标签:table mat oca 技术 doc tar ble 数据 100%
想要送朋友一个礼物,但是想了想,街上买的东西,em~,我们这样的猿确实不会选礼物啊,由此就想利用自己手中的工具和知识做点有用的东西吧,抱枕是礼物,钢笔是礼物,电子产品也是礼物啊~哈哈,由此,就为朋友定制设计一个便笺,尽量符合她的使用日常记录需求吧,虽然现在app stroe 里一搜一大把,一个比一个好,但是自己做一个符合个人特色的,应该会有不一样的感觉,哈哈!所以有的玩l了。
| 需求1 | 能添加文字记录 |
| 需求2 | 能删除文字记录 |
| 需求3 | 能修改文字记录 |
| 需求4 | 可以一键对完成事件划删除线 |
| 需求5 | 显示最后一次修改并保存的时间 |
| 需求6 | 个人特色(em~这个~) |
不过这个小东西确实很小很容易维护和设计,那这个就在脑海里分析了,哈哈,大项目可不能这样,不然会死得很惨!

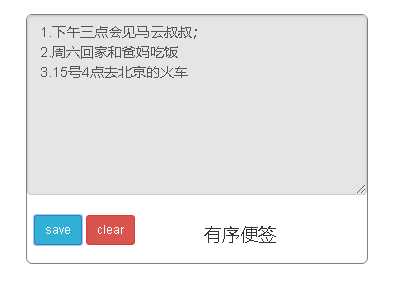
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width,minimum-scale=1.0"> 7 <script src="../js/jquery-3.3.1.js"></script> 8 <script src="../js/notes.js"></script> 9 <link rel="stylesheet" type="text/css" href="../css/bcss/bootstrap.css" /> 10 <link rel="stylesheet" type="text/css" href="../css/fortest2.css" /> 11 <title>便签</title> 12 </head> 13 <body> 14 <div class="container"> 15 <div class="myfomat"> 16 <textarea class="form-control mytextarer" name="filereader" placeholder="美好生活从有序开始~" style="width: 100%; height: 180px;"></textarea> 17 <br /> 18 <div style="margin-left: 2%;width: 50%;float: left;height: 35px;"> 19 <button class="btn btn-sm btn-info" type="button" name="storebutton">save</button> 20 <button class="btn btn-sm btn-danger" type="button" name="clearbutton">clear</button> 21 </div> 22 <div style="width: 35%;height: 30px;float: left;margin-right: 5%;"> 23 <h4>有序便签</h4> 24 </div> 25 <br /> 26 </div> 27 </div> 28 </body> 29 </html>

1 window.onload = function(){ 2 var text = document.getElementsByName(‘filereader‘)[0], 3 storeButton = document.getElementsByName(‘storebutton‘)[0], 4 clearButton = document.getElementsByName(‘clearbutton‘)[0]; 5 6 // 检测localStorage中是否已有缓存 7 if(window.localStorage.getItem(‘textareaStorage‘)) { 8 // alert(‘检测到本地存储的文件,已为您自动恢复‘); 9 text.value = window.localStorage.getItem(‘textareaStorage‘); 10 } 11 12 // 存储文件 13 storeButton.onclick = function(){ 14 window.localStorage.setItem(‘textareaStorage‘, text.value); 15 alert(‘保存成功‘); 16 }; 17 18 // 清除存储 19 clearButton.onclick = function(){ 20 window.localStorage.removeItem(‘textareaStorage‘); 21 document.getElementsByName(‘filereader‘).value = ""; 22 alert(‘清除成功‘); 23 window.location.reload(); 24 }; 25 };


当sava的时候会存储,当下次打开网页的时候数据会自动恢复,当clear的时候数据会清除,但是页面查一次刷新,所以清除后还会看到输入框里的条目,后面通过在清除事件里添加了一次重新加载,解决了这个问题,所以现在的清除可以及时消失。
标签:table mat oca 技术 doc tar ble 数据 100%
原文地址:https://www.cnblogs.com/ynhwl/p/9527159.html