标签:ini .json html json对象 ajax body dep src tar
最近有用到ECharts做可视化报表,小结一下
一、准备数据
1.官网下载echarts.min.js
2.引入jquery.js

3.请求用的json数据
{
"list":[
{
"department":"和平区",
"num":480,
"ber":200
},
{
"department":"河西区",
"num":380,
"ber":460
},
{
"department":"河东区",
"num":366,
"ber":223
},
{
"department":"河北区",
"num":320,
"ber":210
},
{
"department":"南开区",
"num":300,
"ber":200
}
]
}
二、整体代码
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="traceProvinceOrder" style="width:400px; height:400px;"></div> <!-- ECharts单文件引入 --> <script src="echarts.min.js"></script> <script src="../webapp/js/jquery.js"></script> <script type="text/javascript"> var myChart = echarts.init(document.getElementById(‘traceProvinceOrder‘)); // 显示标题,图例和空的坐标轴 myChart.setOption({ title: { text: ‘异步数据加载示例‘ }, color: ["pink", ‘red‘], tooltip: {}, legend: { data: [‘发布排行‘, ‘牵手排行‘], x:‘70%‘ }, xAxis: { data: [] }, yAxis: {}, series: [{ barWidth: "20px", name: ‘发布排行‘, type: ‘bar‘, itemStyle: { normal: { label: { show: true, position: ‘top‘, textStyle: { color: ‘#333‘ } } } }, data: [] }, { barWidth: "20px", name: ‘牵手排行‘, type: ‘bar‘, itemStyle: { normal: { label: { show: true, position: ‘top‘, textStyle: { color: ‘#333‘ } } } }, data: [] } ] }); myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画 var names = []; //类别数组(实际用来盛放X轴坐标值) var nums = []; //销量数组(实际用来盛放Y坐标值) var bers = []; //销量数组(实际用来盛放Y坐标值) $.ajax({ type: ‘get‘, url: ‘city.json‘, //请求数据的地址 dataType: "json", //返回数据形式为json success: function (result) { //请求成功时执行该函数内容,result即为服务器返回的json对象 $.each(result.list, function (index, item) { names.push(item.department); //挨个取出类别并填入类别数组\ nums.push(item.num); //挨个取出销量并填入销量数组 bers.push(item.ber); //挨个取出销量并填入销量数组 }); myChart.hideLoading(); //隐藏加载动画 myChart.setOption({ //加载数据图表 xAxis: { data: names }, series: [{ // 根据名字对应到相应的系列 name: ‘发布排行‘, //显示在上部的标题 data: nums }, { // 根据名字对应到相应的系列 name: ‘牵手排行‘, //显示在上部的标题 data: bers } ] }); }, error: function (errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); myChart.hideLoading(); } }); </script> </body>
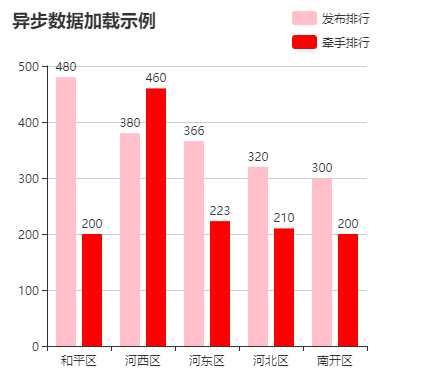
一个简单的柱状图表展示

行动才是最具有价值,即使做错。——送给努力的你
标签:ini .json html json对象 ajax body dep src tar
原文地址:https://www.cnblogs.com/Songzhicai/p/9552474.html