标签:new resize jpg issue create appendto info git ==
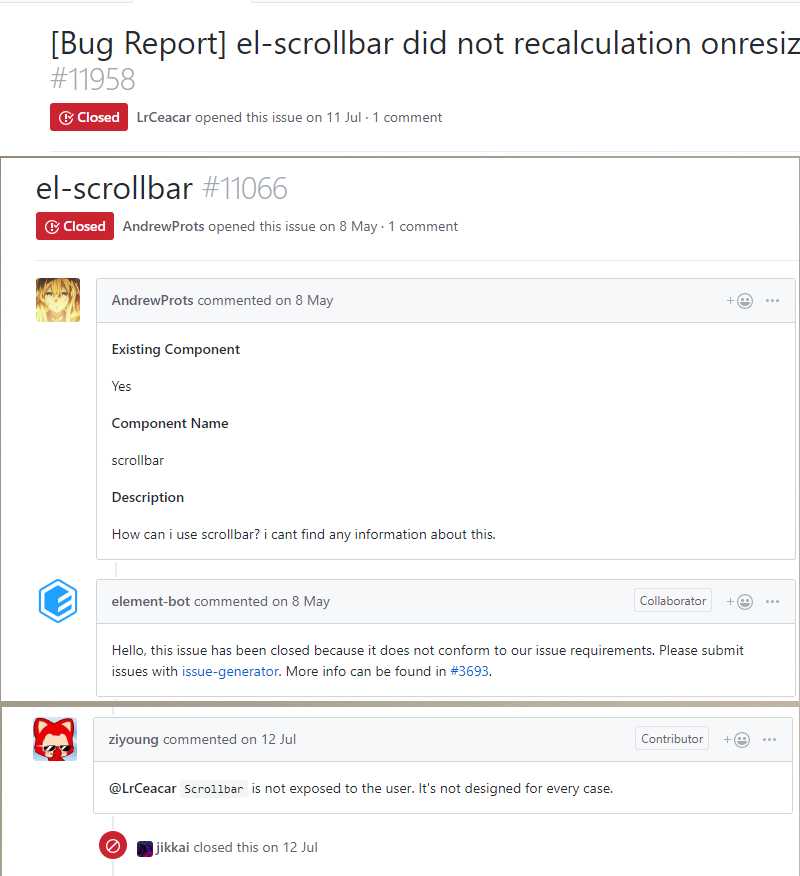
### 在用ElementUI开发项目的过程中,我们有时会需要滚动条,但是Element默认没有Scroll-view这个组件,我们去elementui的github页面上的issues中去搜索scrollbar,可以看到关于这个问题,还是有不少issue的。比如:
从中我们可以看出,内部是由elscrollbar这个组件的,但是因为并不通用,所以没有写相关文档。另外当resize事件时,也有一些bug。不过像页面上小范围内的滚动,还是可以用的,很简单,只需给想实现滚动的元素内容包裹在<el-scrollbar></el-scrollbar>中就行了,记得给wrapClass设置max-height属性,这样才能出现滚动条,就像elselct里边一样。
```js
<el-select-menu
ref="popper"
:append-to-body="popperAppendToBody"
v-show="visible && emptyText !== false">
<el-scrollbar
tag="ul"
wrap-class="el-select-dropdown__wrap"
view-class="el-select-dropdown__list"
ref="scrollbar"
:class="{ ‘is-empty‘: !allowCreate && query && filteredOptionsCount === 0 }"
v-show="options.length > 0 && !loading">
<el-option
:value="query"
created
v-if="showNewOption">
</el-option>
<slot></slot>
</el-scrollbar>
<p
class="el-select-dropdown__empty"
v-if="emptyText &&
(!allowCreate || loading || (allowCreate && options.length === 0 ))">
{{ emptyText }}
</p>
</el-select-menu>
```
ElementUI中scrollbar的使用解析
标签:new resize jpg issue create appendto info git ==
原文地址:https://www.cnblogs.com/goodearth/p/9533324.html