标签:his and data variables ima done OWIN comm 工程
开发工具:WebStorm

可以看出,想安装@vue/cli需要node.js。先去下载安装好。
然后安装@vue/cli
npm install -g @vue/cli
安装webpack
npm install -g webpack
npm install -g webpack-cli
查看版本
C:\Windows\System32>node --version v8.11.1 C:\Windows\System32>vue --version 3.0.1
C:\Windows\System32>webpack -v
4.17.1
F:\WebstormProjects>vue create my_vue Vue CLI v3.0.1 ? Please pick a preset: default (babel, eslint) Vue CLI v3.0.1 ? Creating project in F:\WebstormProjects\my_vue. ? Initializing git repository... ? Installing CLI plugins. This might take a while... > yorkie@2.0.0 install F:\WebstormProjects\my_vue\node_modules\yorkie > node bin/install.js setting up Git hooks done added 1300 packages in 105.367s ? Invoking generators... ? Installing additional dependencies... added 3 packages in 13.789s ? Running completion hooks... ? Generating README.md... ? Successfully created project my_vue. ? Get started with the following commands: $ cd my_vue $ npm run serve F:\WebstormProjects>cd my_vue F:\WebstormProjects\my_vue>vue add element ? Installing vue-cli-plugin-element... + vue-cli-plugin-element@1.0.0 added 1 package in 15.764s ? Successfully installed plugin: vue-cli-plugin-element ? How do you want to import Element? Fully import ? Do you wish to overwrite Element‘s SCSS variables? Yes ? Choose the locale you want to load zh-CN ? Invoking generator for vue-cli-plugin-element... ? Installing additional dependencies... > node-sass@4.9.3 install F:\WebstormProjects\my_vue\node_modules\node-sass > node scripts/install.js Cached binary found at d:\Users\001977\Application Data\npm-cache\node-sass\4.9. 3\win32-x64-57_binding.node > node-sass@4.9.3 postinstall F:\WebstormProjects\my_vue\node_modules\node-sass > node scripts/build.js Binary found at F:\WebstormProjects\my_vue\node_modules\node-sass\vendor\win32-x 64-57\binding.node Testing binary Binary is fine added 98 packages in 22.947s ? Running completion hooks... ? Successfully invoked generator for plugin: vue-cli-plugin-element The following files have been updated / added: src/element-variables.scss src/plugins/element.js package-lock.json package.json src/App.vue src/main.js You should review these changes with git diff and commit them. F:\WebstormProjects\my_vue>
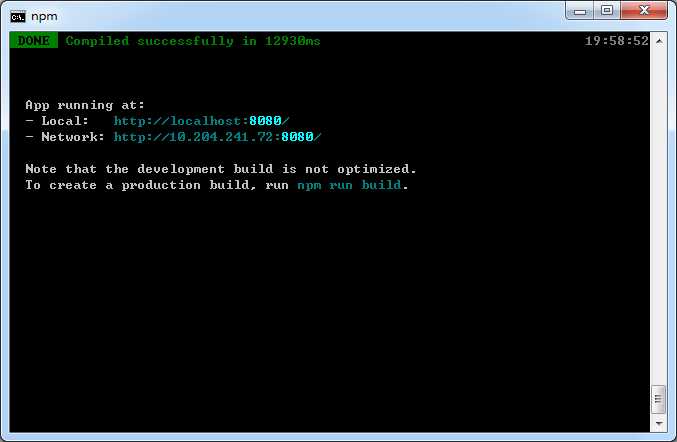
最后运行:
$ cd my_vue
$ npm run serve
..

..

..
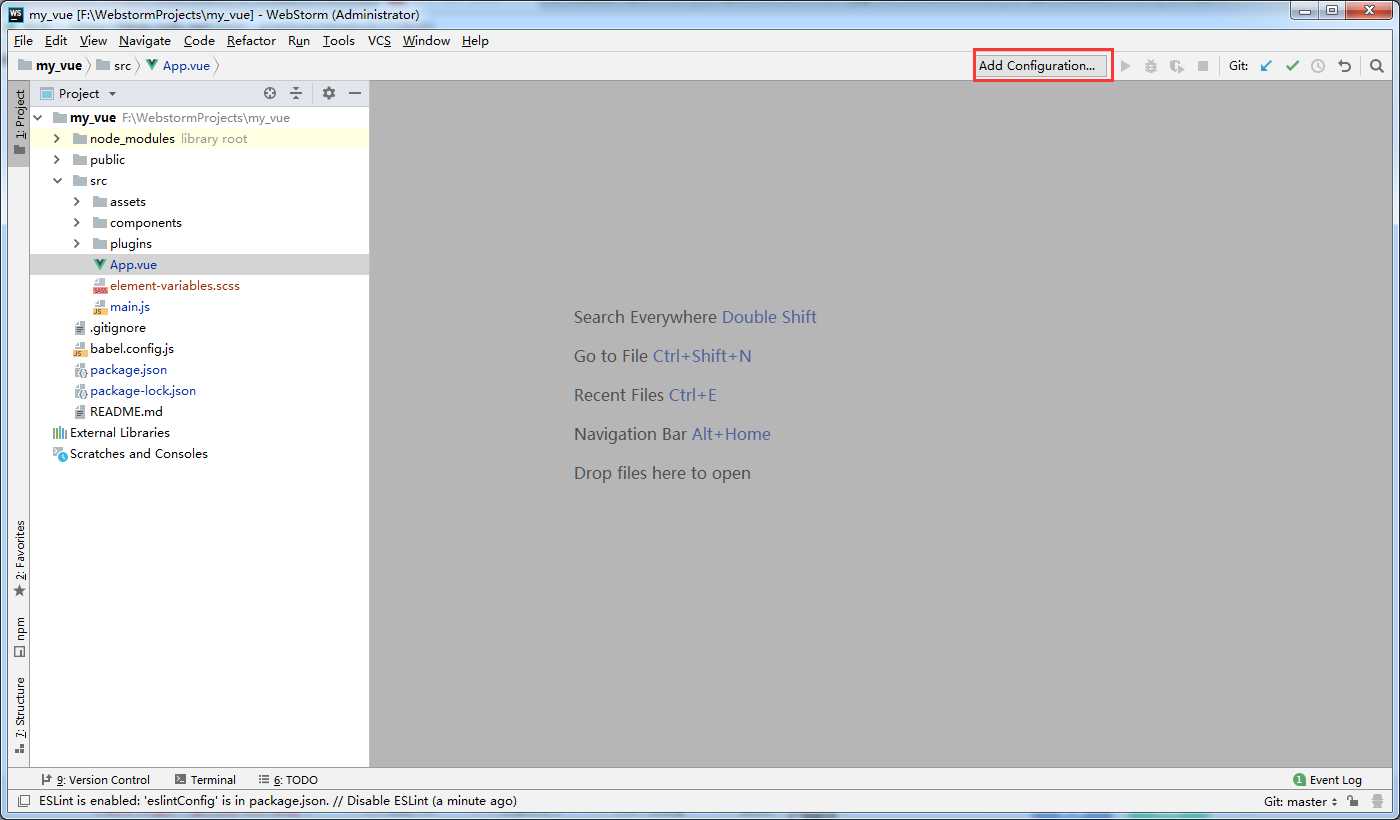
用Webstorm打开我们刚才新建的工程

..
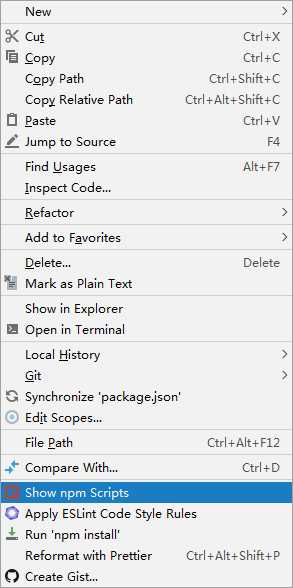
右键package.json

..
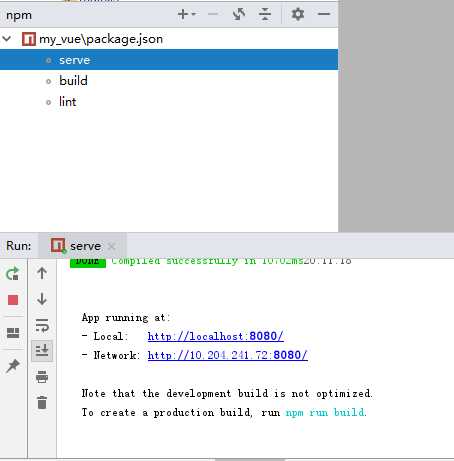
双击即可启动项目

..
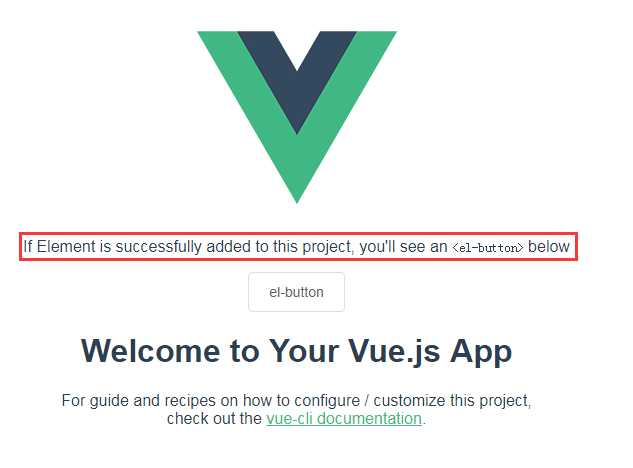
也可以成功启动,浏览器也可以访问
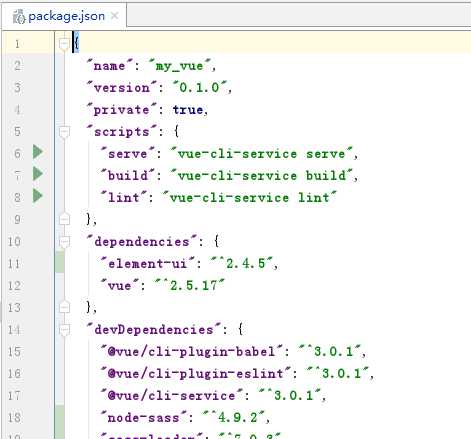
查看package.json

【非专业前端】使用vue3.0.1+element2.4.5
标签:his and data variables ima done OWIN comm 工程
原文地址:https://www.cnblogs.com/LUA123/p/9561847.html