标签:interval getter 仓库 bubuko tor ble 介绍 state lint
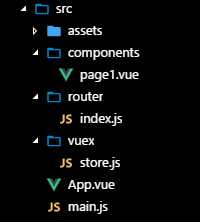
首先, 介绍一下vuex是个什么东西, 个人理解来说, vuex就是一个状态管理的东西, 它里面有且仅有一个Store仓库, 这个仓库里面存放着一些变量, 为什么要有这么一个变量呢, 用过vue的人肯定都清除, 父子组件之间的通讯传值是个比较麻烦的事情, 特别是, 嵌套组件特别多的时候, 这种情况下, 一级一级地传递下去十分麻烦, 还有就是兄弟组件之间的传值也一样麻烦. 而vuex中的Store这个仓库, 就能够为我们将放在这个仓库中的值, 分发给整个项目下的所有组件, 也就是说是, 不用一级一级地向下传值, 所有组件就都可以共享这些变量. 今天主要想说的就是在组件化开发中, 如何使用vuex的一个简单入门级的小例子, 先介绍一下组件和文件结构:

一个是主组件App.vue, 一个是子组件page1.vue, 将子组件渲染在主组件App.vue中, 新建一个文件夹vuex, 在里面放置了store.js文件
首先, 安装vuex
npm i vuex
在store.js文件中, 引入vue和vuex的包, 并实例化暴露Store对象,设置其中的数据
import Vue from ‘vue‘ import Vuex from ‘vuex‘ Vue.use(Vuex) export default new Vuex.Store({
state: {
count: 0
}
})
在main.js中设置vue实例, 引入store对象
//.. import store from ‘./vuex/store‘ Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ //.. store, components: { App }, template: ‘<App/>‘ })
我们现在已经在这个store仓库里放了一个数据了, 现在要做的就是在子组件中将这个store中的数据获取到, 我们可以在组件的计算属性computed中, 使用this.$store.state.数据的方式, 获取store中想要的数据
<template> <div> <span>{{count}}</span> </div> </template> <script> export default { //.. computed: { count() { return this.$store.state.count } }, } </script>
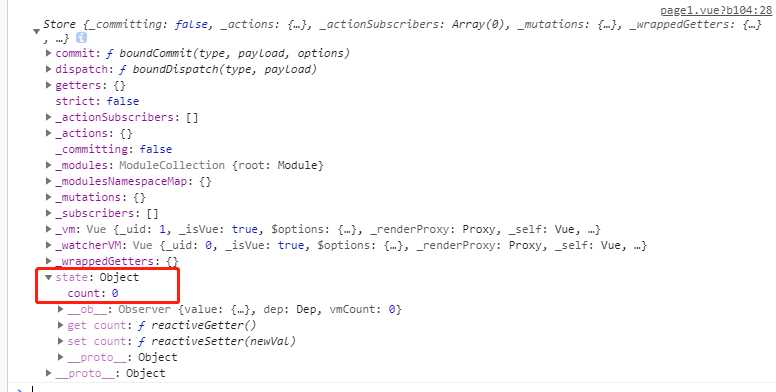
我们可以在这个子组件中, 把store打印出来, 看一下是什么样子的

从这里就可以看到在store中有一个state对象,就是我们设置的值, 但是, 如果想要改变值就需要用到store对象中的mutations方法, mutations是唯一可以改变store中的数据的值的方式, 它里面可以定义一个函数, 接收state, 比如, 我们想要在子组件中, 改变store中count的值, 就需要在store的实例中, 定义一个类型的方法, 让count的值增加, 然后, 再在子组件中, 定义一个方法, 来唤醒mutations中指定类型的方法,从而达到改变count值, 比如, 我在store实例的mutations中定义了一个类型为add的方法, 然后再在子组件中, 通过this.$store.commit(‘add‘)改变了count的值
export default new Vuex.Store({ state: { count: 0, }, mutations: { add() { this.state.count++ }, } })
<template> <div> <span>{{count}}</span> <button @click="addCount">+</button> </div> </template> <script> export default { /.. computed: { count() { return this.$store.state.count } }, methods: { addCount() { this.$store.commit(‘add‘) } } } </script>
此外, mutations是支持传入额外的参数的
this.$store.commit(‘add‘,2)
add(state,n) {
state.count += n
},
其实, 在store中, 也有一个类似于vue中计算属性computed的属性, 叫做getters, getters的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。它的第一个参数接收state
export default new Vuex.Store({ state: { info: [ {id: 1, name: ‘zs‘}, {id: 2, name: ‘ls‘}, {id: 3, name: ‘ww‘}, {id: 4, name: ‘zl‘} ] }, //.. getters: { getInfo(state) { return state.info.filter(item => { return item.id === 1 }) } } })
如果想要在子组件中显示getters中getInfo的返回值, 需要在子组件的computed属性中, 用this.$store.getters.getInfo的方式获取, 要注意的是, 如果在getInfo中, 不将state传入进去, 那么子组件在获取的时候, 是会报错的
<template> <div> <p>{{userInfor}}</p> </div> </template> <script> export default { //.. computed: { userInfor() { return this.$store.getters.getInfo[0].name } } } </script>
现在, 我们要注意的一点就是, mutations 必须是同步的, 因为,如果我们正在 debug 一个 app 并且观察 devtool 中的 mutation 日志。每一条 mutation 被记录,devtools 都需要捕捉到前一状态和后一状态的快照 如果mutations中有一个回调函数, 那么当mutations触发时, 其中的回调函数或者定时器暂时还并没有被执行,devtools 不知道什么时候回调函数实际上被调用, 这时候, 就需要利用store中的actions来帮助我们改变数据了, actions只是提交mutations,而不是像mutations一样直接改变数据, 并且, actions中可以有任意的异步函数,在子组件中,需要利用this.$store.dispach的方式, 分发actions
export default new Vuex.Store({ state: { count: 0, }, mutations: { min(state,n) { state.count -= n.amount } }, actions: { increment ({commit},n) { setInterval(()=>{ commit(‘min‘,n) },1000) } } })
minCount() { this.$store.dispatch({ type: ‘increment‘, amount: 2 }) }
标签:interval getter 仓库 bubuko tor ble 介绍 state lint
原文地址:https://www.cnblogs.com/luckq/p/9530574.html