标签:cli eth load strip 技术 res dex ams turn
<template>
<div class="pagination">
<span class="total">共{{totalCount}}条记录 第{{currentPage}}/{{totalPage}}页</span>
<ul class="paging">
<li class="prev" :class="{‘disabled‘:currentPage<=1}" @click="currentPage<=1?‘‘:turn(currentPage-1)"><i class="iconfont icon-prev"></i></li>
<li v-for="i in showPageBtn" class="num" :class="{‘active‘:i==currentPage}" v-if="i>0" @click="turn(i)">{{i}}</li>
<li v-else-if="i===‘-‘" class="num" @click="turn(currentPage-1)">...</li>
<li v-else-if="i===‘+‘" class="num" @click="turn(currentPage+1)">...</li>
<li class="next" :class="{‘disabled‘:currentPage>=totalPage}" @click="currentPage>=totalPage?‘‘:turn(currentPage+1)"><i class="iconfont icon-next"></i></li>
</ul>
<select v-model="limitNum" @change="turn(currentPage)">
<option v-for="item in limitNums" :value="item">{{item}}条/页</option>
</select>
<span class="jump">前往<input type="number" autocomplete="off" min="1" max="4" v-model="goPage" @keyup.enter="turn(goPage)">页</span>
</div>
</template>
<script>
export default {
props: [
‘currentPage‘,//当前页
‘limit‘,//每页显示条数
‘totalCount‘,//总条数
],
data() {
return {
goPage:‘‘,
limitNum:‘‘,
limitNums:[5,10,15,20,25,30],
}
},
mounted: function () {
this.$nextTick(function () {
})
},
watch: {
limit:function () {//limit有值后才执行,否则会出现空的情况,子组件和父组件是同时渲染,vue的数据是响应式的,mounted时还没拿到数据
this.limitNum=this.limit;
this.initLimitNums();
}
},
computed: {
totalPage(){
return Math.ceil(this.totalCount / this.limit)
},
showPageBtn() {
let pageNum = Number(this.totalPage),
index = Number(this.currentPage),
arr = [];
if (pageNum <= 9) {
for(let i = 1; i <= pageNum; i++) {
arr.push(i)
}
return arr
}
if (index < 5) return [1,2,3,4,5,6,7,‘+‘,pageNum]
if (index >= pageNum -1) return [1,2,‘-‘, pageNum -5,pageNum -4,pageNum -3, pageNum -2, pageNum -1, pageNum]
if (index === pageNum -2) return [1,2,‘-‘, pageNum -5,pageNum -4,pageNum-3, pageNum-2, pageNum-1, pageNum]
return [1,‘-‘, index-2,index-1, index, index + 1,index + 2, ‘+‘, pageNum]
}
},
methods: {
initLimitNums() {
if (this.limitNums.indexOf(this.limitNum) == -1) {
this.limitNums.push(this.limitNum);
this.limitNums.sort(function (a, b) {
return a-b;
});
}
},
//翻页,显示条数变化
turn(page) {
let i = parseInt(Number(page));
if(i<1){
i=1;
}else if(i>this.totalPage){
i=this.totalPage;
}
if(this.limitNum!==this.limit){//每页显示条数改变
let pages=Math.ceil(this.totalCount / this.limitNum);
if(page>pages){
i=pages;
}
}
this.$emit(‘turn‘, i,this.limitNum);
}
}
}
</script><!--测试-分页-->
<template>
<div class="box">
<div class="table-warp mb20">
<table class="table table-striped">
<thead>
<tr>
<th>序号</th>
<th>部门</th>
<th>事项名称</th>
<th>综合评分</th>
</tr>
</thead>
<tbody v-if="!loadFlag&&tableList.length>0">
<tr v-for="item in tableList">
<td>{{item.xh}}</td>
<td>{{item.slbm}}</td>
<td>{{item.fwmc}}</td>
<td><span class="num">{{item.zhpf}}</span></td>
</tr>
</tbody>
</table>
<div v-if="loadFlag" class="loading"><i class="iconfont icon-loading"></i> Loading...</div>
<div v-if="!loadFlag&&tableList.length<1" class="no-data">暂无数据!</div>
</div>
<pagination class="fn-tc" :currentPage="tableData.pageNum"
:limit="tableData.pageSize"
:totalCount="tableData.total"
@turn="getTableList"></pagination>
</div>
</template>
<script>
import Pagination from ‘@/components/common/Pagination‘ //分页
export default {
components: {
Pagination
},
data() {
return {
tableData: [],
tableList: [],
pageNum:1,//当前页码
pageSize:2,//每页显示评价数
loadFlag:true,
}
},
created: function () {
this.getTableList();
},
methods: {
getTableList(currentPage=this.pageNum,limitNum=this.pageSize) {
let params = this.$qs.stringify({
‘pageSize‘:limitNum,
‘pageNum‘:currentPage
});
this.loadFlag=true;
this.$http.post(‘/api/analysis/serviceQuality‘, params).then(res => {
this.loadFlag=false;
this.tableData = res.data;
this.tableList=res.data.list;
});
}
}
}
</script>
//分页样式
.pagination{
line-height: 30px;
user-select: none;
.total{
display: inline-block;
}
.paging{
display: inline-block;
margin: 0 20px;
li{
display: inline-block;
min-width: 32px;
margin: 0 2px;
padding: 0 4px;
border: 1px solid $bd-color;
text-align: center;
cursor: pointer;
&:not(.disabled):not(.active):hover{
border-color: $them-color;
color: $them-color;
}
&.active{
color: #fff;
background-color: $them-color;
cursor: default;
}
&.disabled{
color: $bd-color;
cursor: not-allowed;
}
}
}
input,
select{
margin: 0 4px;
padding: 4px 2px;
border: 1px solid #ddd;
text-align: center;
}
.jump{
display: inline-block;
}
}
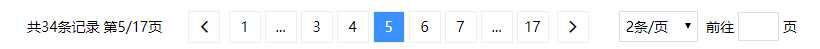
效果如下图:

标签:cli eth load strip 技术 res dex ams turn
原文地址:https://www.cnblogs.com/conglvse/p/9560606.html