标签:代码 col turn alt bit jquery 垃圾 bubuko 就是
前两天使用jquery动态填充jqgrid的select,默认随便用一个dict填充(初始化页面是会替换掉),用着可以,后来发现当行数增多,回到以前行继续编辑发现select又变成了那个用来避免报错随便填充的dict。
这看来要从jqgrid的方式动态生成select了,不能随便先用一个dict填充,因为每次都会回到这个dict。
开始从网上搜索资料,发现大都是一样的内容,你们这些写博客的能不能别一个字不改的抄袭,百度10条记录其实就是两个答案,剩下的一字不改的抄袭,有意思吗?
再来说说这两个答案,说的模模糊糊,就不能直接贴一下代码吗?
尤其是最后一句,见图

拜托大佬,什么叫在colModel中设置?你直接写在标签column中配置不就行了吗,给人看博客还这么绕!有意思吗?
1 <grid:column label="子项" name="subItem" editable="true" edittype="select" editoptions="setOptions" />
1 function setOptions() {
2 return {value:{1:2,3:4}};3 }
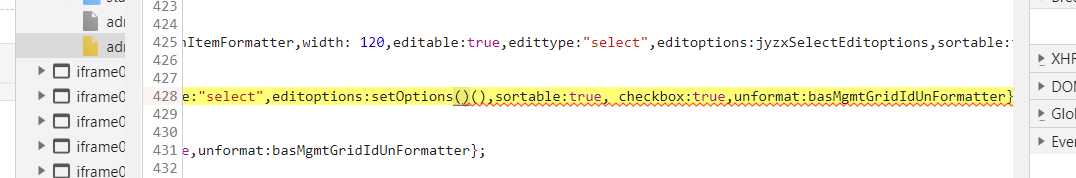
再来说配置,起初我是写editoptions="{value:setOptions()}",结果发现报错

改成了editoptions="setOptions"才通过。
我也是醉了,写错误博客的人真是误人子弟,垃圾,bullshit,还有那些一字不改抄袭的。我只能说网上存在大量技术渣,写出的博客很垃圾(goushi)。
标签:代码 col turn alt bit jquery 垃圾 bubuko 就是
原文地址:https://www.cnblogs.com/guanghe/p/9565574.html