标签:ext display 分享图片 sha .so play ati tla vat
参考:
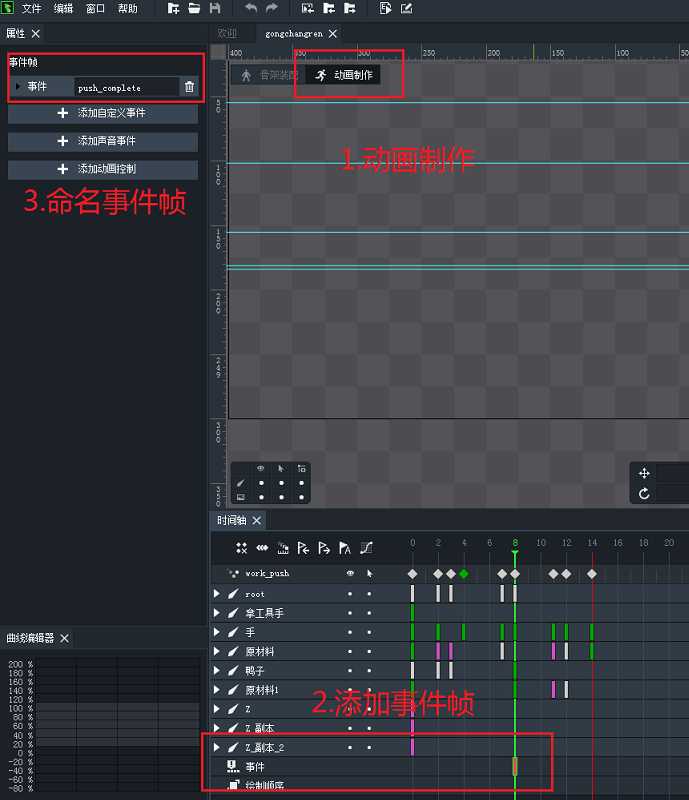
动画制作时
时间轴拉到最下面有一个事件层,添加一个事件帧
左边属性面板定义自定义事件

新建一个测试用骨骼动画test
//新建测试用骨骼动画
let armatureDisplay:dragonBones.EgretArmatureDisplay;
let factory = dragonBones.EgretFactory.factory;
factory.parseDragonBonesData(RES.getRes("test_ske_dbbin"));
factory.parseTextureAtlasData(RES.getRes("test_tex_json"), RES.getRes("test_tex_png"));
armatureDisplay = factory.buildArmatureDisplay("test");
armatureDisplay.animation.play("testAction");
//监听帧事件
armatureDisplay.addEvent(dragonBones.EgretEvent.FRAME_EVENT, this.onFrameEvent, this);
//处理帧事件
public onFrameEvent(e:dragonBones.FrameEvent){
if(e.frameLabel == "push_complete"){
console.log("AAAAAA:", e.frameLabel);
}
}
输出


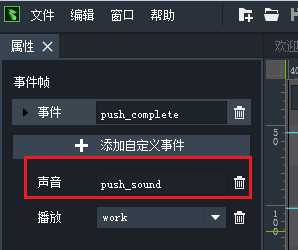
监听声音事件,声音事件并不需要像自定义事件一样使用armatureDisplay来监听。
dragonBones.SoundEventManager.getInstance().addEventListener( dragonBones.SoundEvent.SOUND, this.sound_event,this);
声音事件处理
private sound_event(evt:dragonBones.SoundEvent)
{
console.log( "armature 要播放声音啦!声音的值为:",evt.sound);
}
输出:


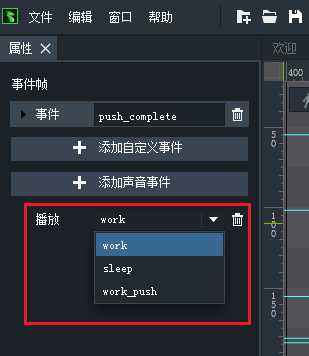
这个貌似没有事件监听,只是播放到该帧时,跳转播放另一个动画。你可以在这里选择跳转到哪个动画。

DragonBones龙骨骨骼中的自定义事件(另有声音、动画事件)
标签:ext display 分享图片 sha .so play ati tla vat
原文地址:https://www.cnblogs.com/gamedaybyday/p/9543672.html