标签:htm nbsp 代码 info 监控体系 cti 分享 pre 前端
【要点】
1. 前端错误的分类
2. 错误的捕获方式
3. 上报错误的基本原理
【总结】
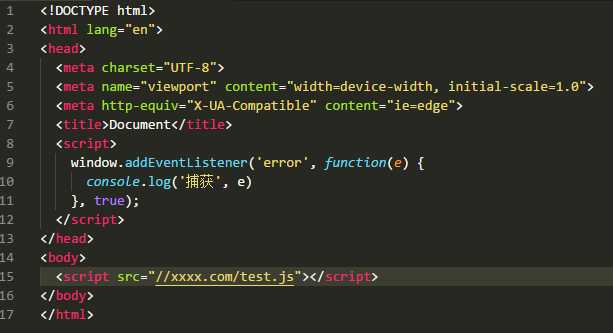
代码错误捕获
try { console.log("欢迎光临!"); } catch(err) { document.getElementById("xxx").innerHTML = err.message; }
1 window.onerror = function(){ 2 3 console.log(error msg); 4 5 }

![]()
【延申】
跨域js运行错误也是可以捕获到的,但是拿不到具体的信息,比如:出错行号、出错列号,错误详情等,这种问题应该怎么处理呢?
分两步:
1. 利用Ajax通信的方式上报
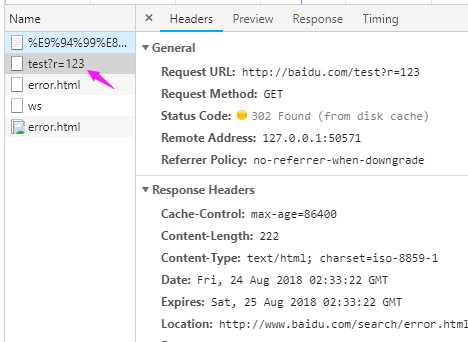
2.利用Image对象上报 (推荐的方式) 是大部分浏览器的监控体系选择的方法

然后在network中就可以看到发送了请求

标签:htm nbsp 代码 info 监控体系 cti 分享 pre 前端
原文地址:https://www.cnblogs.com/hyzm/p/9543676.html