标签:pac normal 总结 技术 img pre src line 的区别
一、
先说white-space:
white-space规定了代码中对空格的处理:
有几个可选值:normal,nowrap,pre,pre-wrap,pre-line:
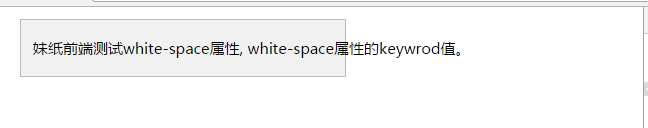
white-space:nowrap: nowrap和normal一样,也合并空格,但是不会根据容器大小换行,表示不换行。

nowrap会导致文本不换行,经常和overflow,text-overflow一起使用
如overflow:hidden;text-overflow:ellipsis
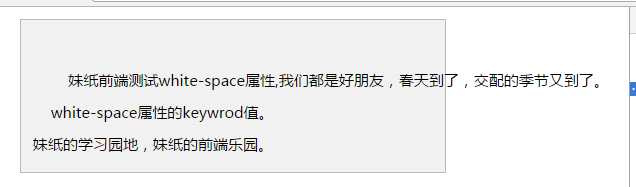
white-space:pre保留空格不换行
作用是保持源码中的空格,有几个空格算几个空格显示,同时换行只认源码中的换行和<br/>标签。

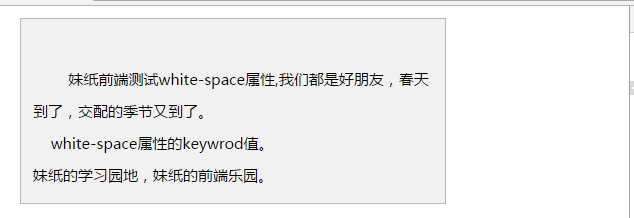
white-space:pre-wrap 保留空格换行

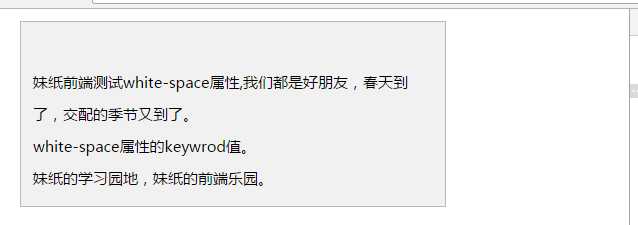
white-space:pre-line合并空格换行 pre-line的作用是合并空格,换行和white-space:pre-wrap一样,遇到源码中的换行和<br/>会换行,碰到容器的边界也会换行。

总结一下:wrap的意思是换行no-wrap就是不换行
pre的意思是不合并空格 保留原始样式,所以
no-wrap:不换行
pre:保留空格(保留原始pre样式)
pre-wrap: 保留空格并换行
pre-line:保留原始空格并不换行(相当于 pre- no -wrap这个意思)
word-wrap、white-space和word break的区别
标签:pac normal 总结 技术 img pre src line 的区别
原文地址:https://www.cnblogs.com/eret9616/p/9563255.html