标签:启动 ali 运行 imp har 效果 .com 新建 demo
1.运行 vue init webpack demo 这里的demo是你项目的名字
2.npm run dev
查看项目启动效果

3.安装Element
cd 项目
cmd 运行
npm i element-ui -S
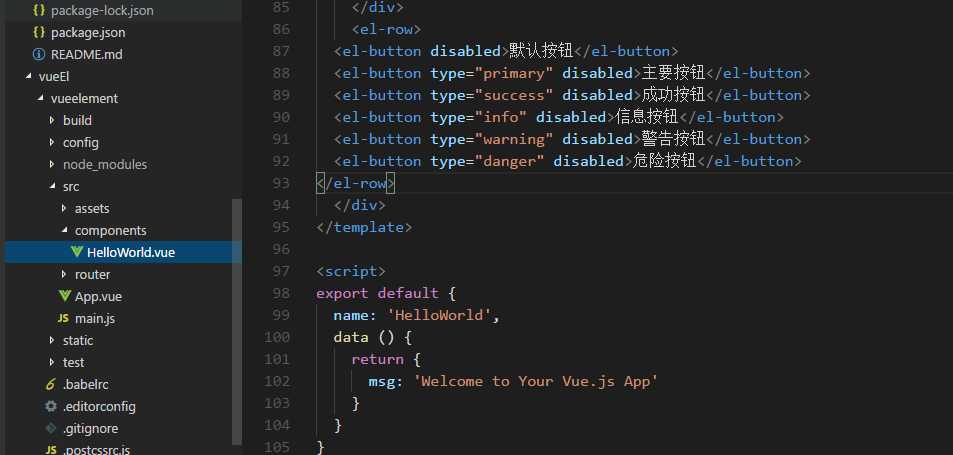
4.在main.js 引入element
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router‘ import ElementUI from ‘element-ui‘ import ‘element-ui/lib/theme-chalk/index.css‘ Vue.config.productionTip = false Vue.use(ElementUI); /* eslint-disable no-new */ new Vue({ el: ‘#app‘, router, components: { App }, template: ‘<App/>‘ })
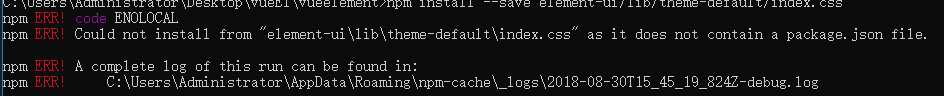
注意这里有个坑
我本来引入的代码是
import ‘element-ui/lib/theme-default/index.css‘
npm 运行保错

通过修改为
import ‘element-ui/lib/theme-chalk/index.css‘
就运行成功
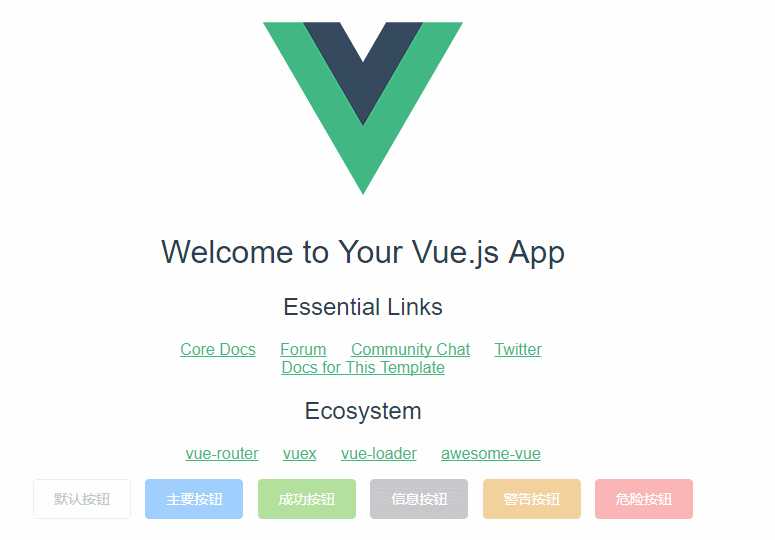
下面看看运行起来的效果

效果:

vue+element 构建的后台管理系统项目(1)新建项目
标签:启动 ali 运行 imp har 效果 .com 新建 demo
原文地址:https://www.cnblogs.com/guangzhou11/p/9563436.html