标签:盒子模型 分组 com 技术 简单 分类 width alt 技术分享
标准盒模型和怪异盒模型:

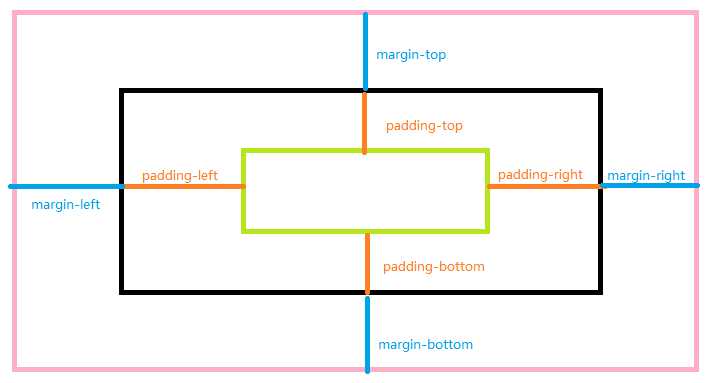
标准盒模型是一种正规的盒子模型,它css的width由四部分组成:
外边距margin(left、right、both have) + 边框border + 内边距padding(left、right、both have) + 内容content
eg:margin-left + border-left-width + padding-left + content + padding-right + borer-right-width + margin-right
它css的height由四部分组成:
外边距margin(top、bottom、both have) + 边框border + 内边距padding(top、bottom、both have) + 内容content
eg:margin-top + border-top-width + padding-top + content + padding-bottom + borer-bottom-width + margin-bottom
怪异盒模型是一种不正规的盒子模型,它css的width由两部分组成:
外边距margin(left、right、both have) + 内容content
eg:margin-left + content + margin-right
它css的height由两部分组成:
外边距margin(top、bottom、both have) + 内容content
eg:margin-top + content + margin-right
标签:盒子模型 分组 com 技术 简单 分类 width alt 技术分享
原文地址:https://www.cnblogs.com/cq-0715/p/9542765.html