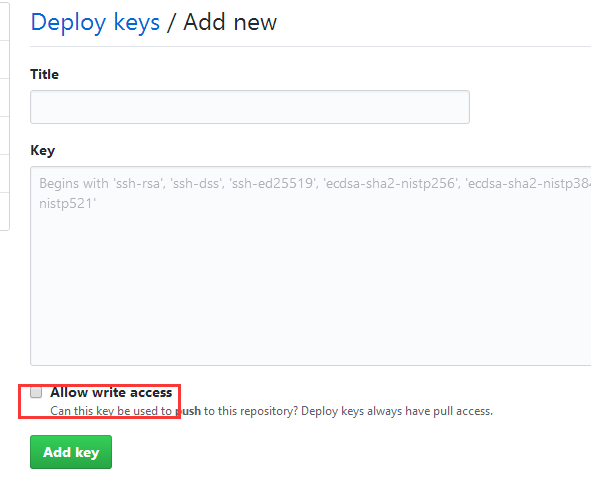
emm里面的内容就是重复配置SSH key的步骤,记得勾选这个小框框,我就是没有勾选设置之后还是没有deploy成功
)
因为我看到的教程里大多数没有讲这一部分,所以我也不确定这一步是否必须,如果有遇到相同问题的小伙伴可以参考
)
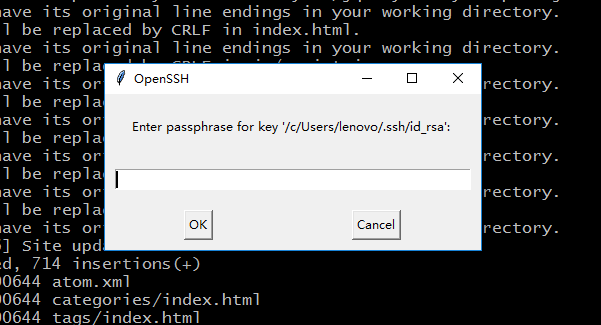
【提示】如果在配置 SSH key 时设置了密码,执行 hexo d 命令上传文件时需要输入密码进行确认,会出现一个小框框。

输入密码之后在浏览器输入:
如果得到你想要的效果,那么恭喜你,博客已经搭建好啦!
允许你偷偷激动一下...哈哈哈
标签:分享图片 question bsp mil article iss erro cti 个人信息
原文地址:https://www.cnblogs.com/xmilt/p/9525198.html