标签:ejs tar 进入 时间 .com info uil 分享图片 unp
下载vue-devtools,地址: https://github.com/vuejs/vue-devtools
解压到对应目录,eg: D:\ProgramFiles\vue-devtools-dev
进入解压的目录中,安装更新npm
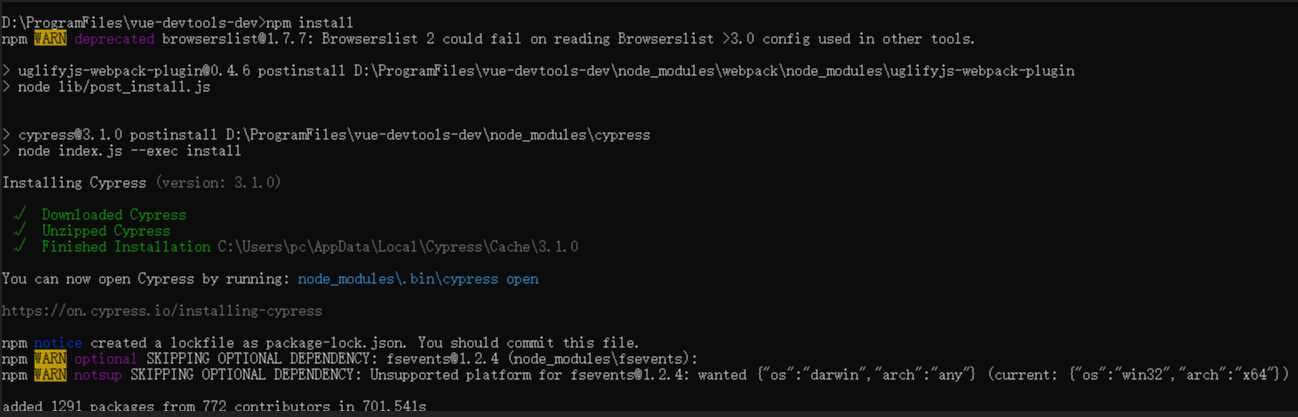
npm install #可能需要静心等待一段时间

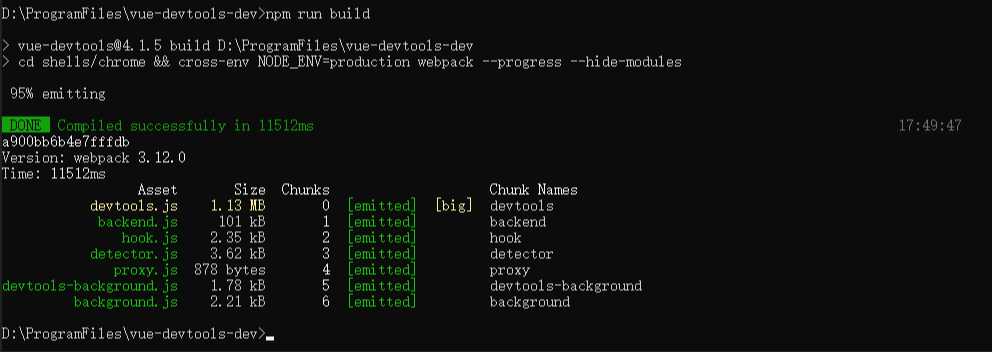
npm run build

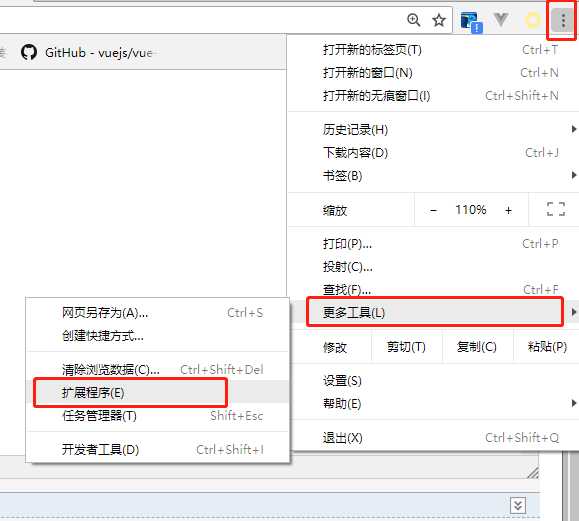
Open Chrome extension page

Check "developer mode"

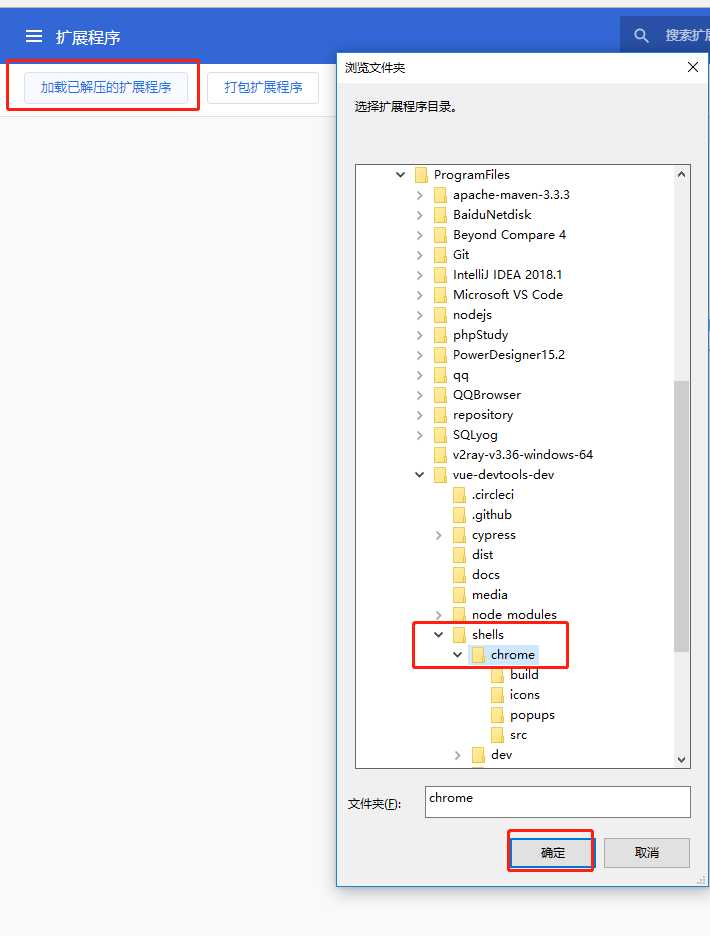
Click "load unpacked extension", and choose shells/chrome.

标签:ejs tar 进入 时间 .com info uil 分享图片 unp
原文地址:https://www.cnblogs.com/wanghaokun/p/9561918.html