标签:配置 进入 实现 推荐 表示 用户名 名称 hub 发布
title: 将hexo博客同时部署发布托管到github和coding
date: 2018-08-30 00:12:11
tags:
- 博客
- git
- coding
- hexo
- 博客优化
categories: 搭建博客
---
之前我们把hexo托管在github,但是毕竟github是国外的,访问速度上还是有点慢,所以想也部署一套在国内的托管平台,之前查资料听说gitcafe,但是听说gitcafe已经被coding收购了,所以就决定部署到coding。 查询了多方资料,终于鼓捣出了本地一次部署,同时更新到github以及coding。

_config.yml配置
想要同时部署到2个平台,就要修改博客根目录下面的_config.yml文件中的deploy如下
根据Hexo官方文档需要修改成下面的形式
deploy:
type: git
message: [message]
repo:
github: <repository url>,[branch]
gitcafe: <repository url>,[branch] 所以我的是这样:
deploy:
type: git
repo:
github: git@github.com:enfang/enfang.github.io.git,master
coding: git@git.coding.net:enfang/enfang.git,master我这边提交采用的SSH密钥,这个方法有个好处,提交的时候不用输入用户名和密码。如果你习惯用http的方式,只要将地址改成相应的http地址即可。
coding上创建一个新项目
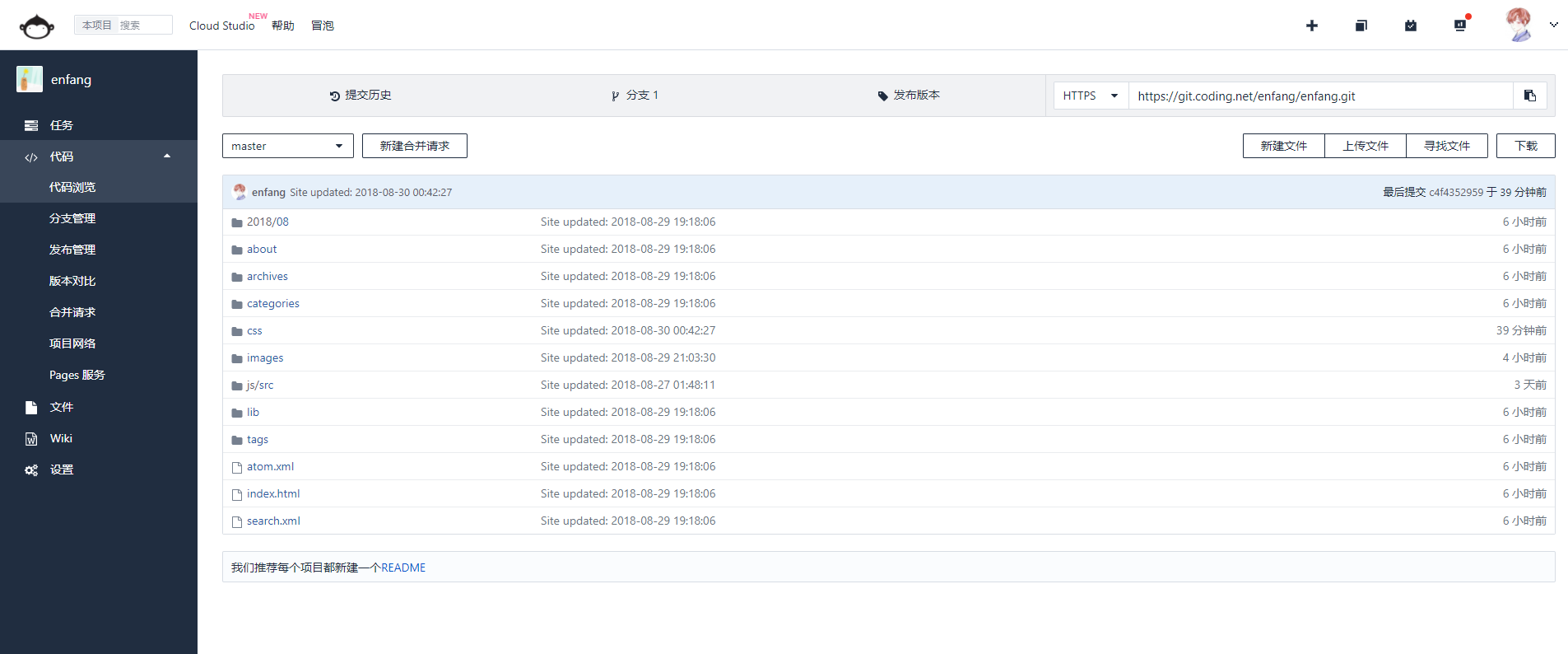
这里只介绍coding上面如何创建项目,以及把本地hexo部署到coding上面,还不懂如何创建hexo的请看我之前的系类文章。首先我们创建一个项目,创建后进入项目的代码模块,获取到这个项目的ssh地址,我的是https://git.coding.net/enfang/enfang.git

同步本地hexo到coding上
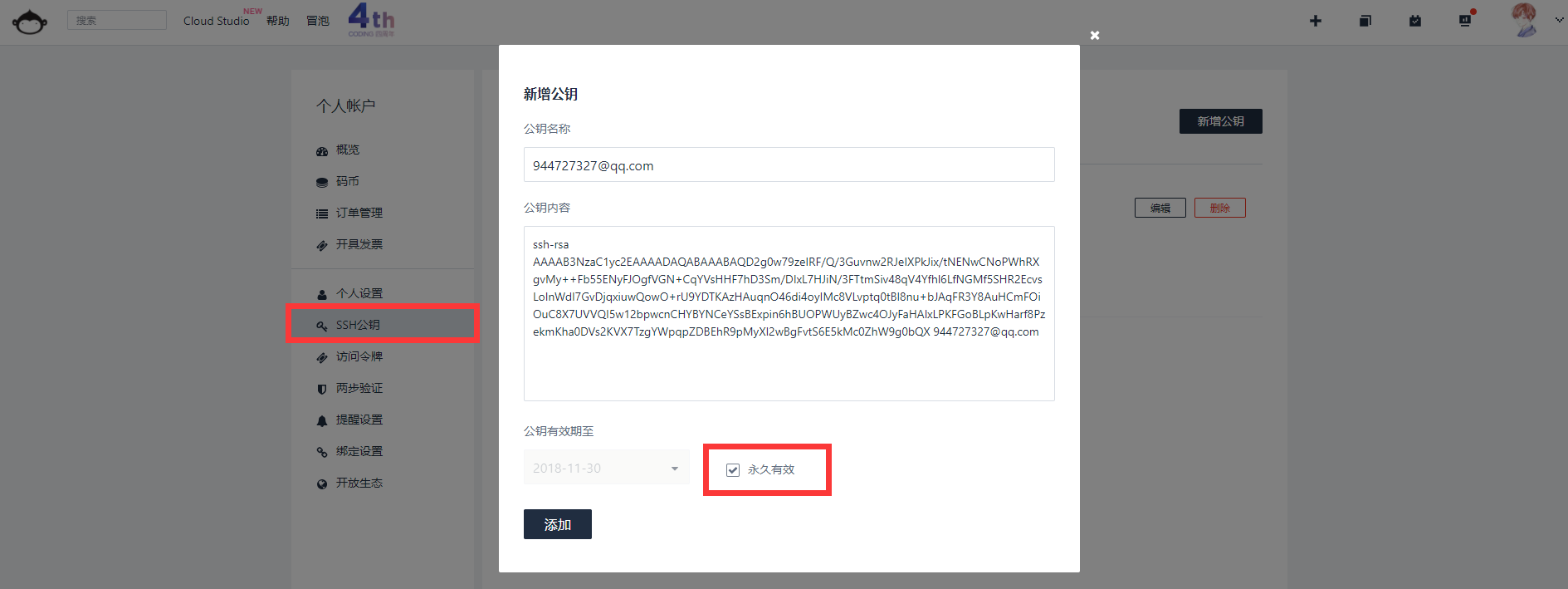
把获取到了ssh配置在上面的_config.yml文件中的deploy下,如果是第一次使用coding的话,需要设置SSH公钥,生成的方法可以参考coding帮助中心
如果你看过我第一篇文章里面介绍过秘钥生成。
coding上的第一篇文章
github上的第一篇文章
我这里直接使用之前部署github时已经生成的公钥。

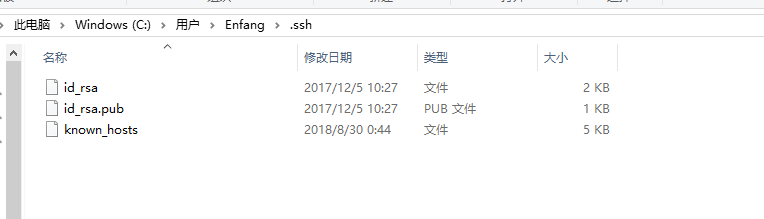
本地打开 id_rsa.pub 文件,复制其中全部内容,填写到SSH_RSA公钥key下的一栏,公钥名称可以随意起名字。完成后点击“添加”,然后输入密码或动态码即可添加完成。

添加后,测试公钥是否添加成功,在git bash命令输入:
ssh -T git@git.coding.net如果得到下面提示就表示公钥添加成功了:
Coding.net Tips : [Hello ! You‘ve conected to Coding.net by SSH successfully! ]最后使用部署命令就能把博客同步到coding上面:
hexo deploy -g

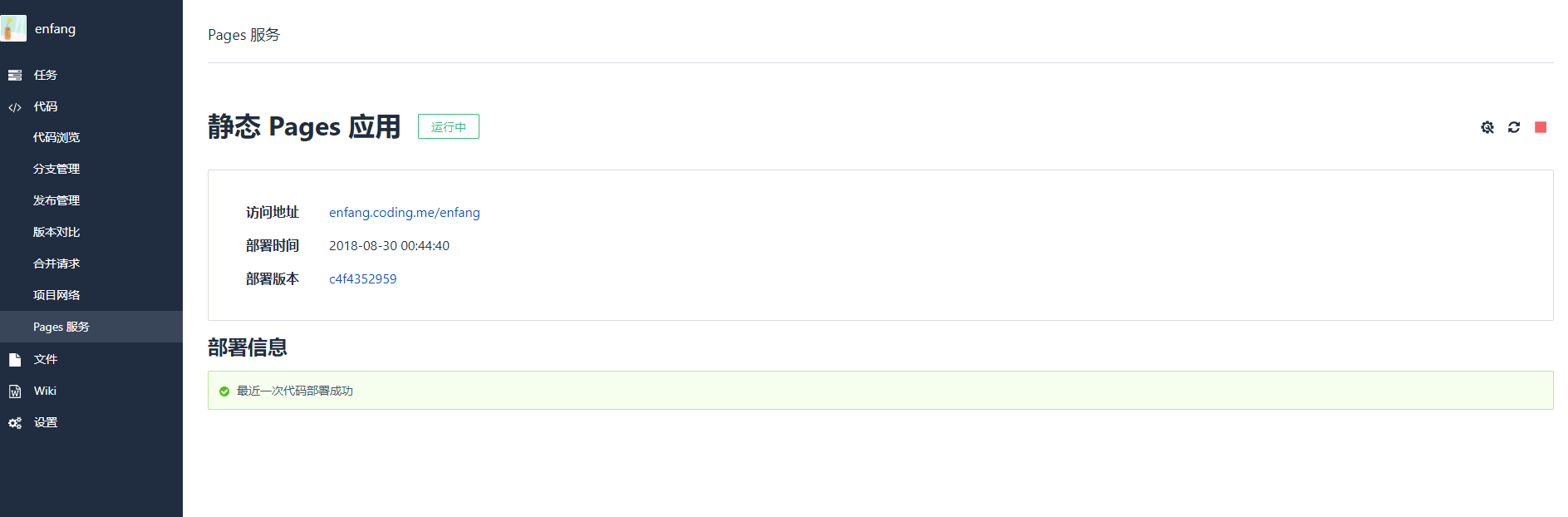
pages服务方式部署
部署博客方式有两种,第一种就是pages服务的方式,也推荐这种方式,因为可以绑定域名,而第二种演示的方式必须升级会员才能绑定自定义域名。pages方式也很简单
就是在source/需要创建一个空白文件,至于原因,是因为 coding.net需要这个文件来作为以静态文件部署的标志。就是说看到这个Staticfile就知道按照静态文件来发布。
cd source/
touch Staticfile #名字必须是Staticfile分支选择master,因为前面配置的分支是master,因此开启之后,也需要是master。然后看起之后就可访问了。
注意:
如果你的项目名称跟你coding的用户名一样,比如我的用户是叫enfang,博客项目名也叫enfang
那直接访问 enfang.coding.me就能访问博客,否则就要带上项目名:enfang.coding.me/项目名 才能访问
推荐项目名跟用户名一样,这样就可以省略项目名了

总结
到此为止,终于可以实现一次部署,github和coding两个网站同时更新。访问速度也是唰唰唰的快,忙乎了两天终于搭好了独立博客。希望对还在搭建hexo独立博客的小伙伴有帮助。
本人博客效果

git博客效果展示
coding博客效果展示
标签:配置 进入 实现 推荐 表示 用户名 名称 hub 发布
原文地址:https://www.cnblogs.com/itjyg/p/9557870.html