标签:其他 更新 WebG rip 范式 优点 终端 代码重复 完全
译者按: 牛人都说自己是站在巨人的肩膀上,我们也要善于学习他人的经验。
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
小编推荐:Fundebug专注于JavaScript、微信小程序、微信小游戏,Node.js和Java线上bug实时监控。真的是一个很好用的bug监控服务,众多大佬公司都在使用。
JavaScript编程简直就是一项冒险。当回顾工业界这10年来经过不成熟到专业的开发历程,我想每个人都会认同这个观点。

前端开发有很多丰富的选择性,充分的灵活性,以及大量发挥创造力的空间。不过,同时也要求我们自己需要有足够的知识,有一定的规划和自我约束。
一路走来,我们经历了jQuery,require.js,Angularjs,React,ExtJs等等。2018年的前端开发可以说是遍地开花。
在开发过程中,你会发现有一些通用的范式可以适用于各种复杂的项目。接下来我会介绍10个重要的范式,这些都是我多年来的个人经验。虽然都是个人的观点,我相信很多有经验的开发者都会认同。这一套规则适用于任何项目、任何框架、任何大小的团队。它可以减少开发者花在文档和重构的时间、甚至开发中的争吵。

这个词大家并不陌生,但是很多人低估了这条规则的适用场景和能力。CommonJS,Webpack,和Node都支持我们把代码拆分到多个文件,我们为什么还需要分而治之的理念?
一致性:当代码量越来越大,将项目拆分成一个个小的文件可以让查找和以来管理变得十分容易。并且文件命名要足够直观,反应了文件中代码做的相关工作。这样可以减少耗费脑力去查找代码结构的负担。
管理便捷:代码足够模块化的拆分使得文件的移动和进一步拆分变得简单。如果你发现一个帮助函数在应用中另一个地方也需要用到,你可以创建一个名为/shared的目录,将代码放进去。这样方便共用,也方便查找。
** 每一个变量、函数、文件名 -- 就如同给你的孩子取名字一样认真去给他们取名字。**

也许你今天通过把它命名为x节省了0.3秒的时间,但是在接下来的一个月你将会花2天的时间来搞清楚x到底指代什么,然后再花4天做重构。好好想想,不要担心命名太长。
避免使用一些奇淫技巧(即使已经足以让你申请MIT)
你的方案也许很聪明但是负责,导致的后果就是在将来,你或则团队里面的其他成员将会浪费大量时间去理解你写的那段代码兜里是如何运作的。专注于用最直观简单的方法把事情搞定,甚至不需要文档或则评论

和命名的原则一样,要直观易懂!不管你觉得可能多么简单的值,也要用一个有意义的变量名来声明。
在大多数情况下,任何你声明的值很有可能在其他地方复用。因此,通过声明变量的形式,可以减少代码重复,并且易于维护。
如果你写的代码一行超过120个字符,超过500行,或则if语句超过3层,最好做拆分。

你可以把嵌套的if语句拆分成函数,Promises,Observables。如果你使用了很多异步调用,使用async/await也可以极大简化你的代码。
如果你的应用中使用了全局变量,API接口,第三方认证等等,把它们放到单独的配置文件中去。
不管是网页(web)还是Node,都有很多可用的包(package)来管理配置,比如config。
某种程度上说,你的应用的配置应该做到可以支持运行在生产服务器和本地开发。
早点创建配置文件比后面再来做要容易很多,特别是相应的环境配置,安全配置,功能配置等等。

花时间想清楚你是否需要框架,以及使用哪个框架。终端用户不会关心你的网站或者应用使用了一个在Github上超过10w stars的框架。 根据我的个人经验,我把它们简单的做了如下分类:
Angular / VueJS / Ember: 如果你想要快速实现一个可靠的Web App,就选它们吧。虽然你可能对整个架构有一些不了解。这些框架帮你做了很多事情,所以在规划的时候要想清楚使用它的优点和缺点。它们严格的目录结构虽然少了自由,但是可以让你少犯错误。
jQuery / lodash / 或则类似的: 如果你想快速实现一个网页,并且没有多少的带宽可用,那么选用它们能节省你很多时间。不过你需要小心,因为你可能写出难以维护的代码。你要注意把它们当做辅助,而不是基础。
Vanilla / 不用框架: 如果你有很多的时间来计划和开发,那么使用纯JavaScript来写是个很好的选择。你可以做一些实验性的功能,比如引入WebGL,Workers,深度优化,或则动画等等。最终,你可能甚至做出了自己的一个框架。
把这些当做建议,你需要花时间慢慢去选择使用哪个框架最适合你的项目。
单元测试、冒烟测试、端到端测试、合理性(Sanity)检验。除非你的项目只是一个原型用来演示,否则赶紧写测试。当你的代码库越来越复杂后,将会变得难以维护和控制。这个时候,你需要测试来帮你做检查。

在不远的将来,当你遇到bug的时候,你会仰望蓝天,谢天谢地的感慨好在当初写了测试。你永远无法预料新引入的功能是否会默默地把你之前的代码搞挂掉。

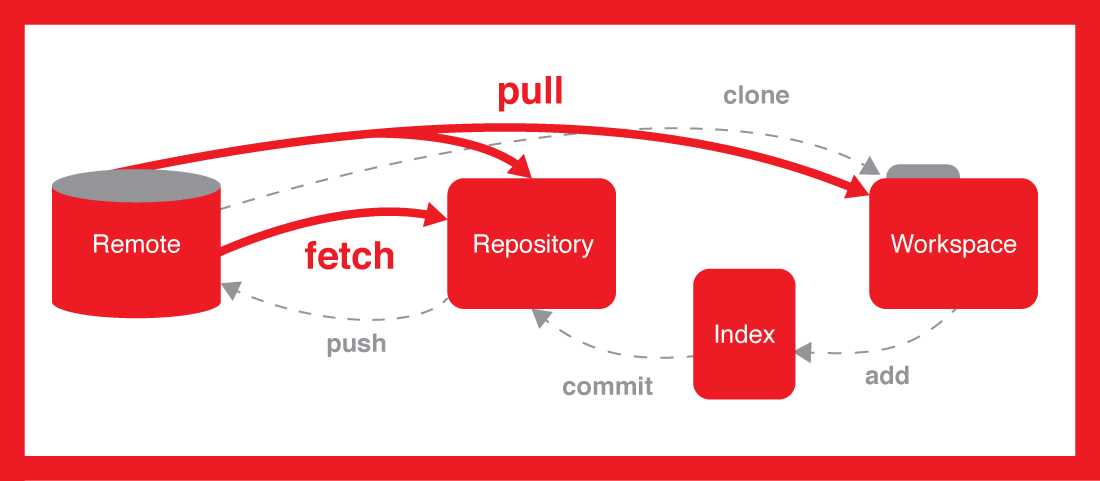
不管是一个原型、大型企业项目、或则是一个个人的小项目,使用git或则其它版本管理工具,从一开始就要管理起来。每天保持提交(commit),使用分支(branch),学会合并代码(merge),解决冲突,和回退到之前提交的版本。记得提交代码的消息要认真写,不能随意乱写。
版本控制可以让你更好地管理代码,如果今天这篇文章我介绍的其它点你都忘记了,这一点一定要记住。为什么呢?因为如果你没记住其它要点,这一点可以帮你很好的管理代码,辅助解决其它问题。
使用状态管理库,并且完全利用起来。
作为一个前端开发,我们往往只需要面对两个挑战- 展示数据和存储数据。而存储数据随着项目的复杂变得越来越难,因为你很容易忽略掉。
使用状态管理,很微妙。我们的应用往往需要在客户端和服务端保持一致。我们的目标是不要在中间加上复杂性,在我们使用JavaScript处理数据的时候。组件应该展示相同的数据、将用户的更新同步,对服务的的变动做出反馈。如何做到?
Angular, Ember, and VueJS 各自本身就是基于状态管理设计的,不过你还是可以使用额外的库,比如ngRx, Akita和Vuex。
对于其它的框架或则Vanilla JavaScript,你可以使用Redux、Mobx,或则你自己的状态管理方案。使用状态管理的目的是保证整个应用在全局层面数据保持一致。
最后,积极加入社区并从中学习 -- 不过要注意每一条评论、每一篇文章、每一个对你代码的反馈,你都要认真思考并适当质疑,而不是全盘接受。积极拥抱新的想法,前端的生态演化总是很快。但是,也不要仅仅为了追逐最新的事物而追,有些东西终究会被抛弃。

** 一个使用老一点、成熟的框架搭建的项目会更好、更稳定,胜过同时使用两个框架,仅仅因为另一个是新的。** 我们不得不承认新的框架可能会性能更好,不过我建议可维护性排在第一位,只有当你认为真的需要迁移的时候再做迁移。
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了6亿+错误事件,得到了Google、360、金山软件等众多知名用户的认可。欢迎免费试用!
版权声明:
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2018/08/27/code-interview-data-structure/

标签:其他 更新 WebG rip 范式 优点 终端 代码重复 完全
原文地址:https://www.cnblogs.com/fundebug/p/10_experiences_from_working.html