标签:span cal 文本 relative com use NPU 配置实现 技术
使用方法
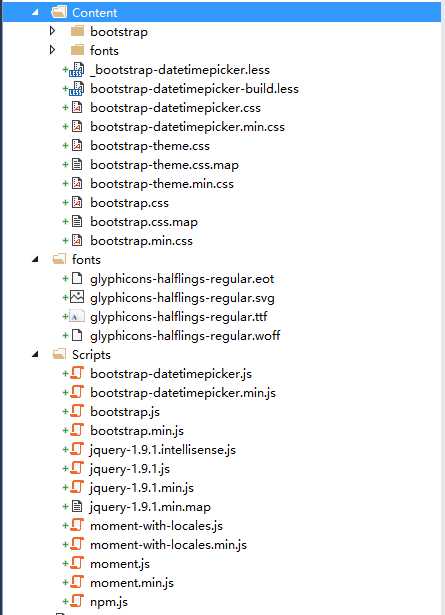
1. 添加资源

2. 编写代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-datetimepicker.min.css" rel="stylesheet" />
</head>
<body>
<input type="text" id="dateFrom" />
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/moment.min.js"></script>
<script src="Scripts/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript">
$(‘#dateFrom‘).datetimepicker();
</script>
</body>
</html>
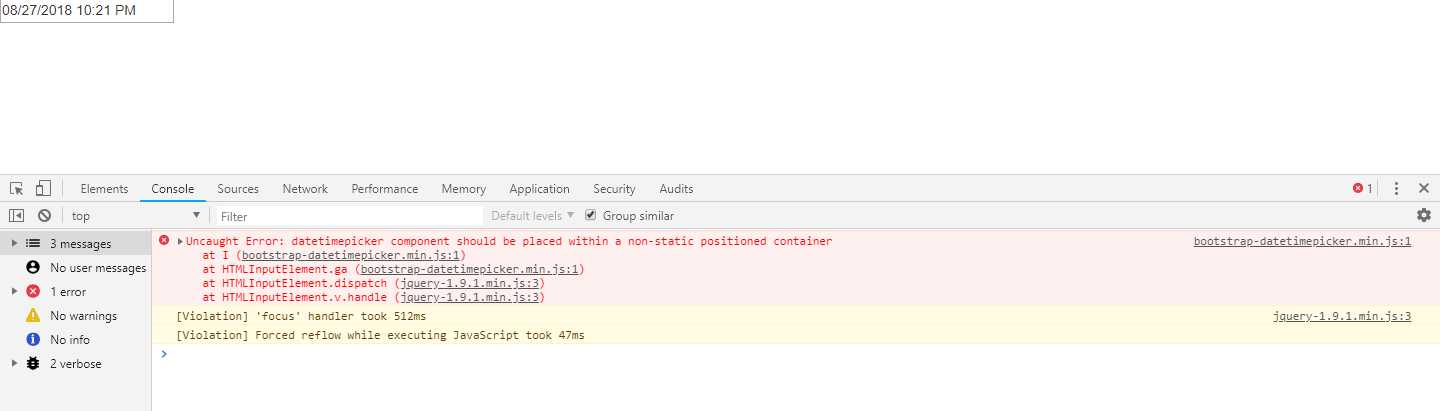
运行,此时会有一个错误:

提示的意思是datetimepicker元素必须位于非固定位置的容器中,此时,在外面包裹一个style="position:relative"的div。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-datetimepicker.min.css" rel="stylesheet" />
</head>
<body>
<div style="position:relative">
<input type="text" id="dateFrom" />
</div>
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/moment.min.js"></script>
<script src="Scripts/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript">
$(‘#dateFrom‘).datetimepicker();
</script>
</body>
</html>
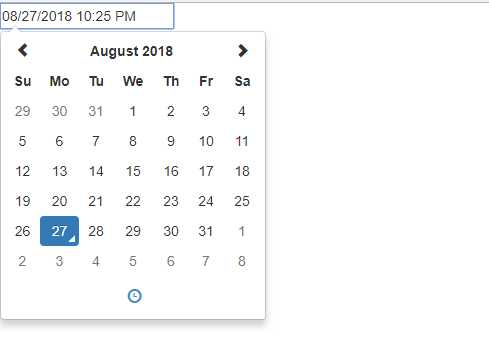
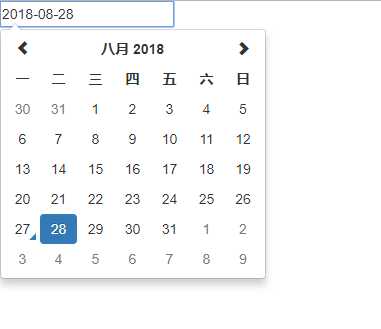
运行后,效果如下:

关于格式,一般我们需要的是年-月-日,可以通过配置实现:
$(‘#dateFrom‘).datetimepicker({
format:‘YYYY-MM-DD‘
});
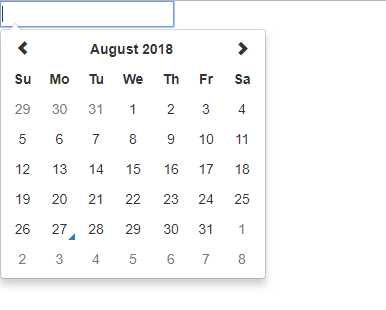
如果当前文本框为空,点击后弹出日历的同时,不想文本框赋值为当天,此时可以通过useCurrent:false实现:

如果日历需要本地化(使用中文),可以访问https://github.com/moment/moment/tree/develop/locale 链接下载对应的语言包(这里下载了zh-cn.js),存放到脚本所在的目录下:

添加对moment-with-locales.min.js的引用,配置里使用locale:‘zh-cn‘
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-datetimepicker.min.css" rel="stylesheet" />
</head>
<body>
<div style="position:relative">
<input type="text" id="dateFrom" />
</div>
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/moment.min.js"></script>
<script src="Scripts/moment-with-locales.min.js"></script>
<script src="Scripts/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript">
$(‘#dateFrom‘).datetimepicker({
format: ‘YYYY-MM-DD‘,
useCurrent: false,
locale: ‘zh-cn‘
});
</script>
</body>
</html>

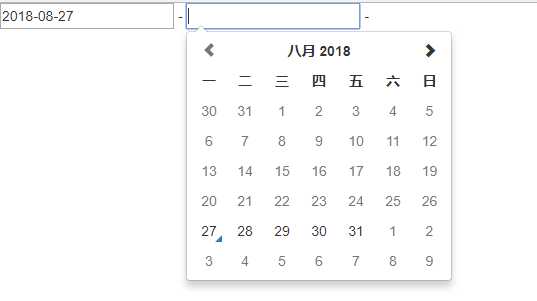
两个日历联动,一个日历选择日期后,限制另一个日历可选日期的范围,使用dp.change事件。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-datetimepicker.min.css" rel="stylesheet" />
</head>
<body>
<div style="position:relative">
<input type="text" id="dateFrom" /> -
<input type="text" id="dateTo" /> -
</div>
<script src="Scripts/jquery-1.9.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/moment.min.js"></script>
<script src="Scripts/moment-with-locales.min.js"></script>
<script src="Scripts/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript">
$(‘#dateFrom,#dateTo‘).datetimepicker({
format: ‘YYYY-MM-DD‘,
useCurrent: false,
locale: ‘zh-cn‘
});
$(‘#dateFrom‘).on(‘dp.change‘, function(e) {
$(‘#dateTo‘).data("DateTimePicker").minDate(e.date);
});
$(‘#dateTo‘).on(‘dp.change‘, function (e) {
$(‘#dateFrom‘).data("DateTimePicker").maxDate(e.date);
});
</script>
</body>
</html>

参考资料:
http://eonasdan.github.io/bootstrap-datetimepicker/Options/
http://eonasdan.github.io/bootstrap-datetimepicker/Events/
标签:span cal 文本 relative com use NPU 配置实现 技术
原文地址:https://www.cnblogs.com/godbell/p/9545321.html