标签:opp 创建 条件 简单 问题: 计算 程序员 技术 自己
已实现内容:根据贝塞尔曲线绘制出抛物线

1 if(this._isMoveing && !this._isStandFloor){ 2 this.speed.y += this.gravity; 3 this.player.y += this.speed.y; 4 this.player.x += this.speed.x; 5 }
1 var fallTime = Math.abs((2*this.speed.y)/this.gravity);
知道运动时间就能求落地点了,因为水平方向上可以理解为匀速直线运动,简单的s=vt。落地点代码:
1 var dropPointX = this.speed.x * fallTime;
经过验证,这是可以准确画出落地点的,但是写的当时因为对游戏和世界的理解不完全,在这里卡了很久,在百度上找到斜抛公式直接代入,发现效果非常不理想。
前段时间实在想不出好的结局办法,用了贝塞尔曲线简单粗暴地勉强解决了,但这是不合理的,如果人物速度向下的时候,辅助线会呈现开口向上的抛物线,不符合客观事实,用二次函数来解决这个问题同理。下面代码:
1 var fallTime = Math.abs((2*this.speed.y)/this.gravity);//每帧vy减少g,vy/g则是y=0的时间 2 var dropPointX = this.speed.x * fallTime;//落地点 3 var heightPointY = this.speed.y * 0.5*fallTime;//最高点(其实这里算错了,实际效果看不出来) 4 //贝塞尔曲线 5 drawLine.moveTo(0,0); 6 drawLine.quadraticCurveTo(0.5*dropPointX, heightPointY, dropPointX, 0); 7 drawLine.stroke();
1 //物理斜抛 2 //x坐标 s = vx * t, y坐标 s = vy * t + 0.5 * g * t^2 3 for(var time=0; time<fallTime; time+=2){ 4 var parabolaXMove = time*this.speed.x; 5 var parabolaYMove = time*this.speed.y + 0.5*this.gravity*time*time; 6 7 var parabolaXLine = (time+1)*this.speed.x; 8 var parabolaYLine = (time+1)*this.speed.y + 0.5*this.gravity*(time+1)*(time+1); 9 10 drawLine.moveTo(parabolaXMove, parabolaYMove); 11 drawLine.lineTo(parabolaXLine, parabolaYLine); 12 }
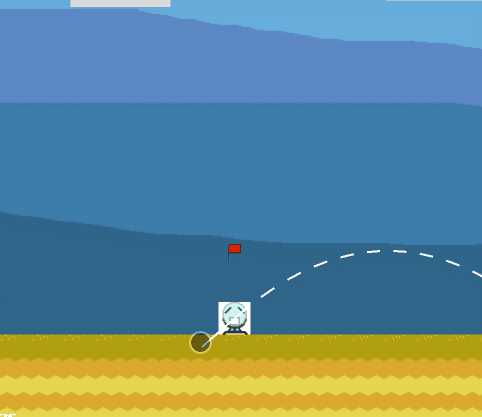
最后实现效果:

标签:opp 创建 条件 简单 问题: 计算 程序员 技术 自己
原文地址:https://www.cnblogs.com/Kammuri/p/9538891.html