标签:系统 oba 后台管理 href fill 现在 初始 命令 ast
开发之前,请先熟悉下面的4个文档
下载地址: 官网下载地址
Visual Studio Code 是一款非常优秀的开源编辑器,非常适合作为前端IDE, 根据自己的系统下载相应的版本进行安装。

更多 VS Code 教程可以参考以下资料
官网文档:https://code.visualstudio.com/docs
简书教程:https://www.jianshu.com/p/990b19834896
下载地址: nodejs中文网
到官网下载自己系统对应的版本,这里我们下载Windows系统的64位zip文件,下载完成后解压,可以看到里面有一个node.exe的可执行文件。
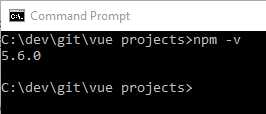
把Node添加到系统环境变量里面,打开cmd命令行,输入npm -v,如果出现如下图的显示,说明已经安装正确。

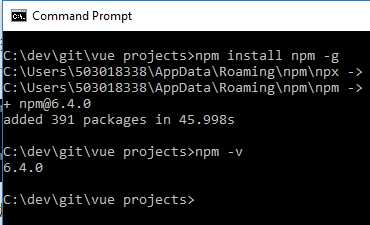
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级。
sudo npm install npm -g #linux
npm install npm -g # windows
可以看到升级之后,再次执行 npm -v 查看版本已经升级到 6.4.0 了。

更多NodeJS教程可以参考以下资料
菜鸟学堂:https://www.runoob.com/nodejs/nodejs-tutorial.html
安装好 npm 之后,就可以通过 npm 命令来下载各种工具了。
安装打包工具 webpack,-g 表示全局安装。
npm install webpack -g
更多webpack教程可以参考以下资料
菜鸟学堂:http://www.runoob.com/w3cnote/webpack-tutorial.html
安装 vue 脚手架项目初始化工具 vue-cli,-g 表示全局安装。
npm install vue-cli -g
因为 npm 使用的是国外中央仓库,有时候下载速度比较“喜人”,就像 Maven 有国内镜像一样,npm 在国内也有镜像可用。这里建议使用淘宝镜像。
安装淘宝镜像,安装成功后 用 cnpm 替代 npm 命令即可,如: cnpm install webpack -g 。
npm install -g cnpm --registry=https://registry.npm.taobao.org
Yarn 是 Facebook 发布的 node.js 包管理器,它比 npm 更快、更高效,可以使用 Yarn 替代 npm 。
如果你安装了node,就安装了npm,可以使用下面的命令来安装:
npm i yarn -g --verbose
npm官方源访问速度实在不敢恭维,建议使用之前切换为淘宝镜像,在yarn安装完毕之后执行如下指令:
yarn config set registry https://registry.npm.taobao.org
到此为止我们就可以在项目中像使用npm一样使用yarn了。
使用 Yarn 跟 npm 差别不大,具体命令关系如下:
npm install => yarn install npm install --save [package] => yarn add [package] npm install --save-dev [package] => yarn add [package] --dev npm install --global [package] => yarn global add [package] npm uninstall --save [package] => yarn remove [package] npm uninstall --save-dev [package] => yarn remove [package]
环境已经搭建完成,现在我们通过 vue-cli 来生成一个项目,名称为 kitty-ui。
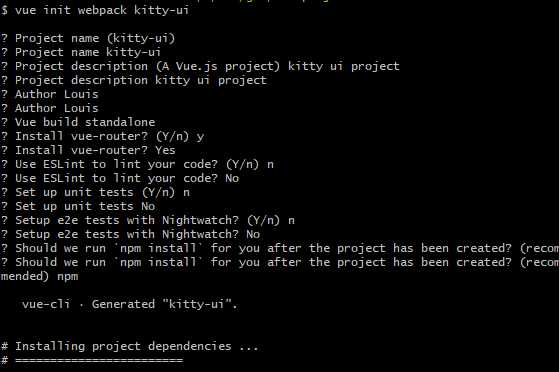
vue init webpack kitty-ui
一路根据提示输入项目信息,等待项目生成。

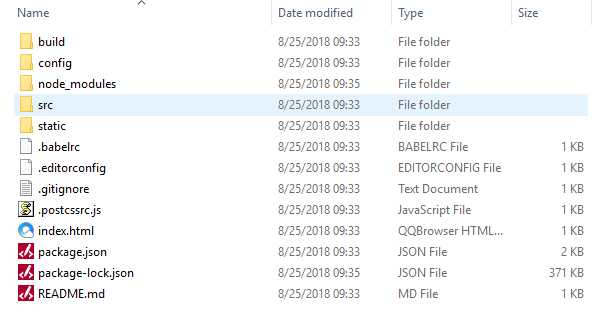
命令执行完毕,生成项目结构如下

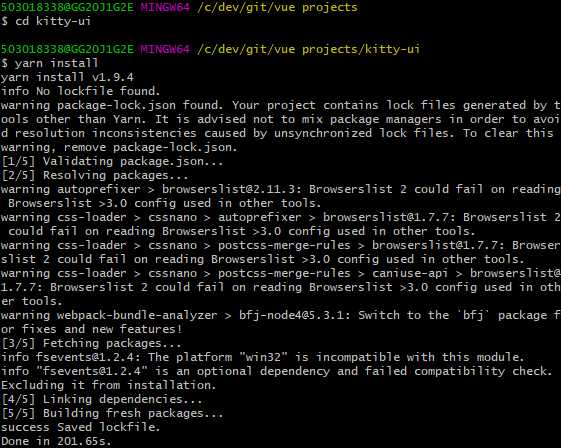
进入到项目根目录,执行 yarn install (也可以用 npm install,或淘宝 cnpm install,我们这里用 yarn 会快一点) 安装依赖包。
cd kitty -ui
yarn install

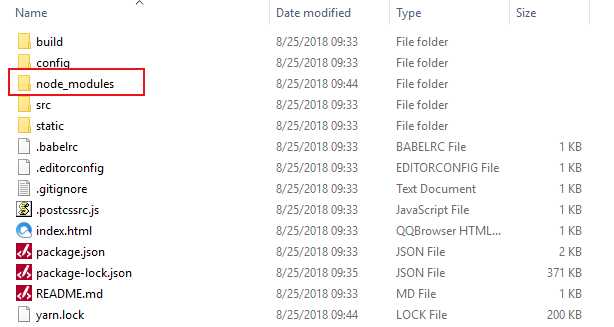
依赖包安装完成之后,会在项目根目录下生成 node_modules 文件夹,是下载的依赖包的统一存放目录。

安装完成之后,执行应用启动命令,运行项目。
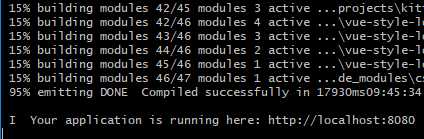
npm run dev
命令执行之后,如果显示 “I Your application is runing here ....”,就表示启动成功了。

浏览器访问对应地址,如这里的: http://localhost:8080,会出现 vue 的介绍页面。

到此,我们的项目脚手架就建立起来了。
作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。
标签:系统 oba 后台管理 href fill 现在 初始 命令 ast
原文地址:https://www.cnblogs.com/xifengxiaoma/p/9533018.html