标签:nta event row 约束 版权 auto 手动 cee .com
官网:
https://meterial.io/components
优秀的Meterial design站点:
http://materialdesignblog.com/
并不是万能的,都有约束条件。
优点:兼容性好,可扩展性强,可测试性好,对主题的支持好。
缺点:组件不是特别丰富。
安装:
$ sudo cnpm i --save @angular/material@2.0.0-beta.7
$ sudo yarn add @angular/material --save
有个依赖要手动安装
$ sudo yarn add @angular/cdk@6.4.6 --save
控制台报警告:Could not find Angular Material core theme。
在styles.scss中引入angular materail主题:
内建主题有这几种:

可以用scss自定义主题。
https://material.angular.io/components/sidenav/overview

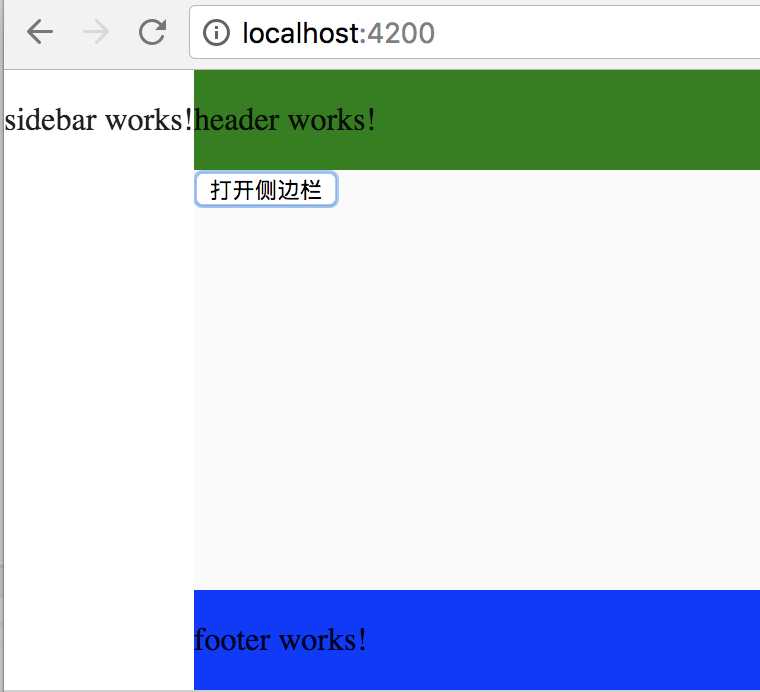
<mat-sidenav-container> <mat-sidenav #sidenav> <app-sidebar></app-sidebar> </mat-sidenav> <div class="site"> <header> <app-header></app-header> </header> <main> <button (click)="sidenav.open()">打开侧边栏</button> </main> <footer> <app-footer></app-footer> </footer> </div> </mat-sidenav-container>
根容器<mat-sidenav-container>



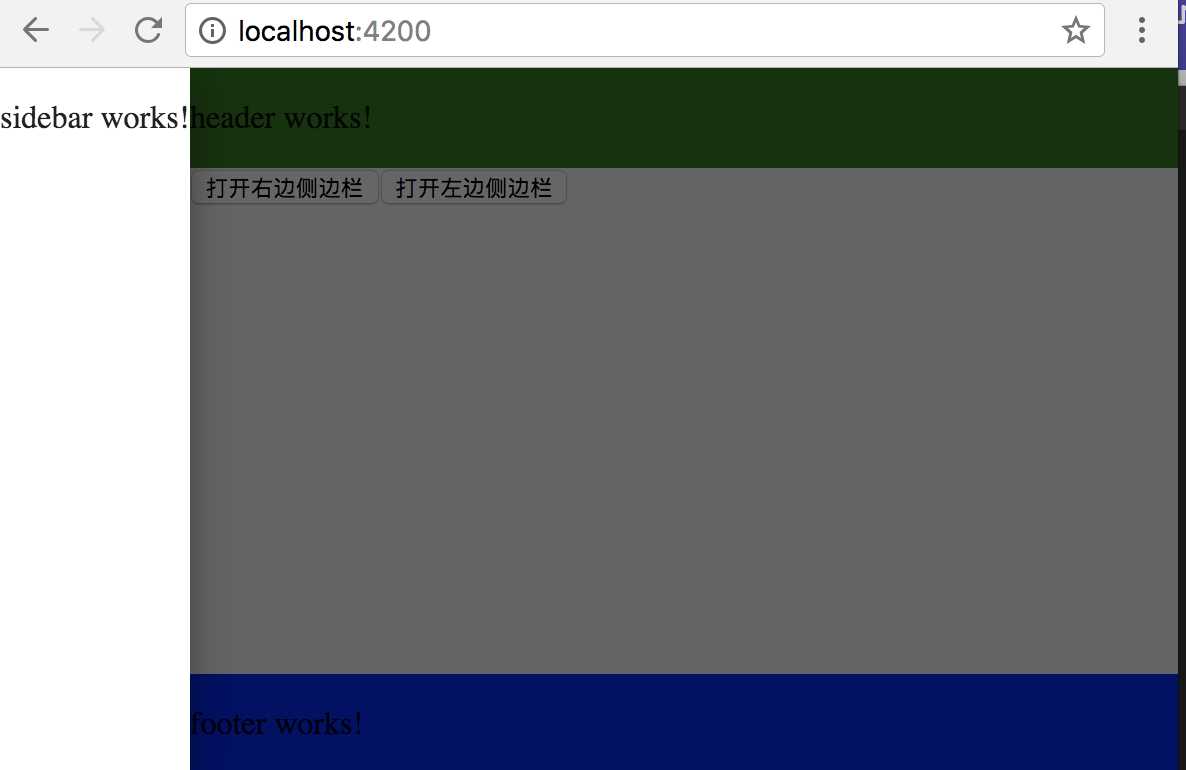
侧边栏跑右边了,默认start。最多可以有2个侧边栏。

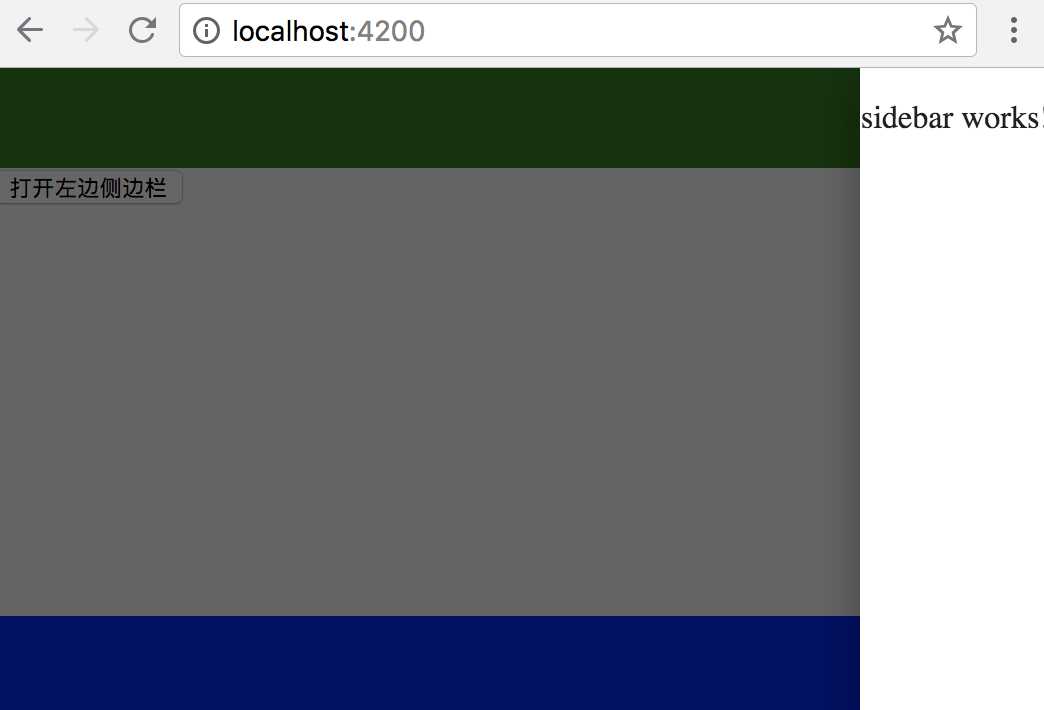
<mat-sidenav-container> <mat-sidenav #sidenav1 mode="push" position="end"> <app-sidebar></app-sidebar> </mat-sidenav> <mat-sidenav #sidenav2 mode="push" position="start"> <app-sidebar></app-sidebar> </mat-sidenav> <div class="site"> <header> <app-header></app-header> </header> <main> <button (click)="sidenav1.open()">打开右边侧边栏</button> <button (click)="sidenav2.open()">打开左边侧边栏</button> </main> <footer> <app-footer></app-footer> </footer> </div> </mat-sidenav-container>



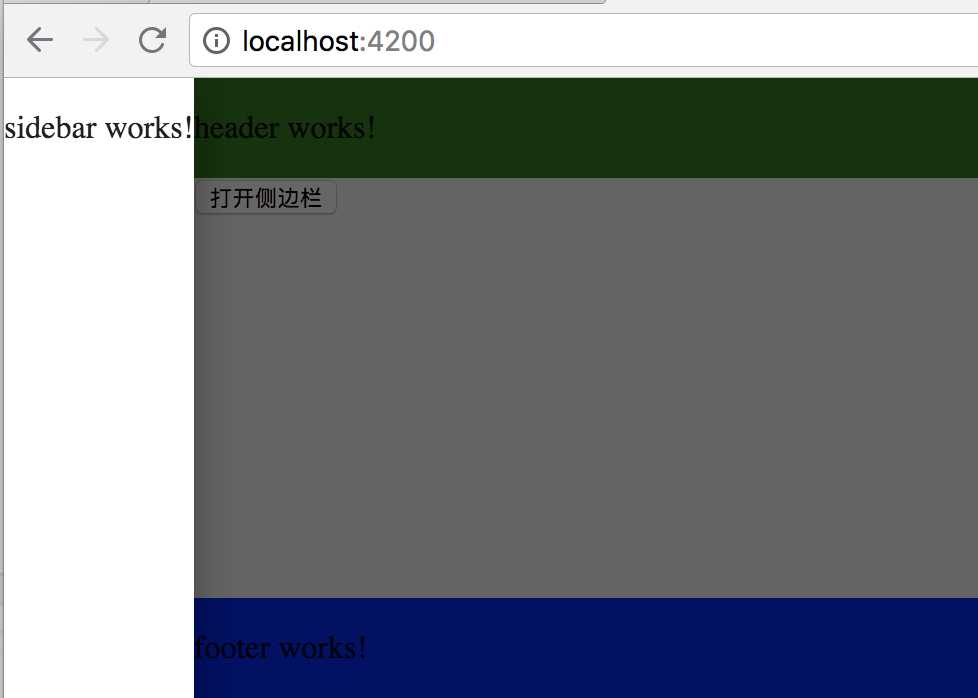
<mat-sidenav-container> <mat-sidenav #sidenav mode="side" > <app-sidebar></app-sidebar> </mat-sidenav> <div class="site"> <header> <app-header></app-header> </header> <main> <button (click)="sidenav.toggle()">打开侧边栏</button> </main> <footer> <app-footer></app-footer> </footer> </div> </mat-sidenav-container>
用于头部,标题栏
主色:primary
配色:accent
用官方的COLOR TOOL可以调出合适的颜色。
居中怎么实现?
![]()
在想居中元素两边都放了自动扩大充满的元素。
.fill-remaining-space{ flex:1 1 auto; }
<md-toolbar color="primary"> <span class="fill-remaining-space"></span> <span>版权声明</span> <span class="fill-remaining-space"></span> </md-toolbar>
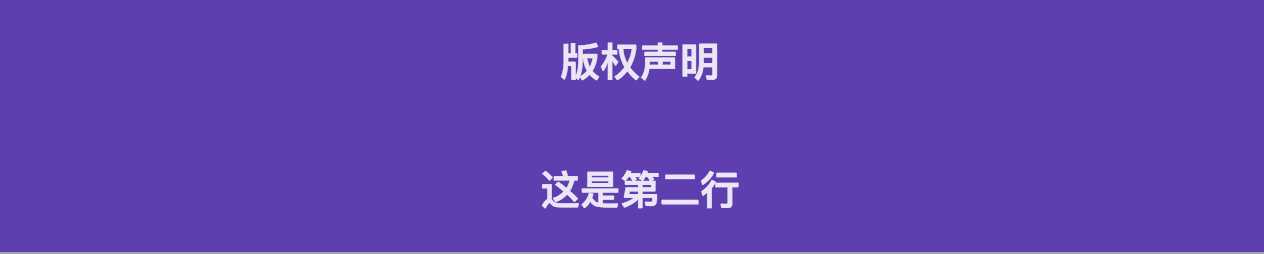
两行内容怎么实现?

md-toolbar也是flex容器。
<md-toolbar color="primary"> <span class="fill-remaining-space"></span> <span>版权声明</span> <span class="fill-remaining-space"></span> <md-toolbar-row> <span class="fill-remaining-space"></span> <span>这是第二行</span> <span class="fill-remaining-space"></span> </md-toolbar-row> </md-toolbar>
标签:nta event row 约束 版权 auto 手动 cee .com
原文地址:https://www.cnblogs.com/starof/p/9074333.html