标签:分离 this 绿色 静态 对象 sha style rip 个数
将抽象部分与他的实现部分分离,使他们可以独立的变化
抽象与实现分离并不是说 让抽象类与其派生类分离,因为这没有任何意义。实现是指抽象类和它的派生类用来实现自己的对象.

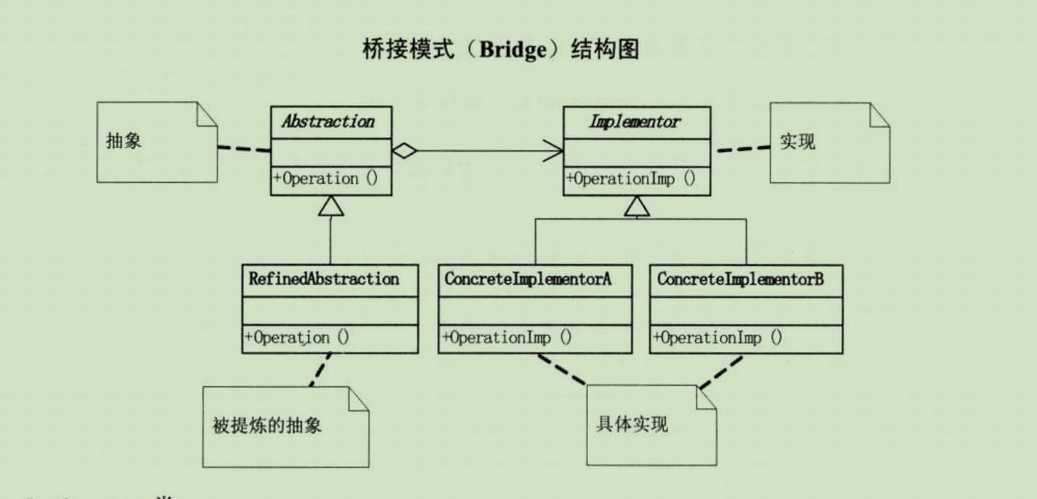
Abstraction:抽象类。
RefinedAbstraction:扩充抽象类。
Implementor:实现类接口。
ConcreteImplementor:具体实现类
1、抽象和实现的分离。
2、优秀的扩展能力。
3、实现细节对客户透明。
桥接模式的引入会增加系统的理解与设计难度,由于聚合关联关系建立在抽象层,要求开发者针对抽象进行设计与编程。
1、如果一个系统需要在构件的抽象化角色和具体化角色之间增加更多的灵活性,避免在两个层次之间建立静态的继承联系,通过桥接模式可以使它们在抽象层建立一个关联关系。
2、对于那些不希望使用继承或因为多层次继承导致系统类的个数急剧增加的系统,桥接模式尤为适用。
3、一个类存在两个独立变化的维度,且这两个维度都需要进行扩展。
现要求我们画一个圆,并且加上颜色,使用面向对象的开发,我们可以把形状,颜色分开来设计
1.设计颜色接口
package com.chenpt.designModel.bridgeModel;
/**
* @Author: chen
* @Description:
* @Date: created in 2018/8/27
* @Modified By:
*/
public interface Color {
void isColor(String shape);
}
2.具体实现红色
package com.chenpt.designModel.bridgeModel;
/**
* @Author: chen
* @Description:
* @Date: created in 2018/8/27
* @Modified By:
*/
public class Red implements Color {
@Override
public void isColor(String shape) {
System.out.println("红色的"+shape);
}
}
3.具体实现绿色
package com.chenpt.designModel.bridgeModel;
/**
* @Author: chen
* @Description:
* @Date: created in 2018/8/27
* @Modified By:
*/
public class Green implements Color {
@Override
public void isColor(String shape) {
System.out.println("绿色的"+shape);
}
}
4.实现一个抽象的形状接口
package com.chenpt.designModel.bridgeModel;
/**
* @Author: chen
* @Description: 抽象形状
* @Date: created in 2018/8/27
* @Modified By:
*/
public abstract class Shape {
Color color;
Shape(Color color){
this.color=color;
}
abstract void isShape();
}
5.具体实现圆形
package com.chenpt.designModel.bridgeModel;
/**
* @Author: chen
* @Description:
* @Date: created in 2018/8/27
* @Modified By:
*/
public class Circle extends Shape {
Circle(Color color){
super(color);
}
@Override
void isShape() {
color.isColor("圆形");
}
}
客户端
package com.chenpt.designModel.bridgeModel;
/**
* @Author: chen
* @Description:
* @Date: created in 2018/8/27
* @Modified By:
*/
public class MainTest {
public static void main(String[] args){
Color color1 = new Red();
Color color2 = new Green();
Shape shape1 = new Circle(color1);
Shape shape2 = new Circle(color2);
shape1.isShape();
shape2.isShape();
}
}
//执行结果
红色的圆形
绿色的圆形
标签:分离 this 绿色 静态 对象 sha style rip 个数
原文地址:https://www.cnblogs.com/chenpt/p/9543694.html