标签:div code style 相同 lin https 切换 企业邮箱 tag


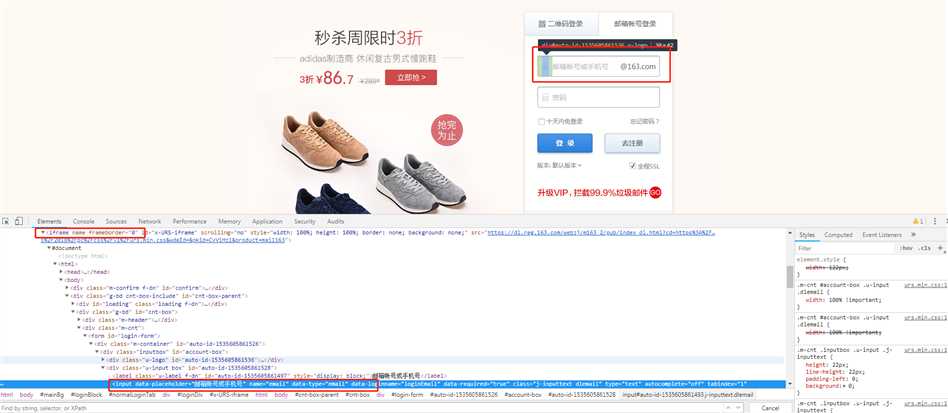
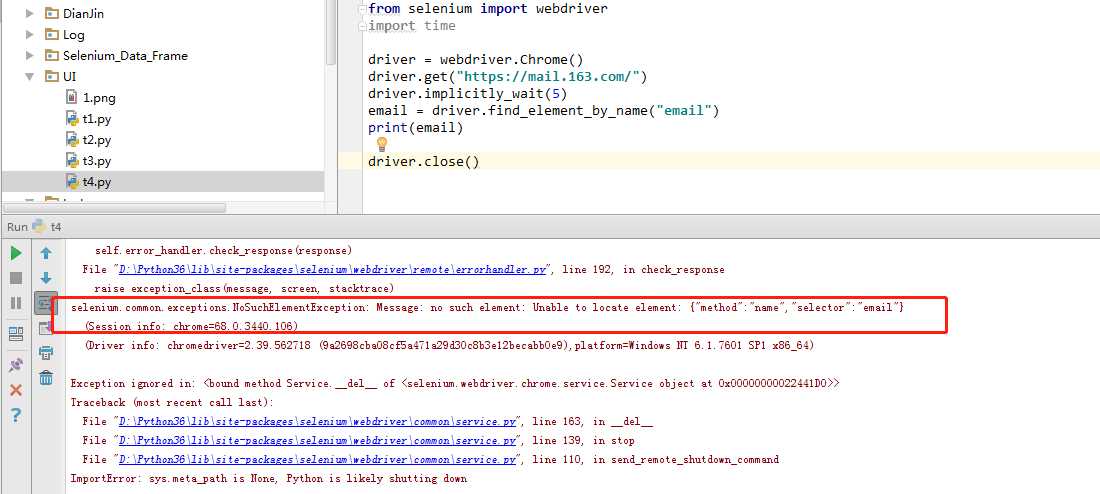
from selenium import webdriver import time driver = webdriver.Chrome() driver.get("https://mail.163.com/") driver.implicitly_wait(5) iframe = driver.find_element_by_id("x-URS-iframe") driver.switch_to.frame(iframe) email = driver.find_element_by_name("email").send_keys("13770506773") time.sleep(2) #返回主页面 driver.switch_to.default_content() driver.find_element_by_link_text("企业邮箱").click() time.sleep(2) driver.close()
标签:div code style 相同 lin https 切换 企业邮箱 tag
原文地址:https://www.cnblogs.com/ygzy/p/9561331.html