标签:item html 项目 ade inf scripts bsp idt ref
安装依赖
npm i -g browser--sync // 全局安装 ? npm install --save-dev browser-sync
卸载
npm uninstall --globall browser--sync
注意: 我们在实际开发中通常是将browser-sync配置在项目中,因为clone到本地后会缺失全局包。 在项目中安装第三方包的时候,是不需要这个自动刷新也页面的包,所以我们将第三方依赖配置在devDependencies分支
?npm install --save-dev browser-sync // 项目中的第三方依赖包
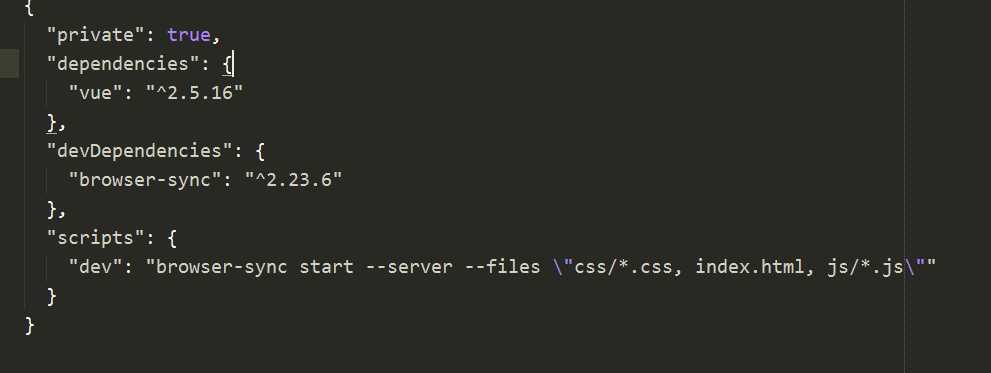
browser-sync 的 scripts 配置
"scripts": { "dev": "browser-sync start --server --files \"css/*.css, index.html, js/*.js\"", "start": "npm run dev" }
启动开发服务
npm start
或者 npm run dev

标签:item html 项目 ade inf scripts bsp idt ref
原文地址:https://www.cnblogs.com/zhtian/p/9535249.html