标签:truffle 终端 不用 artifact 步骤 eve work love The
truffle
给大家介绍一下这个框架怎么使用,其实把这个框架就是你们看我之前有一个教程是教你们怎么用remix-ide来连接私有链,编译,配置合约,然后进行调用的,truffle其实就是把这个步骤放到了一个文件夹中,让你不用自己弄来弄去,但是其实我更喜欢remix-ide那种。
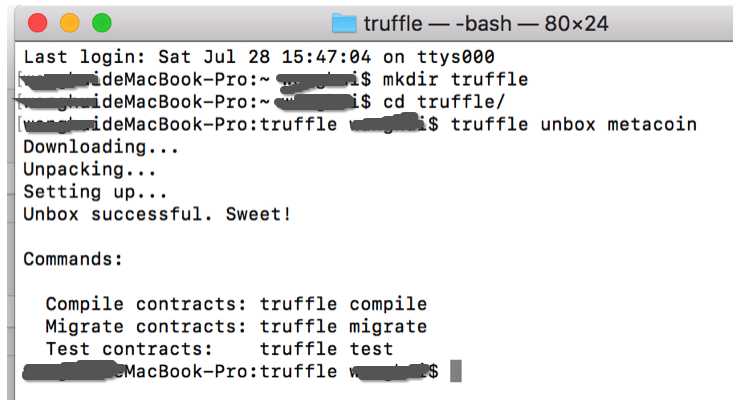
首先是初始化一个truffle,在这里呢我是使用了truffle的一个实例metacoin
truffle unbox metacoin

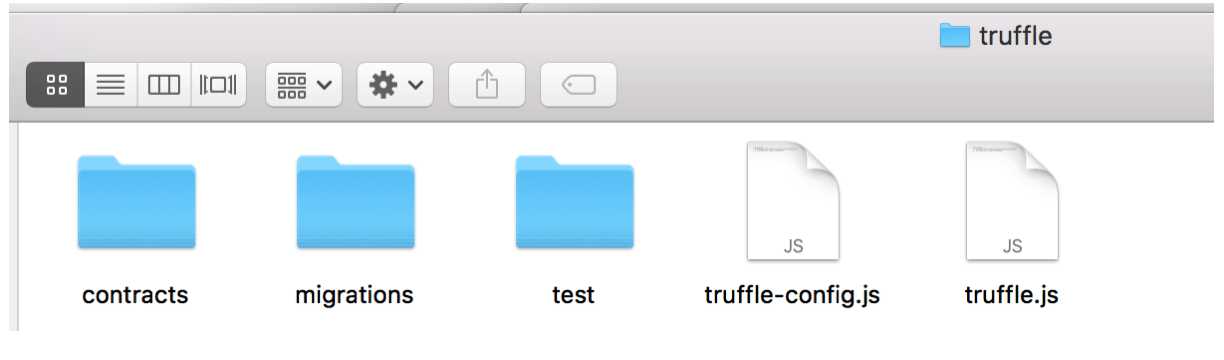
然后文件夹中就会生成这几个文件夹

在contracts文件夹中有这三个文件,如果是自己配置的话,这里就是放合约文件(sol)的地方
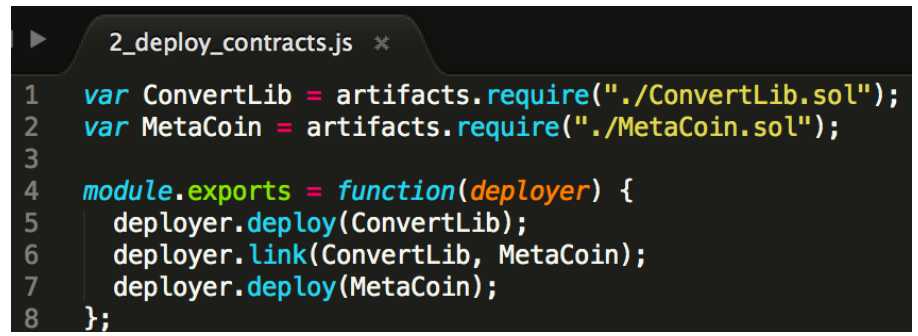
然后就是migrations文件夹中,如果是自己配置就只有1_initial_migration.js这一个文件,所以需要自己设置2_deploy_contracts.js这个文件夹

这里有一个十分重要的地方就是如果构造文件中有参数,则在deployer.deploy(合约文件名,输入参数)
Deployer,link();//是当两个合约之间一个文件中有调用另一个文件时使用的
然后就应该在truffle.js这个文件中配置来连接私有链,当然首先应该先要打开私有链
添加进内容:
networks: {
development: {
host: "localhost",
port: 8545,//这个port应该设置为自己的私有链的port
network_id: "*" // Match any network id
}
}
然后这样就配置好了,就可以开始进行编译、部署然后在console中调用
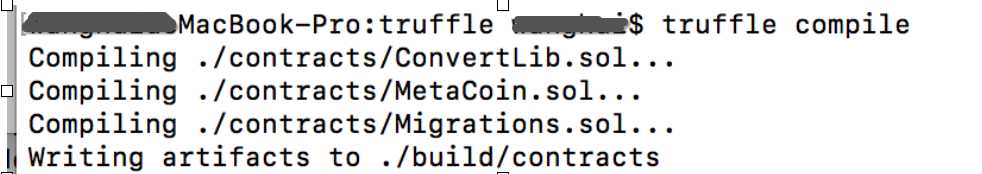
先是编译truffle compile
然后就产生了build这个文件夹,这个文件夹中生成的是json文件,即合约的ABI
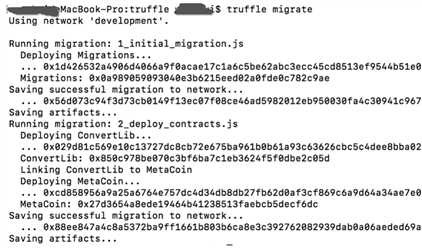
truffle migrate(如果之后有更改过一定要加 —reset)
然后进行合约的调用
truffle console![]()
在truffle console中输入loveToken.deployed().then(instance => contract = instance)(loveToken是在migrations-2_deploy_contracts.js中的var loveToken = artifacts.require(“./loveToken.sol”);语句定义的),回车,就能够得到合约部署的信息,这就说明部署成功了
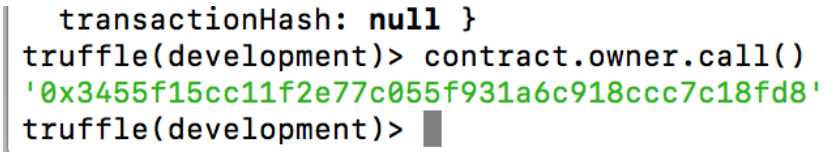
然后调用contract.owner.call(),就可以成功得到值了
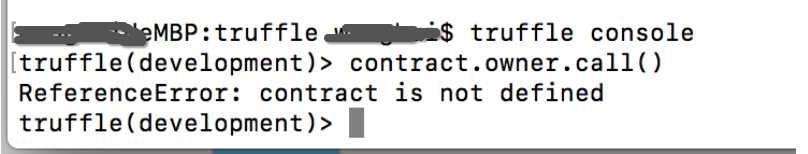
如果退出了console,就会发现contract.owner.call()没有用了
然后可以在test文件夹中写js测试文件来测试合约
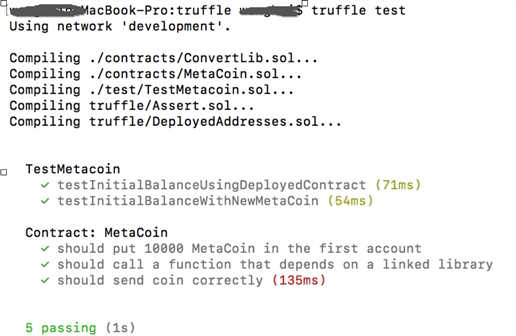
然后就可以在终端中运行truffle test来调用这个测试文件
如果想对某个单个文件执行测试的方式是:
truffle test 测试文件名
truffle的测试文件的编写是包装了mocha测试框架和chai断言的(这方面的内容在Chai 断言-truffle和Mocha 测试框架 -truffle这里看)
然后这就是truffle这个框架使用简单的使用方式
标签:truffle 终端 不用 artifact 步骤 eve work love The
原文地址:https://www.cnblogs.com/wanghui-garcia/p/9496662.html