标签:分享图片 ali mode http search vue2 2.0 form put
项目中用的element-ui是v1.4.3版本
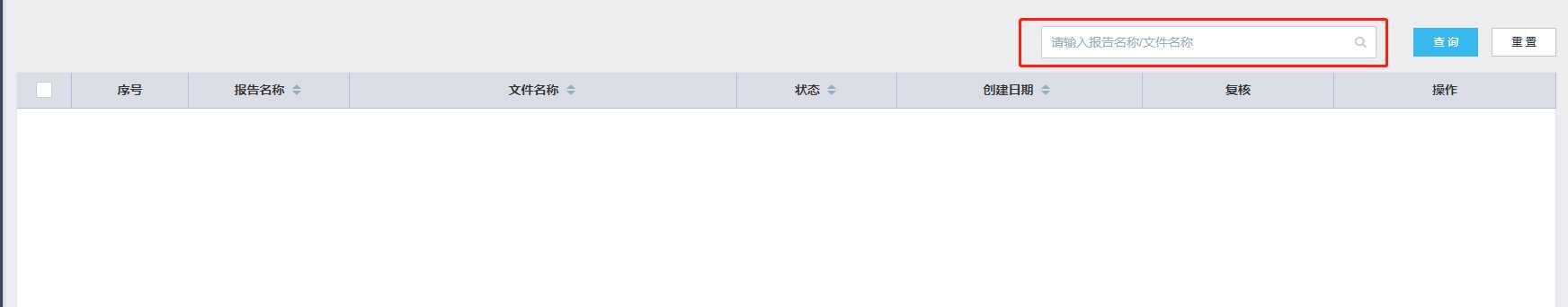
实现的功能是在input中输入查询的名称,按下键盘回车键,可以查询表格中数据

问题是,我输入名称,按下回车,会整个表单刷新,搜索条件也被清空;代码如下:
<sc-form-layout class="sc-box-content sc-box-conten-search">
<sc-form-layout-row>
<sc-form-layout-col>
<el-form :model="queryConditions" >
<sc-form-layout>
<sc-form-layout-row>
<sc-form-layout-col></sc-form-layout-col>
<sc-form-layout-col width="standard">
<el-form-item label="">
<el-input v-model="queryConditions.fileName" auto-complete="off"
icon="search" placeholder="请输入报告名称/文件名称"
:on-icon-click=‘onQuery‘ @keyup.native.enter=‘onQuery‘
></el-input>
</el-form-item>
</sc-form-layout-col>
<sc-form-layout-col align="right" style="width:6%;min-width: 180px;">
<el-button type="primary" @click="onQuery" v-cloak>{{actions.query.text}}</el-button>
<el-button @click="onReset" v-cloak>{{actions.reset.text}}</el-button>
</sc-form-layout-col>
</sc-form-layout-row>
</sc-form-layout>
</el-form>
</sc-form-layout-col>
</sc-form-layout-row>
</sc-form-layout>查询方法没什么问题,后来查到是当我按下回车的时候,触发了表单的submit事件,然后整个表单就会被刷新,解决方法:
<el-form :model="queryConditions" > 中加上 onsubmit="return false" 变成 <el-form :model="queryConditions" submit="return false"> 这样就可以了
vue2.0 element-ui中input的@keyup.native.enter='onQuery'回车查询刷新整个表单的解决办法
标签:分享图片 ali mode http search vue2 2.0 form put
原文地址:https://www.cnblogs.com/fangnianqin/p/9549900.html