标签:over htm top hidden padding float add png wrap
很简单,在主题的 *.info文件中添加一句代码:
plugins[panels][layouts] = layouts
然后再主题文件夹下建立一个layouts文件夹,然后把自己要建立的布局建立即可。
举个例子,我们建立一个名为Front的布局
文件目录结构如下:

1.文件front.inc
$plugin = array( ‘title‘ => t(‘Front‘), ‘category‘ => t(‘Columns: 2‘), ‘icon‘ => ‘front.png‘, ‘theme‘ => ‘panels_front‘, ‘css‘ => ‘front.css‘, ‘regions‘ => array( ‘top_left‘ => t(‘Top left‘), ‘top_right‘ => t(‘Top right‘), ‘left‘ => t(‘Left side‘), ‘right‘ => t(‘Right side‘), ), );
2.文件panels-front.tpl.php
<div class="panel-front clearfix panel-display" <?php if (!empty($css_id)) { print "id=\"$css_id\""; } ?>> <?php if ($content[‘top_left‘]): ?> <div class="panel-col-top-left panel-panel"> <div class="inside"><?php print $content[‘top_left‘]; ?></div> </div> <?php endif; ?> <?php if ($content[‘top_right‘]): ?> <div class="panel-col-top-right panel-panel"> <div class="inside"><?php print $content[‘top_right‘]; ?></div> </div> <?php endif; ?> <div class="center-wrapper"> <div class="panel-col-first panel-panel"> <div class="inside"><?php print $content[‘left‘]; ?></div> </div> <div class="panel-col-last panel-panel"> <div class="inside"><?php print $content[‘right‘]; ?></div> </div> </div> </div>
3.文件front.css
.panel-front { /* overflow: hidden; */ margin-top: 0; padding-top: 0; } .panel-front .panel-col-top-left{ float: left; width: 70%; } * html .panel-front .panel-col-top-left { width: 69.9%; } .panel-front .panel-col-top-left .inside { margin: 0 0em 0 em 0; } .panel-front .panel-col-top-right{ float: left; width: 29.9%; } .panel-front .panel-col-top-right .inside { margin: 0 0em 0em 0; } .panel-front .panel-col-first { float: left; width: 25%; } * html .panel-front .panel-col-first { width: 24.9%; } .panel-front .panel-col-first .inside { margin: 0 .5em 1em 0; } .panel-front .panel-col-last { float: left; width: 74.9%; } .panel-front .panel-col-last .inside { margin: 0 0 1em .5em; } .panel-front .panel-separator { margin: 0 0 1em 0; } .panel-front .center-wrapper{ clear:both; }
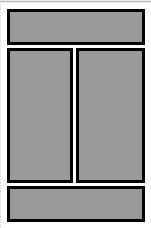
4.文件front.png

标签:over htm top hidden padding float add png wrap
原文地址:https://www.cnblogs.com/zjfblog/p/9560728.html